コロナ禍では学校が突然休校になることもあります。
感染拡大が不安で学校に行けない時もあるでしょう。
学校で学ぶはずだった事が出来なくなって不安に感じますよね。たとえ、オンラインでつながっていても、学校に行って学んだ場合と同じレベルの学びが出来ているか疑問に感じることもあると思います。
だから、あえて学校では教えてくれない事にトライしてみるのはいかがでしょうか?
コロナ禍なのにコロナ禍ではなかった時と同じ事を望むと辛くなってしまいます。
コロナ禍でなかったら塾や習い事で忙しくてできなかったであろう事にチャレンジしてみれば、コロナ禍があったからこれに興味を持つ事が出来たね!と前向きな考え方ができるようになると思います。
この記事は小学生でも理解できるように、難しい専門用語をなるべく使用せずにかみ砕いた説明をしています。多少本質とはずれる表現もありますのでご了承ください。
HTMLとは?
HTMLとは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略で、ウェブサイトの見た目を作り上げるプログラムング言語です。
システムなどを作るプログラミング言語とはちょっとちがいますが、みなさんが普段パソコンやスマホで見ているウェブサイトはHTML言語を使って作られているので、ウェブの世界ではなくてはならない言語です。
どのパソコンにも入っているソフトである「テキストエディタ(メモ帳など)」と「ブラウザ(chrome,edge,safariなど)」があれば、すぐに作成する事ができるので誰でも始めやすいというメリットがあります。
むずかしいことは考えずに、まずはやってみましょう!
1回目は以下のような記述をブラウザに表示するのがゴールです。
詳しい説明は後にして、とりあえず手を動かしてみましょう!

テキストエディタを開く
「テキストエディタ」とはメモ帳のようにテキストを書くソフトのことです。
Windowsなら「メモ帳」というソフト。
Macなら「テキストエディット」というソフトが標準でパソコンにインストールされています。
まずはそれぞれのテキストエディタの開き方と、初期設定を確認しましょう。
Windowsのメモ帳で始める
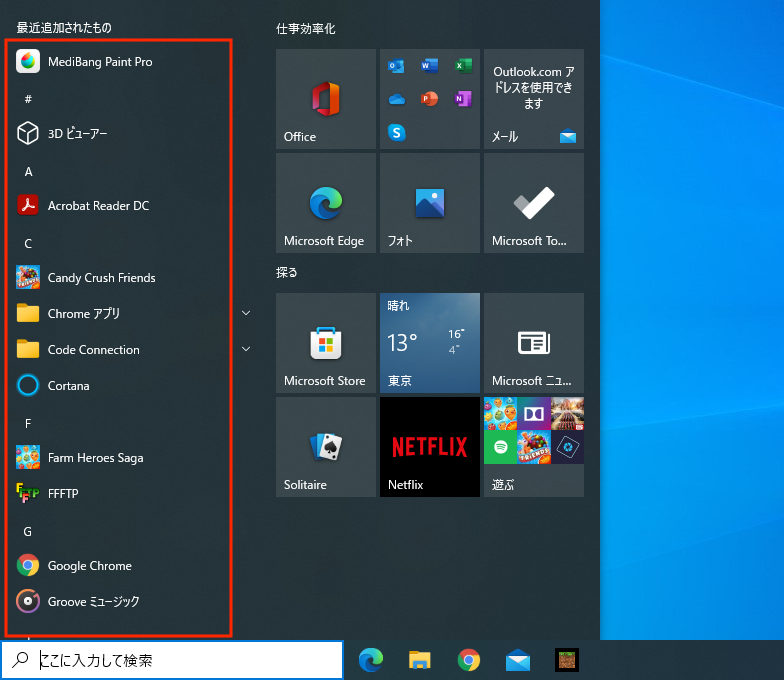
デスクトップの右下にあるWindowsマークをクリックして、アプリケーションのリストを開きます。
「マ行」のところにメモ帳が表示されていたら、それをクリックしましょう。

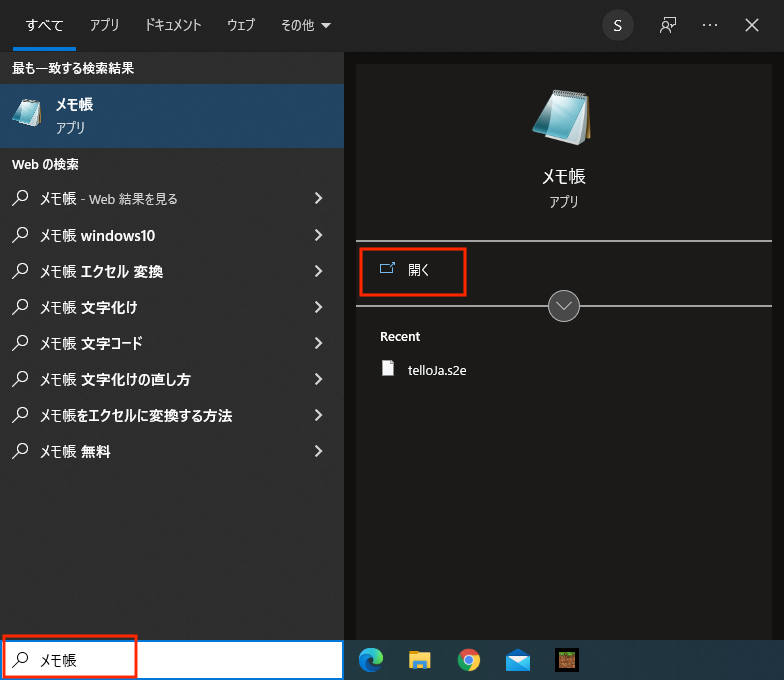
メモ帳が見つからなかったら、検索ボックスに「メモ帳」と入力して検索します。
「開く」をクリックしてメモ帳を立ち上げましょう。

これで準備完了です。

Macのテキストエディットで始める
Macのテキストエディットで始める方はここをクリック!
Finderウインドウを開いて、レフトナビの「よく使う項目」から、アプリケーションフォルダを開きます。
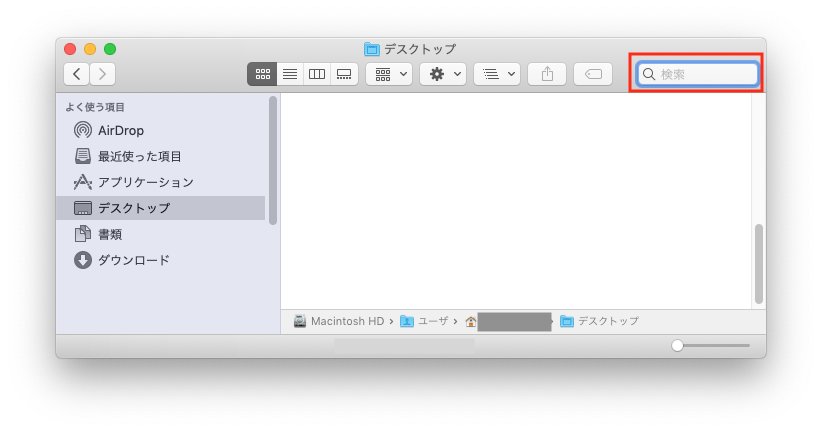
Finderウインドウでアプリケーションが見つからない場合は、検索ボックスに「アプリケーション」と入力して検索しましょう。

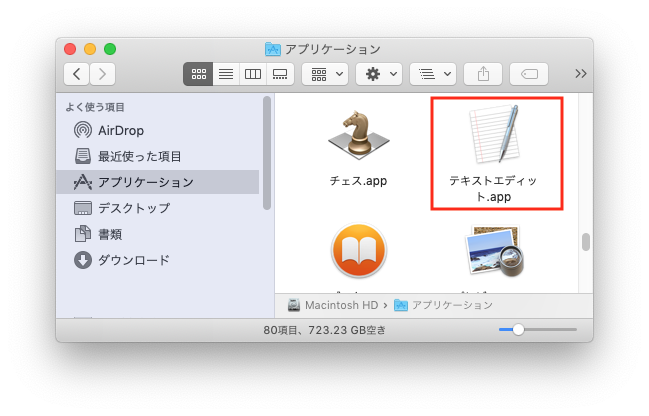
アプリケーションフォルダの中から「テキストエディット」アプリを探して、ダブルクリックします。

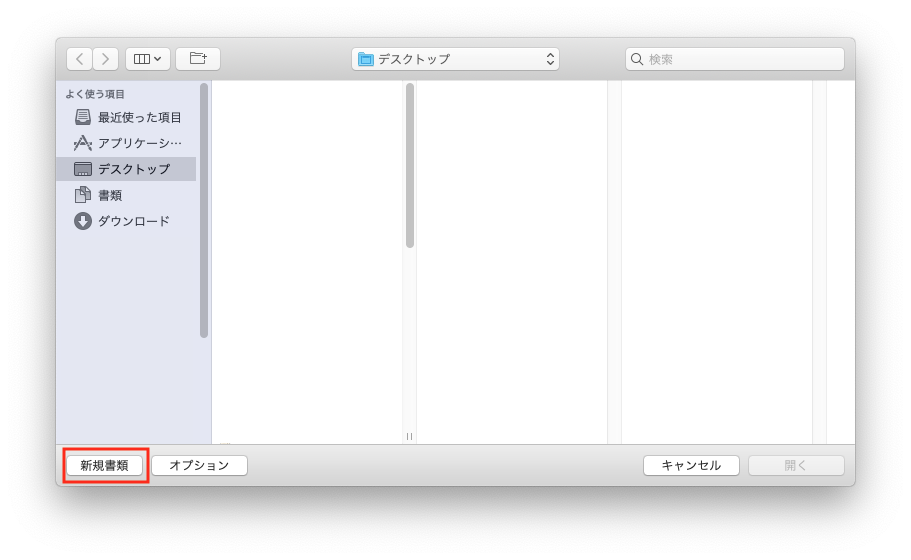
「新規作成」ボタンを押して、ウインドウを開きます。

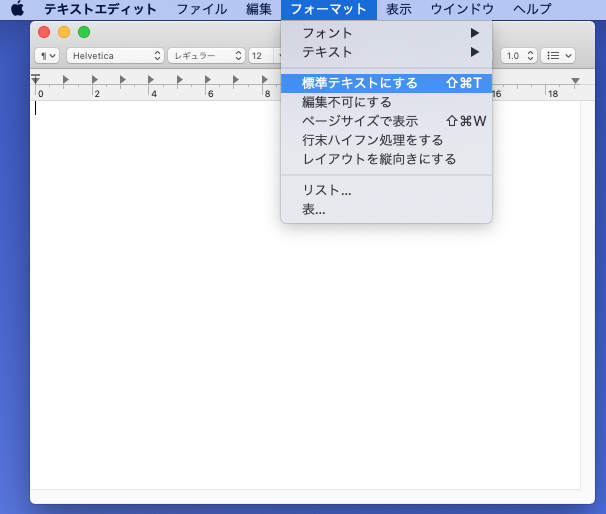
メニューバーの「フォーマット」から「標準テキストにする」をクリックします。

これで準備完了です。

HTMLを入力する
それでは、さっそくHTMLを入力しましょう!
入力は「半角英数字」で行います。アルファベット入力のことです。
使っているパソコンが日本語入力になっている場合は、「半角英数字」入力に切り替えましょう。
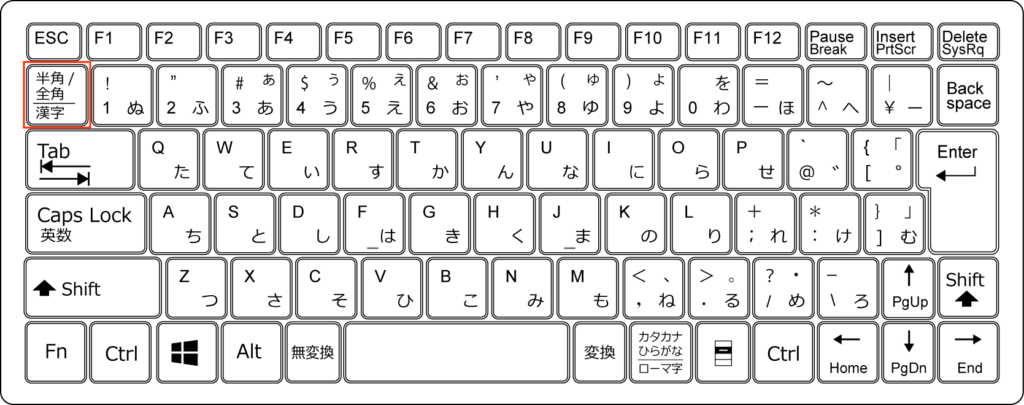
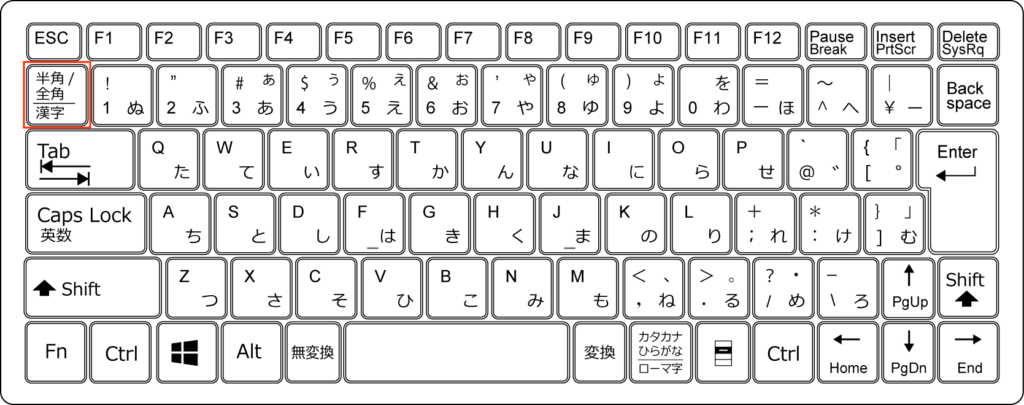
Windowsならキーボード左上にある「半角/全角」キーを押して半角英数字入力に切り替えます。

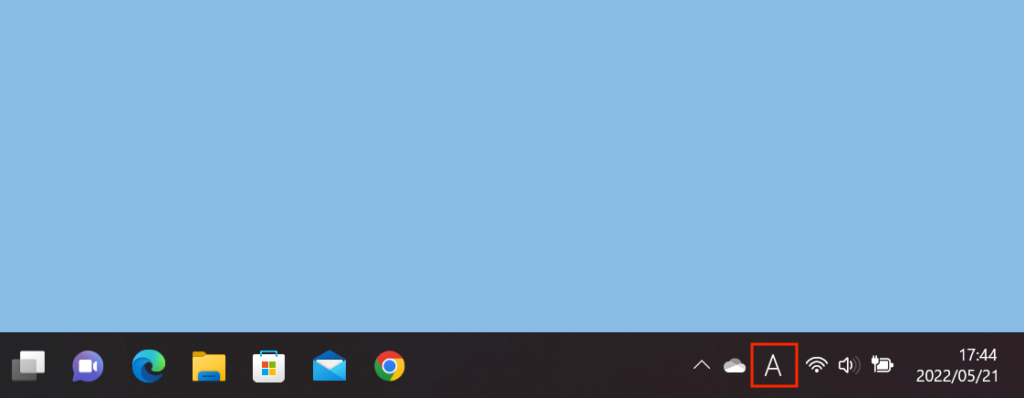
画面右下の入力モードが「A」になっているのを確認しましょう。

Macのキーボードの方はこちら
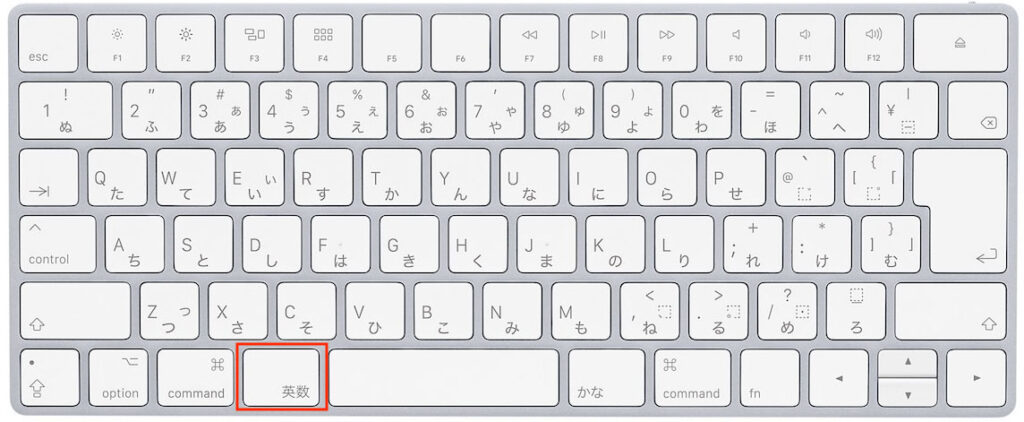
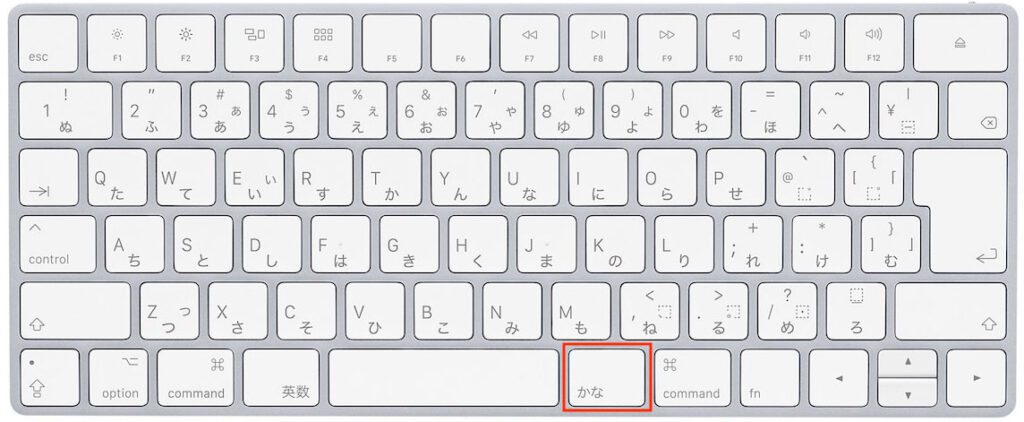
Macを使っている方は、スペースキー左の「英数」キーを押します。

画面右上の入力設定が「A」になっていればOKです。

以下のソースを入力してみましょう。
HTMLの記述のことを「ソース」と呼びます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1></h1>
</body>
</html>意味は分からなくても大丈夫です。
上記のソースをコピーしてテキストエディタに貼り付けても良いですが、最初は自分で入力してみる事をオススメします。
全て小文字の入力です。1文字でも間違えていると、うまく表示されないので注意して入力しましょう。
続いて、日本語入力に切り替えて、ブラウザで表示させたい文字を入力します。
Windowsならキーボード左上にある「半角/全角」キーを押して日本語入力に切り替えます。

画面右下の入力モードが「あ」になっているのを確認しましょう。

Macのキーボードの方はこちら
Macを使っている方は、スペースキー右の「かな」ボタンを押します。

画面右上の入力設定が「あ」になっていればOKです。

<title>と</title>の間には、ページのタイトルを入力します。
サンプルでは「タイトルです」と入力していますが、自分の好きなタイトルを入れてもらって大丈夫です。
<h1>と</h1>の間に、ブラウザに表示したいテキストを入力します。
サンプルでは「テストです」と入力していますが、自分の好きなテキストを入れてもらって大丈夫です。
※下記の見本は、入力する部分を分かりやすくするために赤文字で「タイトルです」「テストです」を表記していますが、実際は黒文字です。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
</body>
</html>ここまで入力できたら、HTML形式でファイルを保存しましょう。
ファイルを保存する:Windowsの場合
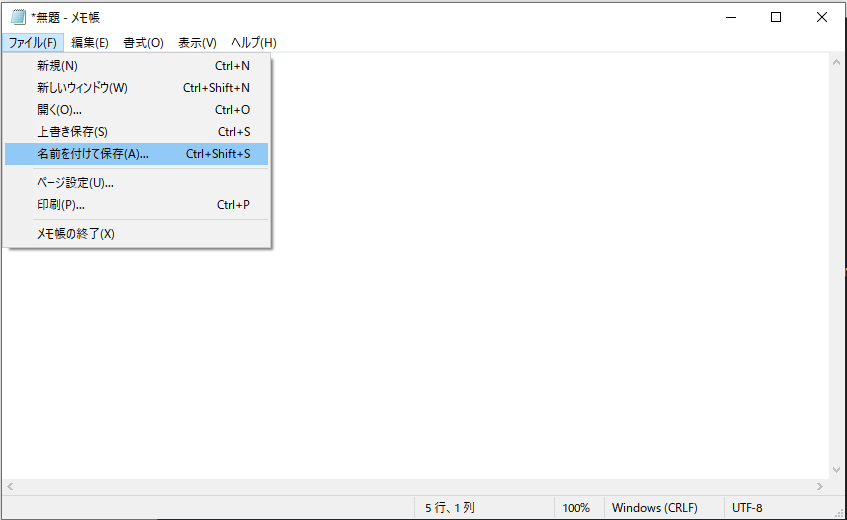
メモ帳の「ファイル(F)」から「名前を付けて保存(A)」をクリックします。

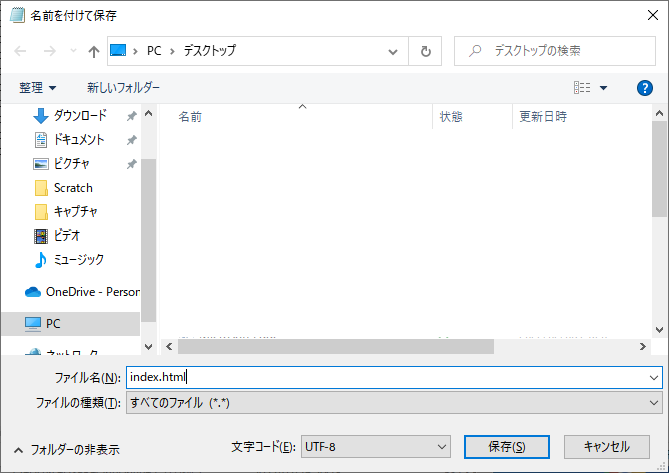
保存のウインドウが開くので、ファイル名を「index.html」ファイルの種類を「すべてのファイル」保存する場所が「デスクトップ」になっているかを確認して「保存」ボタンを押します。

デスクトップにindex.htmlファイルがある事を確認しましょう。

HTMLファイルはブラウザソフトで開かれるので、パソコンでメインブラウザに設定されているブラウザソフトのアイコンで表示されます。
私のパソコンは「Google Chrome(グーグルクローム)」がメインブラウザに設定されているので、クロームのアイコンになっています。
Windowsなら初期設定では「Edge(エッジ)」がメインブラウザになっていると思うので、エッジのアイコンで表示される方が多いと思います。
ファイル名が「index」だけになっている場合もあります。
それはPCの設定が「.html」を表示しない設定になっているのが理由ですが、今は気にしなくて大丈夫です。
ファイルを保存する:Macの場合
アコーディオン見出し
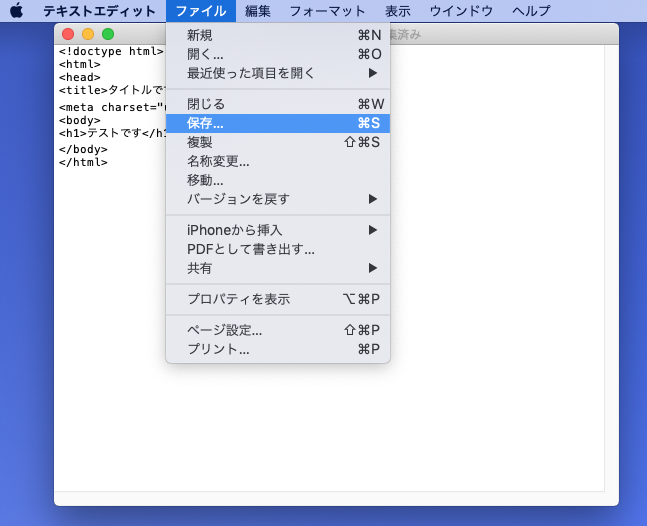
メニューバーの「ファイル」から「保存」をクリックします。

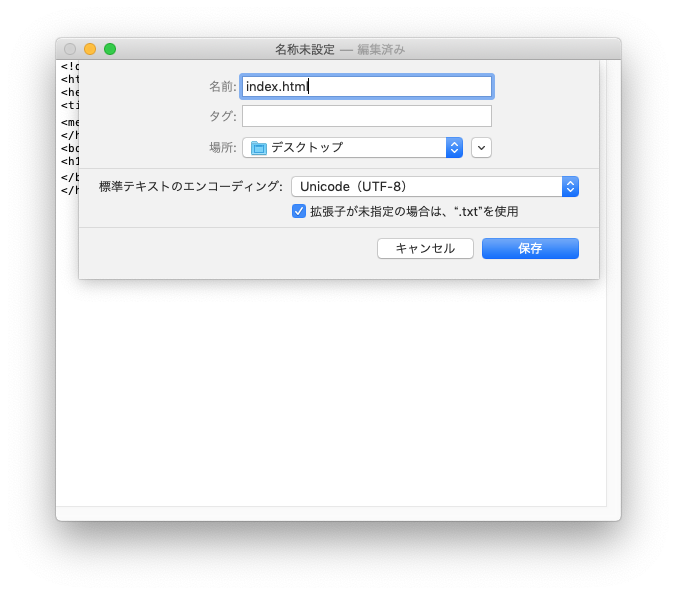
名前を「index.html」として、保存場所はデスクトップにして「保存ボタン」をクリックします。

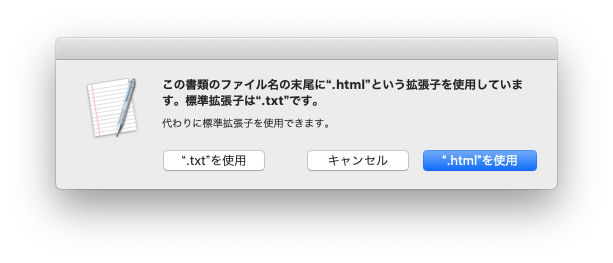
以下のようなウインドウが出たら「”.html”を使用」ボタンをクリックしましょう。

これでファイルが保存されました。
デスクトップに「index.html」ファイルが作成されているのを確認してみましょう。
作成した「index.html」をブラウザで開く
デスクトップに作成された「index.html」をダブルクリックして開いてみましょう。
ブラウザソフトが開いて、<h1></h1>の間に入力したテキストが表示されます。
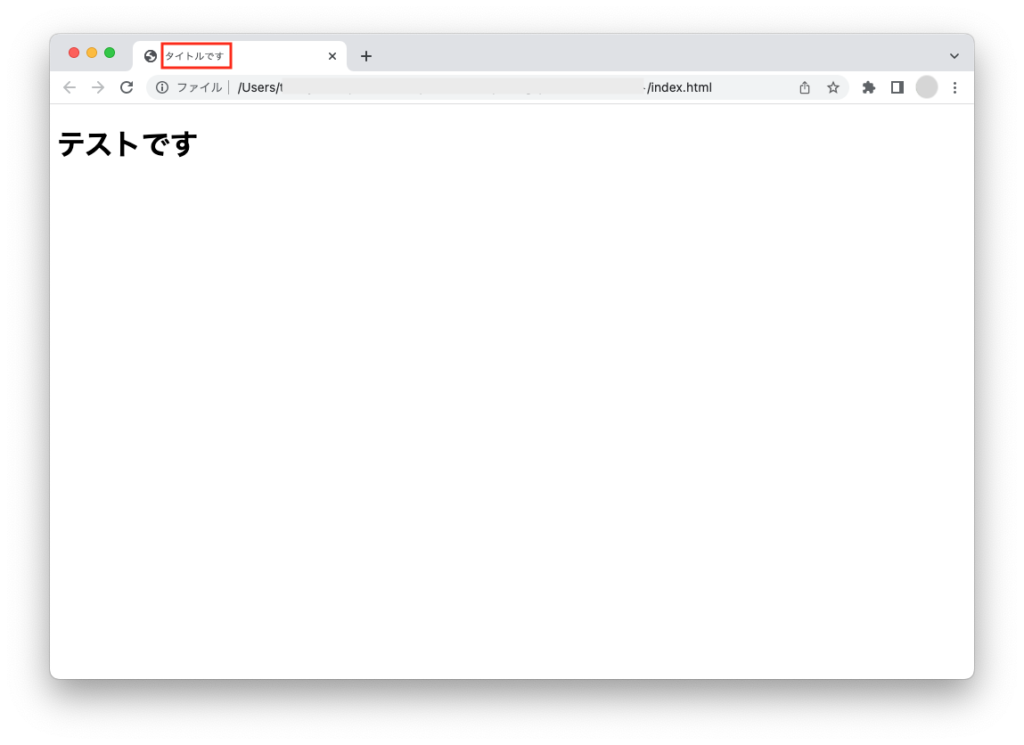
以下のように「テストです」と表示されましたか?
ブラウザのタブには<title></title>の間に入力したタイトルが表示されます。
以下のように「タイトルです」と表示されましたか?

使用しているブラウザによってフォントの種類が異なるので、フォントの形などに多少違いがあると思います。
上記のサンプルはMacのChrome(クローム)ブラウザで表示したものです。
もし、サンプルのようにテキストが表示されなかったら、入力に間違いがあります。
テキストエディタに入力したHTMLソースが間違えていないか確認してみましょう。
どうしても間違いが見つけられない時は、サンプルのソースをコピーして貼り付けて使用しても構いません。
ブラウザソフトで「index.html」を開いて、テキストが正しく表示されるまで頑張りましょう!
ブラウザソフトについて
HTMLファイルはブラウザソフトで開かれます。ブラウザとはインターネットでウェブサイトを見る時に使用するアプリケーションです。
ブラウザソフトには色々な種類があります。
Windowsなら「Edge(エッジ)」Macなら「Safari(サファリ)」が開くように初期設定されています。
HTMLを学ぶなら、ブラウザソフトは「Google Chrome(グーグルクローム)」がオススメです。
Macのテキストエディットで作成される方へ
一度テキストエディットを閉じた後に、再び「index.html」ファイルを編集したい時は、ファイルの開き方に注意が必要です。
詳しくは以下の「詳しくはこちら」をご覧ください。
詳しくはこちら
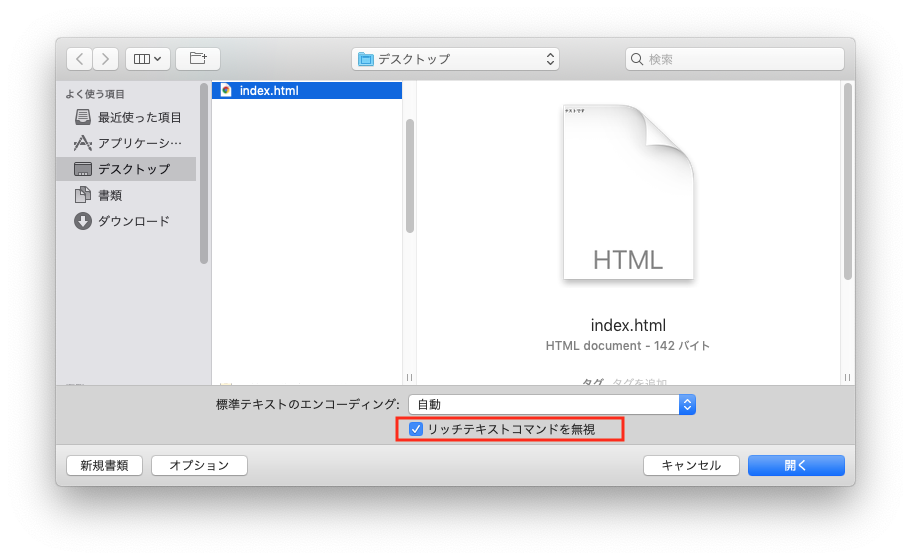
テキストエディットを立ち上げると、開くファイルを選択する画面が立ち上がります。
デスクトップに保存した「index.html」を選択したら、「オプション」ボタンをクリックして「リッチテキストコマンドを無視」にチェックを入れてから「開く」ボタンをクリックしましょう。

Macのテキストエディットは多機能なのですが、それがHTMLを作成するのに邪魔になってしまいます。
設定を変更しても問題なければ、テキストエディットの「環境設定」から「開く/保存」をクリックし「HTMLファイルを、フォーマットされたテキストではなくHTMLコードとして表示します」を選択しておくと良いです。
アップルのサポートでもテキストエディットでHTML作成する際のポイントを紹介していますので、参考にしてください。

いかがでしたか?HTMLに興味を持っていただけましたでしょうか?
次回はHTMLの「タグ」を増やして、色々なテキストをブラウザに表示させてみましょう!







コメント