前回はHTMLの始め方と超基本の記述までご紹介しました。

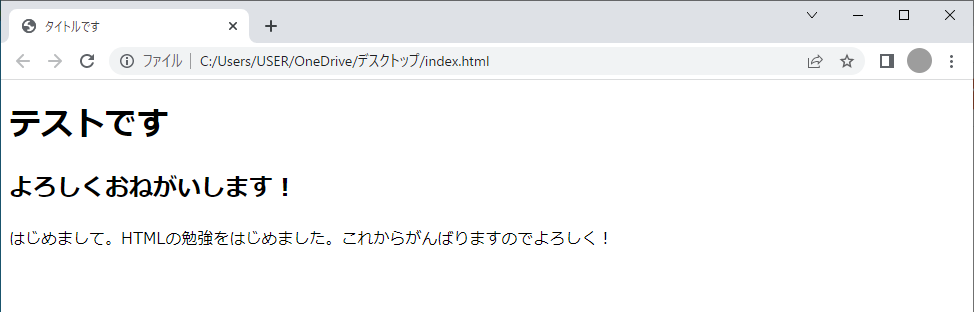
前回の作業が完了している方は、以下のようなものがブラウザで表示されていると思います。

※使用しているブラウザの種類によって、多少フォントの形が異なります。
今回は「タグ」のお話と、よく使用するタグを使って、ブラウザに表示させてみたいと思います。
この記事は小学生でも理解できるように、難しい専門用語をなるべく使用せずにかみ砕いた説明をしています。多少本質とはずれる表現もありますのでご了承ください。
HTMLの「タグ」とは < > のこと
< > ←こちらのカッコのことを「タグ」と呼びます。
正確には < > の中にはアルファベットが入っていて、例えば以下のようなタグがあります。
<h1> :h1タグ(エイチワン)
<div> :divタグ(ディブ)
<p> :pタグ(ピー)
HTMLには色々な種類のタグがあり、そのタグを使って「この部分はタイトルだよ」とか「この部分はテキスト文章だよ」とコンピュータ(ブラウザ)が分かるように印をつけてあげます。
印をつけるので、HTMLは「マークアップ言語」と言われます。
タグは基本的に最初のタグと最後のタグの2つセットで使用します。
例えば、
<h1>タイトルですよ</h1>
というように、タイトルの文言を<h1>と</h1>ではさんであげることで、ここからここまでがタイトルですよとブラウザに教えてあげているのです。
終わりのタグには</h1>のように、タグの中の最初に「/」スラッシュが入ります。
タグは「半角英数」で入力します。
日本語と同じ「全角」で入力してしまうとコンピュータ(ブラウザ)は理解してくれません。
「半角」と「全角」の切り替えを間違えないように注意しましょう。
色々なHTMLタグを使ってみよう!
タグはとてもたくさんの種類があります。
全てを学んでいたら時間がかかってしまうので、まずは代表的なものを使ってみましょう。
とにかく、やってみることが大切です!
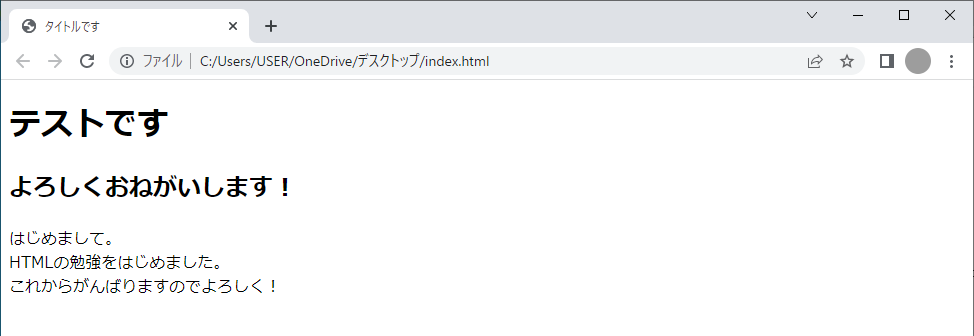
今回は、新たに3つのタグを使って以下のようにブラウザ表示するのがゴールです。

準備:前回作成したHTMLファイルをテキストエディタで開きましょう
前回作成した「index.html」ファイルを、テキストエディタで開いてHTMLの記述を追加していきます。
デスクトップに保存している「index.html」をダブルクリックで開くと、ブラウザで表示されてしまいますので、テキストエディタで開く必要があります。
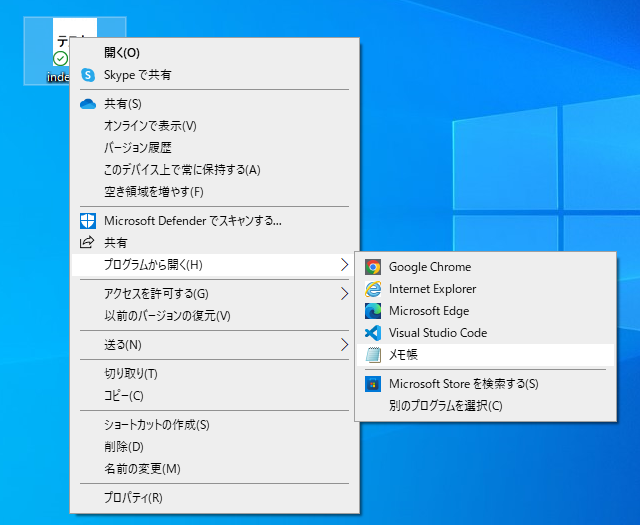
前回作成した「index.html」ファイルを、右クリックするとメニューが表示されます。
「プログラムから開く」を選択すると候補が表示されるので「メモ帳」を選択しましょう。

そうすると、メモ帳で「index.html」ファイルを開くことができます。

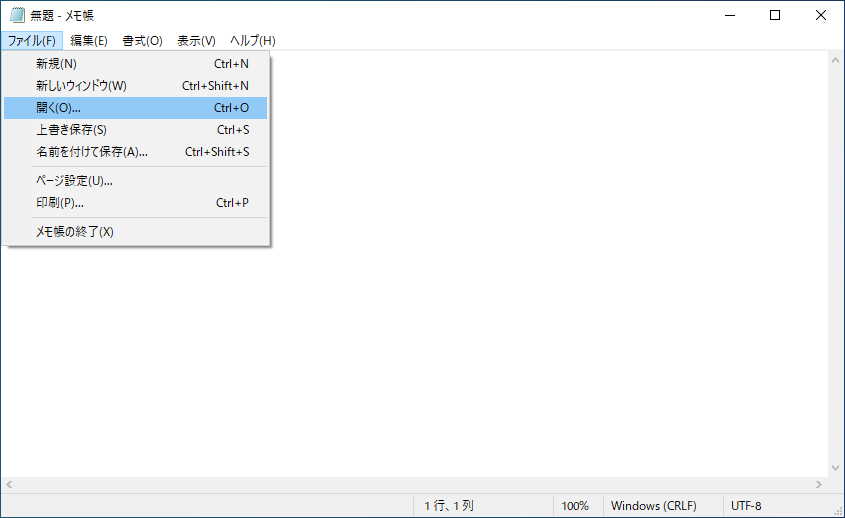
もしくは、先にメモ帳を開いて、ファイルメニューの「開く」を選択します。


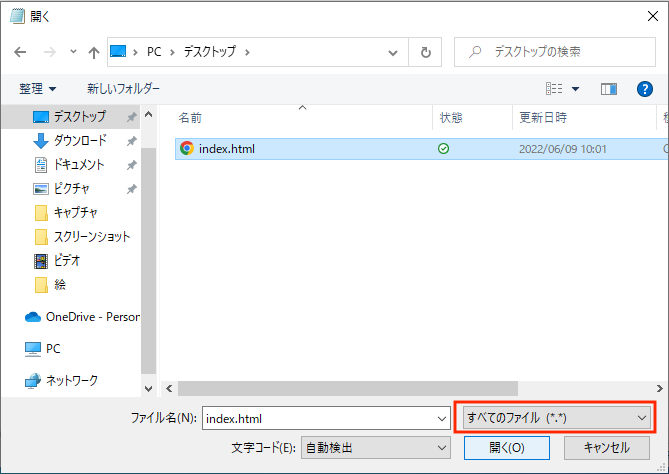
デスクトップの「index.html」を選択して、「開く」ボタンをクリックします。
デスクトップを選んでも、「index.html」が表示されない時は、表示するファイルの種類がhtmlファイル以外になっているのが原因です。
「開く」ボタンの上のファイルの種類が「すべてのファイル(*.*)」になっているかを確認しましょう。
Macのテキストエディットをご使用の方はこちら
Macのテキストエディットをご使用の方はこちら
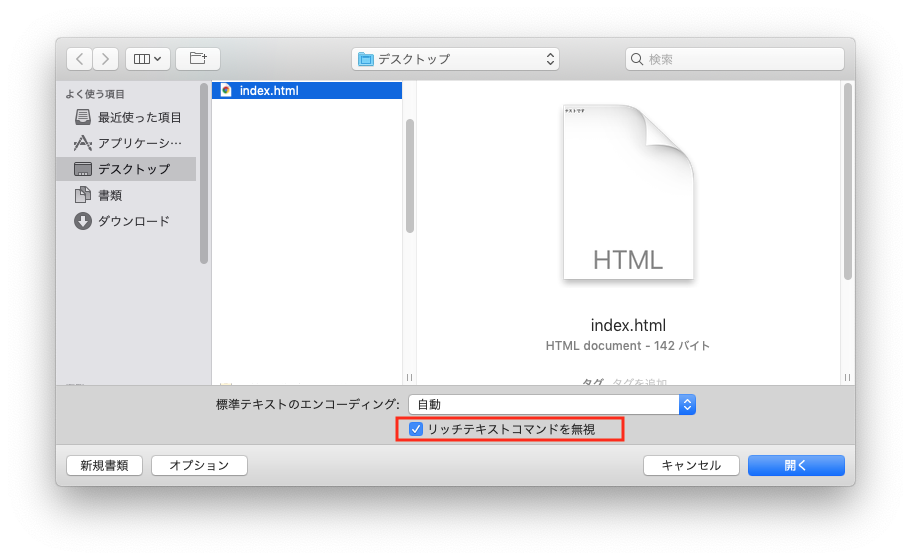
テキストエディットを立ち上げると、開くファイルを選択する画面が立ち上がります。
デスクトップに保存した「index.html」を選択したら、「オプション」ボタンをクリックして「リッチテキストコマンドを無視」にチェックを入れてから「開く」ボタンをクリックしましょう。

Macのテキストエディットは多機能なのですが、それがHTMLを作成するのに邪魔になってしまいます。
設定を変更しても問題なければ、テキストエディットの「環境設定」から「開く/保存」をクリックし「HTMLファイルを、フォーマットされたテキストではなくHTMLコードとして表示します」を選択しておくと良いです。
アップルのサポートでもテキストエディットでHTML作成する際のポイントを紹介していますので、参考にしてください。
index.htmlファイルをテキストエディタで開けたら、さっそく新しいタグを使ってみましょう!
hタグを使ってみよう!
「h」は「Heading(ヘディング)」のことです。つまり「これはタイトルなどの見出しだよ」と知らせるタグです。
以下のような形で使います。
<h1>ページのタイトルです</h1>
<h2>自己紹介</h2>
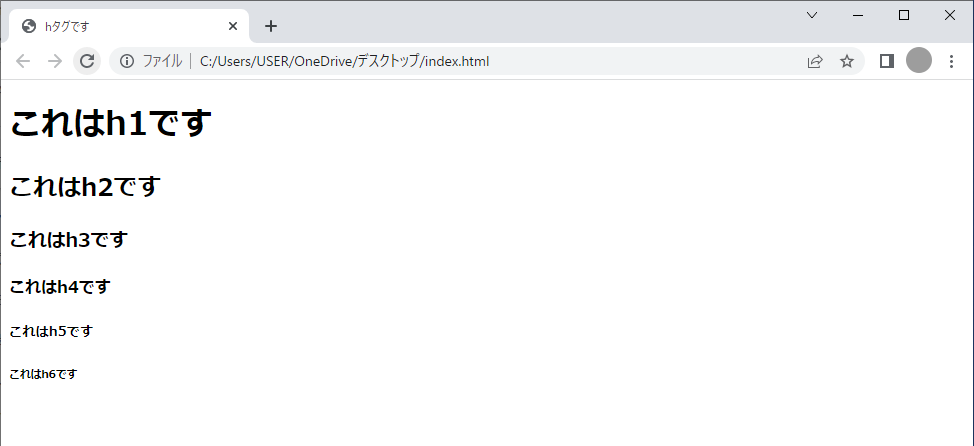
<h1><h2><h3><h4><h5><h6>まであります。
数字が小さいほど、重要度が上がります。
文字の大きさも、数字が小さいほど大きく表示されます。

<h1>は一番重要なタイトルに使うので、ブログのタイトルやサイトの名前などに使用します。
<h1>は1ページに1回しか使用しないのが基本です。
<h2>以降は文章の見出しなどに使用します。<h2>以降は1ページに複数回使用できます。
数字を飛ばしたりしないで、<h2>から順番に使っていきます。
<h2></h2>を使ってみよう
<h1>タグはすでに使用しているので、<h2>タグを使ってみましょう。
前回の完成形は、以下のような記述になっていると思います。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
</body>
</html>これを、以下のように書き換えましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
<h2>よろしくおねがいします!</h2>
</body>
</html><h1>テストです</h1>の下に<h2>よろしくおねがいします!</h2>と追記しました。
また、ソースを見やすくするために、以下の3か所に改行スペースを入れました。
<html>と<head>の間
</head>と<body>の間
</body>と</html>の間
入力できたら、保存しましょう。
テキストエディタを上書き保存しよう
テキストエディタに修正を加えたので、その内容を保存します。
前回は最初だったので「名前を付けて保存」で保存しましたが、今回はすでに作成してあるファイルに修正を加えたので「上書き保存」で保存します。
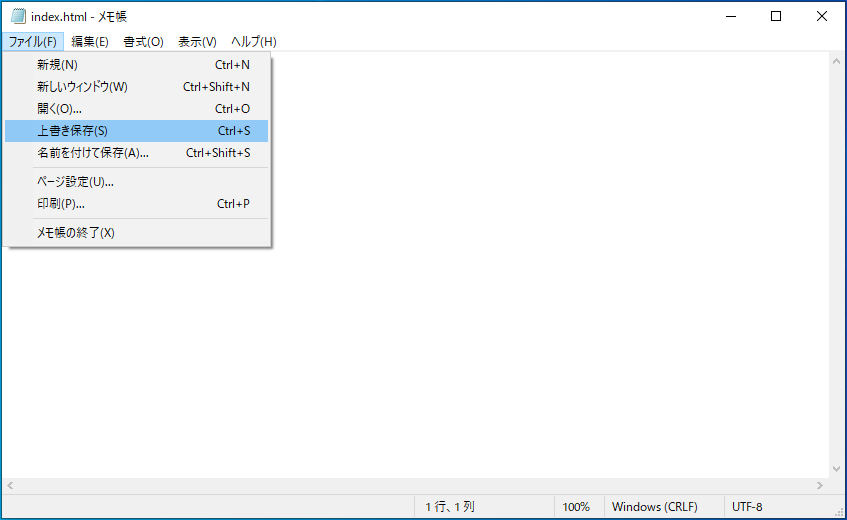
ファイルメニューの「上書き保存」を選択します。

これで、修正内容が保存されました。
ショートカットキーを使って上書き保存してみよう
ショートカットキーを使うと、キーボードのキーを押すだけで簡単に上書き保存できます。
ショートカットキーとは、キーボードの決められたキーを押すことでPCを操作するものです。
基本的に他のソフトでも同じショートカットキーが使えるので、覚えておくと便利です。
「上書き保存」のショートカットキーは「Ctrl + S」です。
「Ctrlキーを押しながらSキーを押す」感じでキーを押してみてください。
Macのパソコンを使用している方は「command + S」です。
ブラウザの表示を更新しよう
テキストエディタで修正した内容がブラウザで正しく表示されるかを確認します。
index.htmlをまだブラウザで開いていない場合は、index.htmlをダブルクリックで開くだけで修正内容が反映された状態でブラウザが開きます。
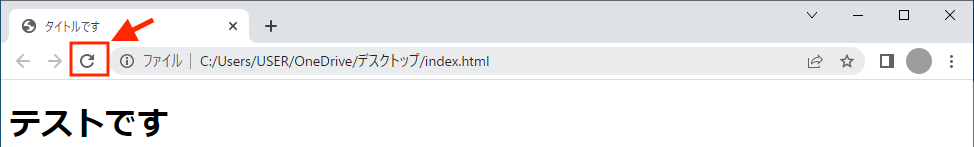
すでにindex.htmlをブラウザで開いていたら、「更新」ボタンを押してページを更新しましょう。
ブラウザのアドレスバーの近くに「更新」ボタンがあります。

「更新」にもショートカットキーがあります。
「Ctrl + R」です。
「Ctrlキーを押しながらRキーを押す」感じでキーを押してみてください。
Macのパソコンを使用している方は「command + R」です。
以下のように<h2>タグで追記したテキストが表示されましたか?

pタグを使ってみよう!
「p」はParagraph(パラグラフ)つまり、段落のことです。
文章のまとまりを囲い「これはひとまとまりの文章だよ」と知らせるタグです。
以下のような形で使います。
<p>はじめまして。HTMLの勉強をはじめました。これからがんばりますのでよろしく!</p>
さっそくテキストエディタを修正していきましょう。
以下のように<h2>タグの下に<p>タグを追記します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
<h2>よろしくおねがいします!</h2>
<p>はじめまして。HTMLの勉強をはじめました。これからがんばりますのでよろしく!</p>
</body>
</html>入力できたらショートカットキー「Ctrl + S」で保存します。
ブラウザを表示させて、ショートカットキー「Ctrl + R」でページを更新します。
Macのパソコンを使用している方は、上書き保存「command + S」と更新「command + R」です。
以下のようにブラウザ表示されましたか?

brタグを使ってみよう!
「br」はBreak(ブレイク)のことで「改行」を行うためのタグです。
このタグは<br>1つだけで使用します。
文章中の改行したい部分に<br>を入れると、そこで改行されてブラウザに表示されます。
以下のように<p>タグのテキストの改行したい部分に入れます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
<h2>よろしくおねがいします!</h2>
<p>はじめまして。<br>HTMLの勉強をはじめました。<br>これからがんばりますのでよろしく!</p>
</body>
</html>入力できたらショートカットキー「Ctrl + S」で保存します。
ブラウザを表示させて、ショートカットキー「Ctrl + R」でページを更新します。
Macのパソコンを使用している方は、上書き保存「command + S」と更新「command + R」です。
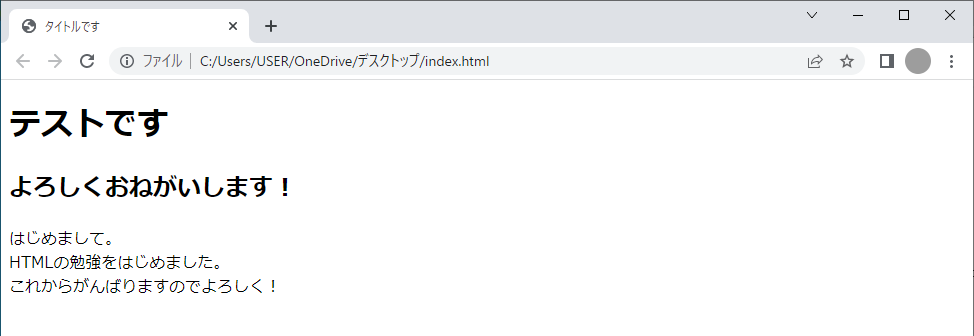
以下のようにブラウザ表示されましたか?
1行で表示されていたテキストが「。」の部分で改行されたので読みやすくなりましたね。

うまく表示させることができましたか?
ここまでできたら、テキストを変更したり、<h3>以降のタグを使ってみたりして、色々ブラウザに表示させてみてください。
テキストエディタで修正して保存、ブラウザを更新して表示確認をするという流れに慣れましょう。
何度もやってみることでショートカットキーを使う練習にもなります。

次回はリンクを追加して別のページに飛んでみましょう!
これができると、HTMLがグッと面白くなってきますよ。







コメント