今回はページに画像を表示してみます。
自分が撮影した写真をページに表示できたら、自分のページらしくなってうれしいですよね!
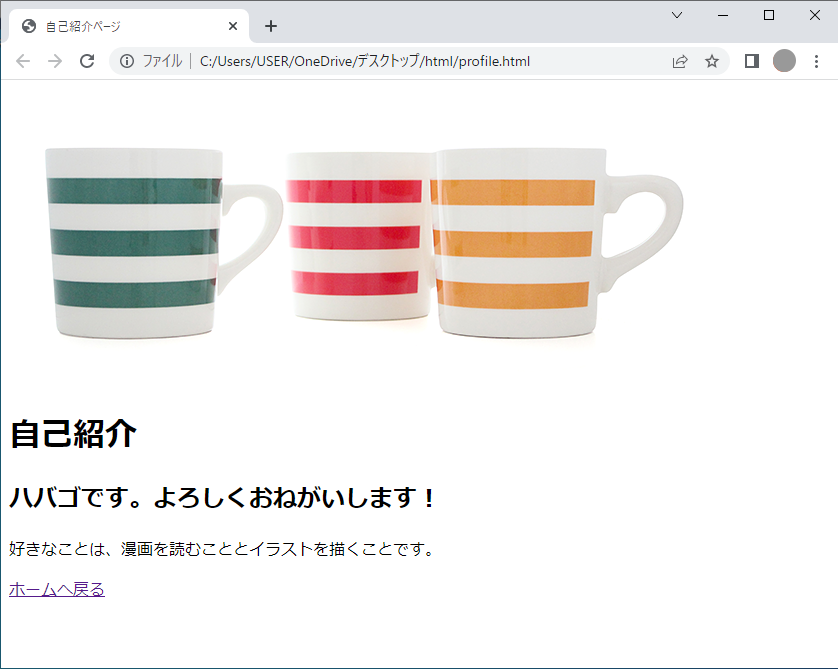
今回は以下のように自己紹介ページに画像を表示できたらゴールです。

まずは準備から始めましょう。
この記事は小学生でも理解できるように、難しい専門用語をなるべく使用せずにかみ砕いた説明をしています。多少本質とはずれる表現もありますのでご了承ください。
準備:画像を入れるフォルダを準備しよう
前回デスクトップに作成した「htmlフォルダ」の中に画像を入れるフォルダを新規作成します。
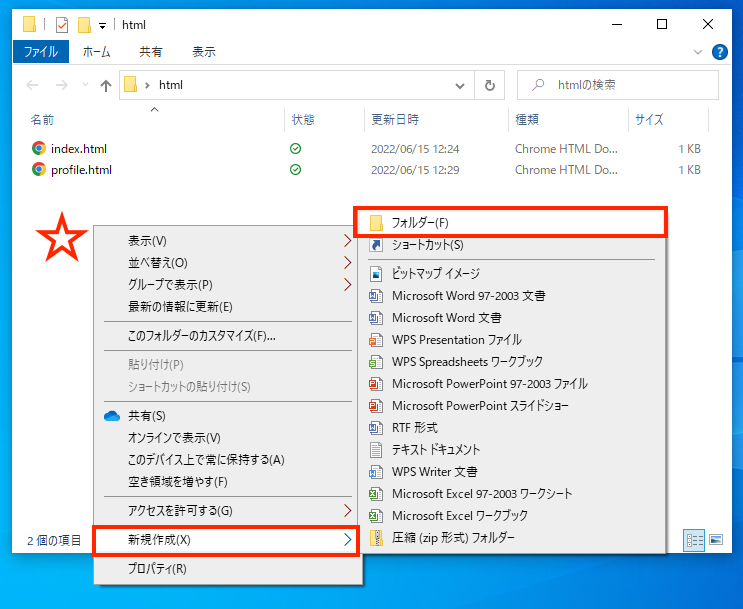
「htmlフォルダ」を開き、「htmlフォルダ」ウインドウの何もないところ(☆のあたり)で、マウスを右クリックします。
メニューが表示されるので「新規フォルダを作成」を選択します。

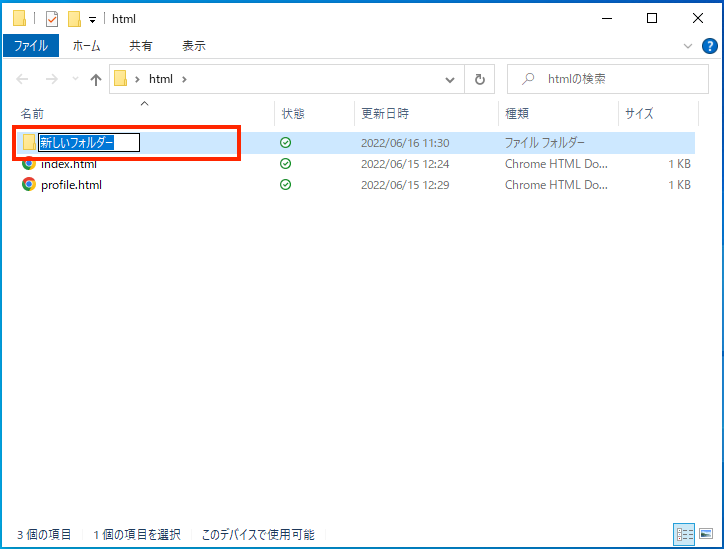
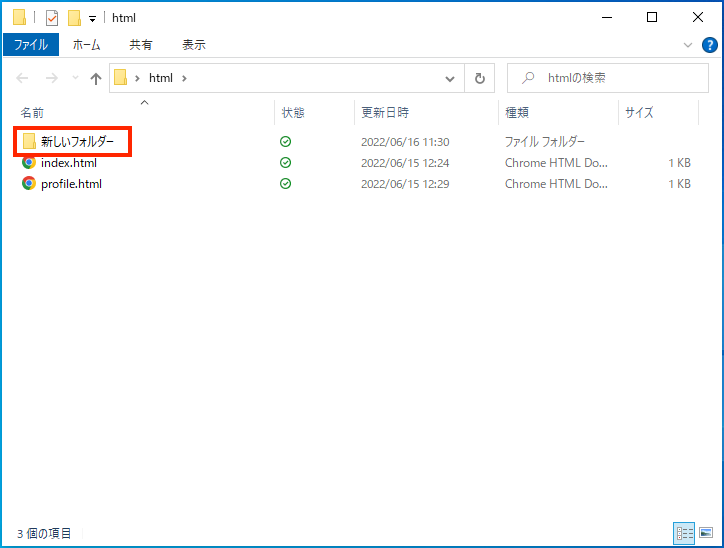
「新しいフォルダー」という名前でフォルダが作成されます。

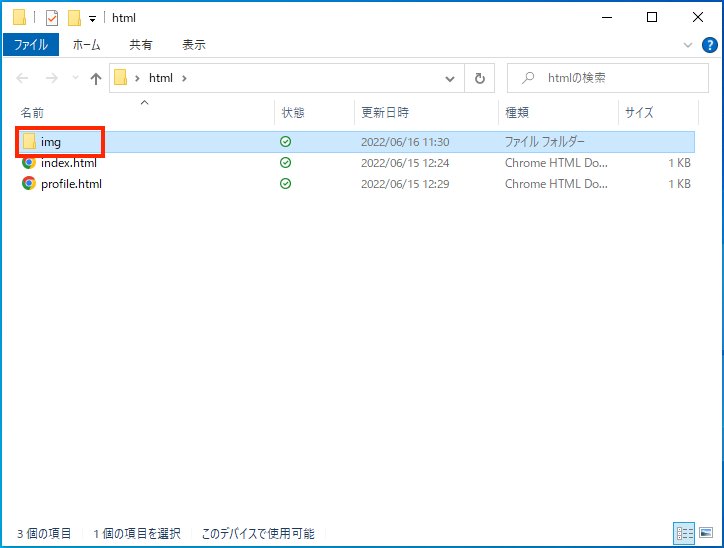
フォルダの名前を変更しましょう。今回は画像を入れるフォルダなので「イメージ」という意味で「img」という名前にします。
必ず「半角英数字」で入力してください。

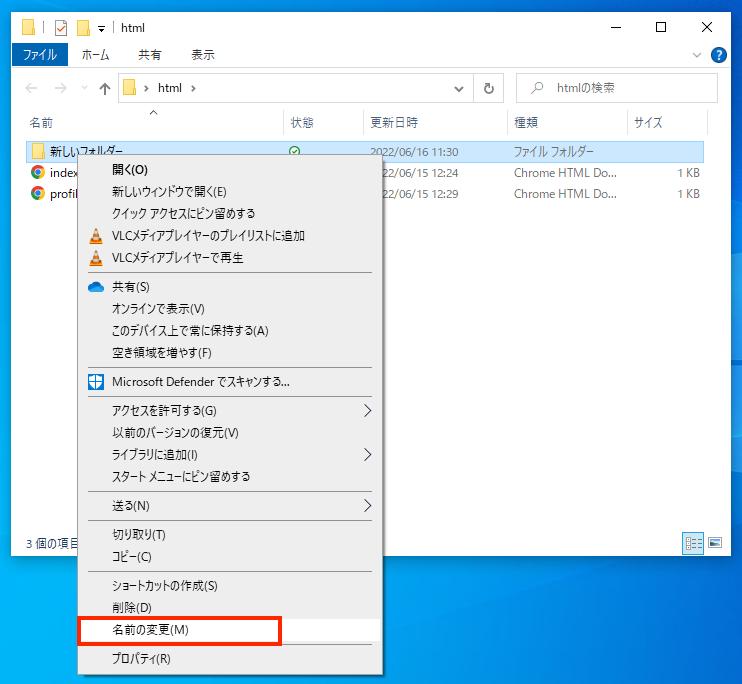
もしフォルダ名の編集モードが解かれてしまったら、「新しいフォルダー」の上で右クリックしてください。

表示されたメニューから「名前の変更」を選べば、フォルダの名前が編集可能になります。

imgフォルダができたら、その中に画像ファイルを一つ入れましょう。
自分が撮った写真でもイラストでも何でもいいです。
画像データが無い方は、下のマグカップの画像をダウンロードしてください。

マグカップ画像のダウンロード方法
マグカップの画像の上でマウスを右クリックしてメニューを表示します。
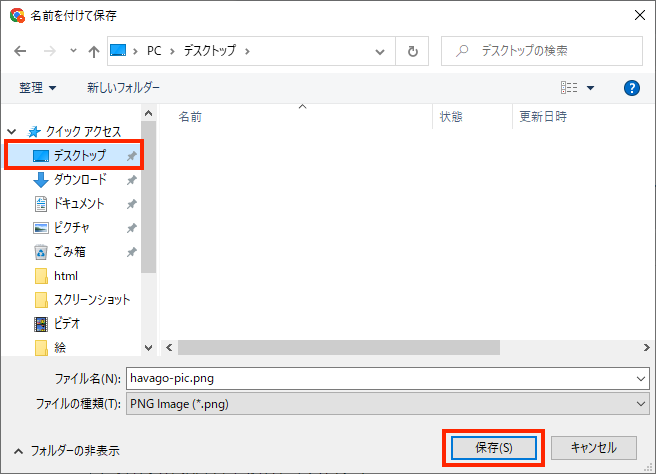
メニューから「名前をつけて画像を保存」を選択します。

保存先を指定するウインドウが表示されるので「デスクトップ」を選択して「保存」ボタンを押します。

デスクトップに「havago-pic.png」ファイルが保存されていることを確認してください。
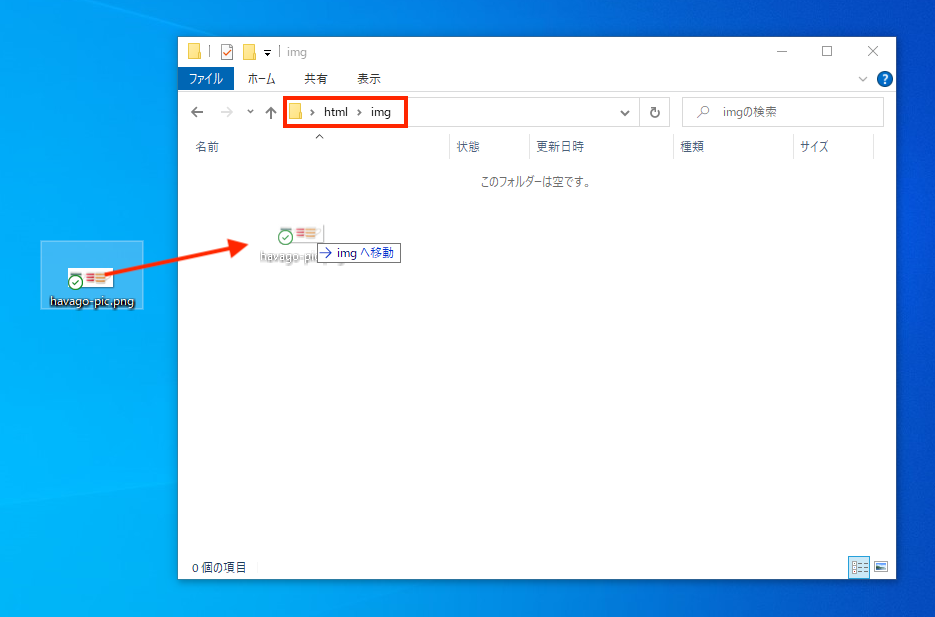
「htmlフォルダ」の中に作成した「imgフォルダ」をダブルクリックして開きましょう。
中身は空っぽなので、その中にデスクトップに保存した画像をドラッグ&ドロップで入れます。

「img」フォルダに画像ファイルを入れたら、準備は完了です。

画像をページに表示するタグは<img>
画像をはりつける時は<img>タグを使用します。
imgは「image(イメージ)」の略です。
<img>単体で使用するので閉じタグはありません。
表示する画像ファイルを指定する記述が必要なので、以下のような形で使用します。
<img src=”img/havago-pic.png”>
srcは「Source(ソース)」の略で、ソースと読みます。
<img>タグに設定できる属性の一つです。
画像ファイルなどのURLを入力することでそのファイルを表示することができます。
<imgの後に半角スペースをはさんんでsrc属性を入力します。
半角スペースの入力方法
キーボードの入力を「半角英数字」にして、キーボードの「スペースキー」を押します。
間違えて「全角」でスペースを入力しないように注意しましょう。
ディレクトリ階層の話を少し
<img src=”img/havago-pic.png”>
上記の記述を見て「おや?」と思った方がいると思います。
画像の名前の前にある「img/」って何?
気づいた人はするどいです。
「img/」はズバリ「フォルダ名」です。
準備で画像を入れる用の「img」フォルダを作成して、その中に画像ファイルを入れましたよね。
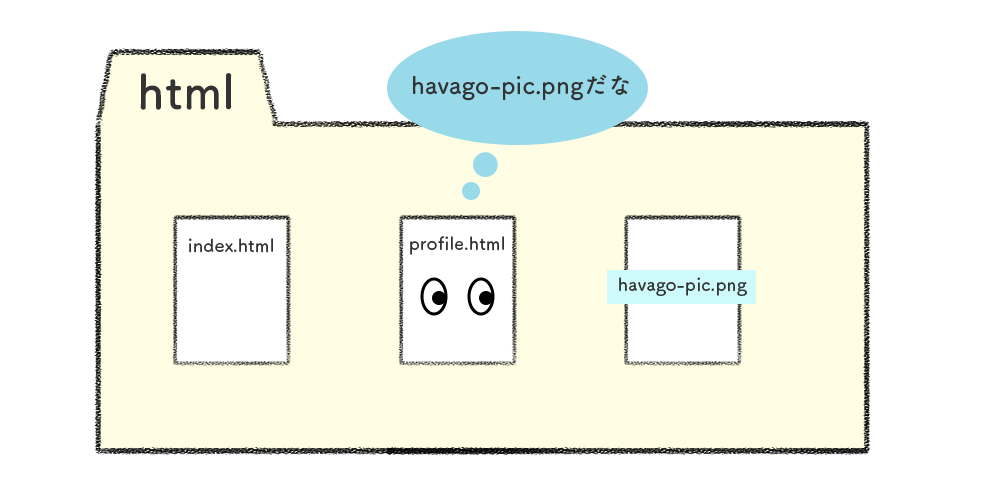
「html」フォルダの中に「profile.html」と「havago-pic.png」がそのまま入っている場合は、<img src=”havago-pic.png”>と記述します。

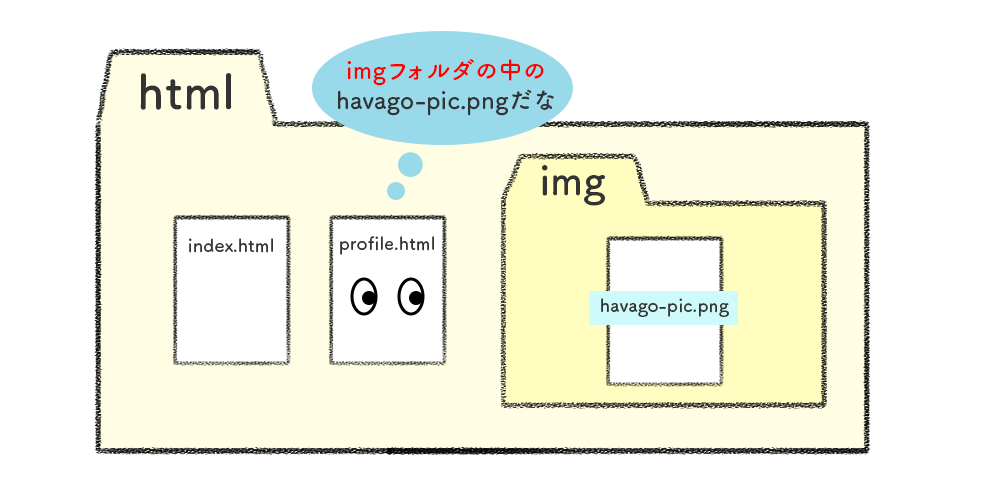
でも今回は「html」フォルダの中に「img」フォルダを作って、その中に「havago-pic.png」を入れています。
「profile.html」ファイルから見ると「img」フォルダの中にある「havago-pic.png」となるので<img src=”img/havago-pic.png”>という形になります。

このように、ファイルを読み込む際のURLは、今自分がいるファイルから見て、読み込みたいファイルがどのフォルダに入っているかを記してあげる必要があります。
このように、フォルダの中にフォルダを作ってファイルを入れている状態を「ディレクトリ階層」と呼びます。
ちょっと難しいので、ここでは詳しくは説明しません。
とりあえず今は、フォルダに入っているファイルを読み込みたい時は、フォルダ名も入力してあげる必要があると覚えておいてください。
<img>タグを使ってみよう!
早速<img>タグを使って画像をはりつけてみましょう。
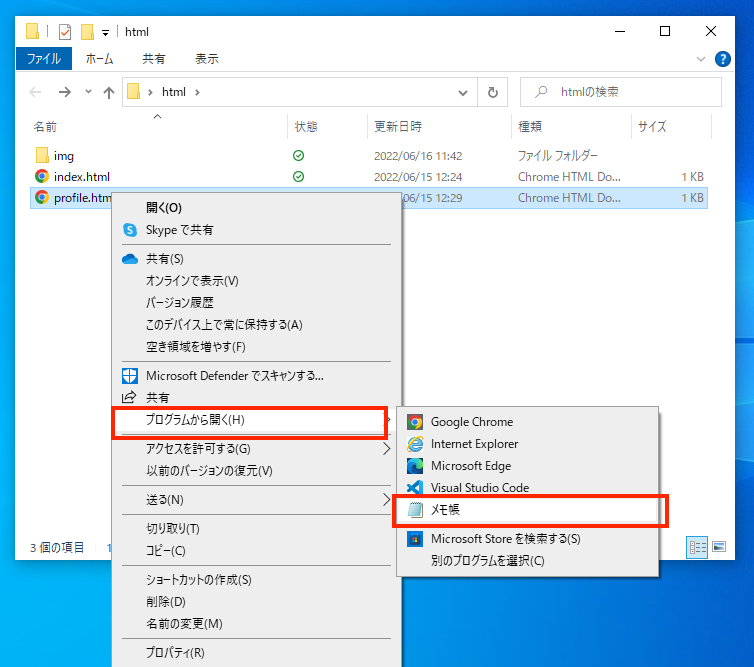
「profile.html」をメモ帳で開きます。

以下のように <body> の下に1行追記しましょう、
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自己紹介ページ</title>
</head>
<body>
<img src="img/havago-pic.png">
<h1>自己紹介</h1>
<h2>ハバゴです。よろしくおねがいします!</h2>
<p>好きなことは、漫画を読むこととイラストを描くことです。</p>
<p><a href="index.html">ホームに戻る</a></p>
</body>
</html>入力できましたか?
「Ctrl + S」で上書き保存しましょう。
<img>にはalt属性も入力しましょう
ここで<img>タグに設置するもう一つの属性を紹介しましょう。
altという属性で「alternate(オルタネート)」の略で「オルト」タグと呼びます。代替テキストとも呼ばれます。
画像が表示されるまでの間、画像の代わりに表示されるテキストです。
視覚障碍者がウェブを利用する際のスクリーンリーダーではalt属性のテキストを読み上げます。
他にも検索にヒットしやすくなるなどのメリットがあるので、alt属性はつけた方が良いです。
この画像な何の画像なのかを短く端的な言葉で入力しましょう。
src属性の後ろに半角スペースを入れてからalt属性を入力します。
半角スペースの入力方法
キーボードの入力を「半角英数字」にして、キーボードの「スペースキー」を押します。
間違えて「全角」でスペースを入力しないように注意しましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自己紹介ページ</title>
</head>
<body>
<img src="img/havago-pic.png" alt="3つのマグカップの写真">
<h1>自己紹介</h1>
<h2>ハバゴです。よろしくおねがいします!</h2>
<p>好きなことは、漫画を読むこととイラストを描くことです。</p>
<p><a href="index.html">ホームに戻る</a></p>
</body>
</html>alt属性が入力できたら「Ctrl + S」で上書き保存をして、ブラウザを「Ctrl + R」で更新してみましょう。
「profile.html」のページに画像が表示されましたか?

「index.html」のページにも好きな画像を表示させてみましょう。

ちょっと難しいところもありましたが、画像の表示方法を理解できましたか?
ぜひ自分で撮影した写真をはり付けてみてくださいね!
自分で撮影した写真の加工方法は以下の記事を参考にしてください。
Googleフォトを使うと、スマホからPCへの写真データの受け渡しも簡単です。






コメント