前回はhタグとpタグを使ってテキストを表示してみました。
今回はページにテキストリンクをはって別のページに飛べるようにしてみたいと思います。
リンクで別のページに飛べるようにしたら、ぐっとHTMLが楽しくなりますよ。
今回の作業でページが2つになります。
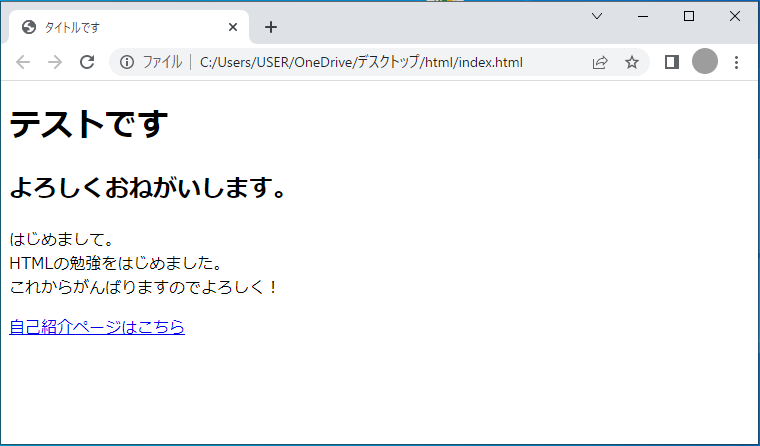
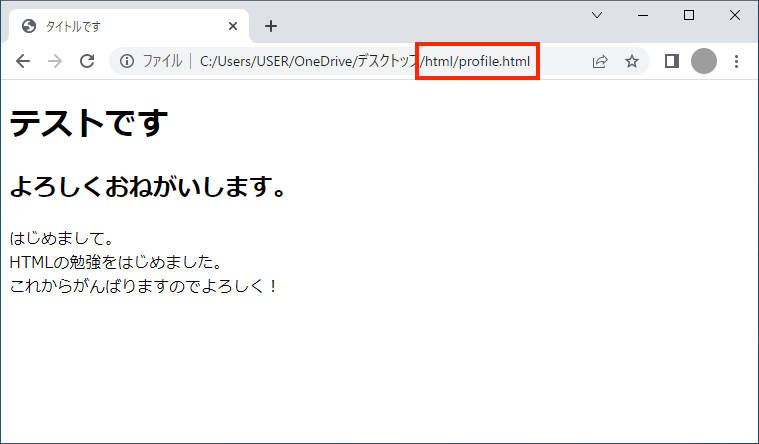
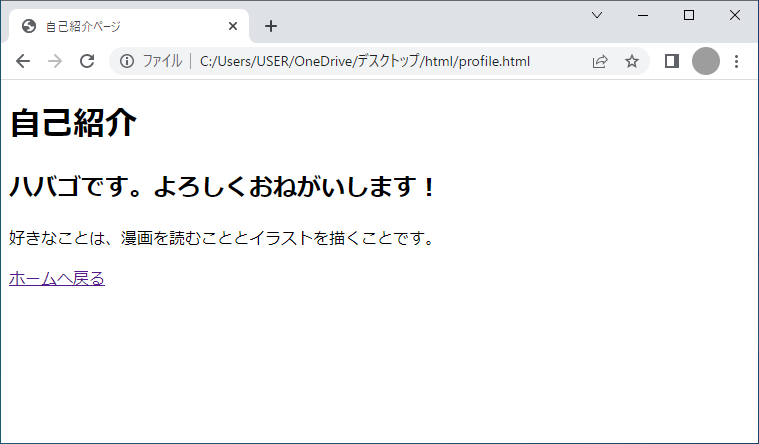
以下のような2ページが完成するのが3回目のゴールです。


まずは準備から始めましょう。
この記事は小学生でも理解できるように、難しい専門用語をなるべく使用せずにかみ砕いた説明をしています。多少本質とはずれる表現もありますのでご了承ください。
準備1:フォルダの中にファイルを保存しよう!
2回目まで完了している状態だと、デスクトップに「index.html」ファイルが保存してある状態だと思います。
今回はリンク先の別のhtmlファイルを使うので、ファイルが2つに増えます。
デスクトップに保存していくと、どのファイルを使っているのかが分かりにくくなるので、htmlファイルを保存するフォルダを作成しましょう。
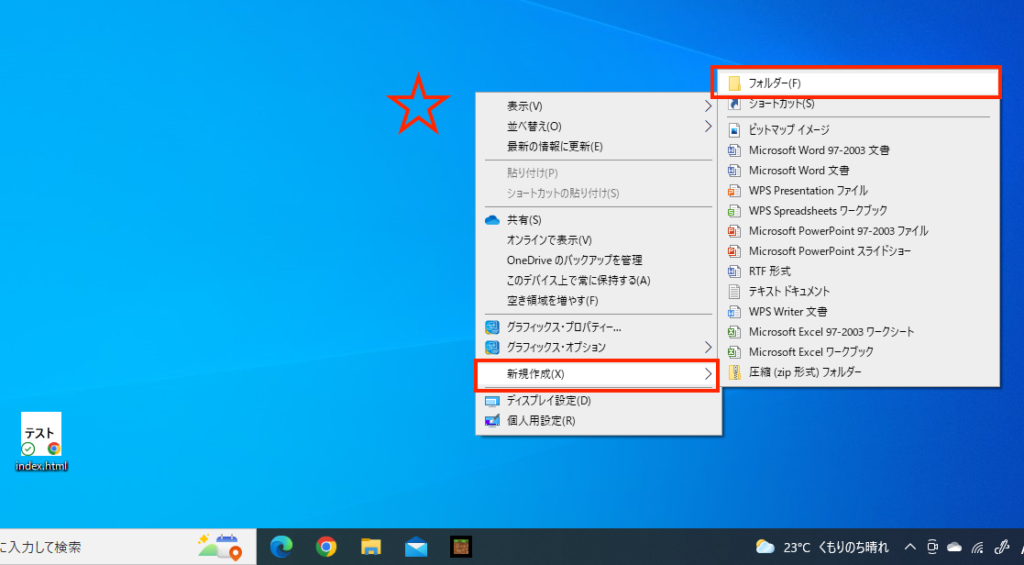
デスクトップの何もないところ(☆マークのあたり)で、マウスを右クリックするとメニューが表示されます。
「新規作成」を選択して「フォルダー」を選択します。

デスクトップにフォルダが作成されました。
フォルダの名前を変更しましょう。

サンプルは「html」というフォルダ名をつけました。
半角英数字で入力しましょう。

以下のようにフォルダ名の編集モードが解かれてしまったら、フォルダの上にマウスポインタを持ってきて右クリックしてください。

メニューが表示されるので「名前の変更」を選択しましょう。

フォルダ名が編集できるようになります。

サンプルは「html」というフォルダ名にしましたが、好きな名前を付けて良いです。必ず「半角英数字」で名前をつけてください。
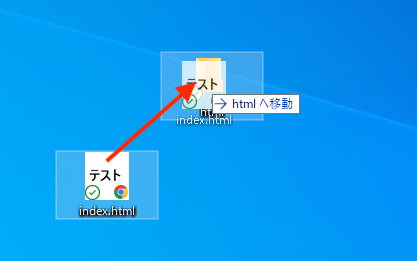
次に、デスクトップにある「index.html」ファイルを、ドラッグ&ドロップで、今作成したフォルダの上に持ってきます。
ドラッグ&ドロップとは
マウスの操作方法の一つです。
移動させたいファイルの上でマウスの「左ボタン」を押したまま、マウスポインタを目的の場所まで移動させ(ドラッグ)、目的の場所で「左ボタン」を離す(ドロップ)という操作です。

「index.html」が「htmlフォルダ」の中に入りました。

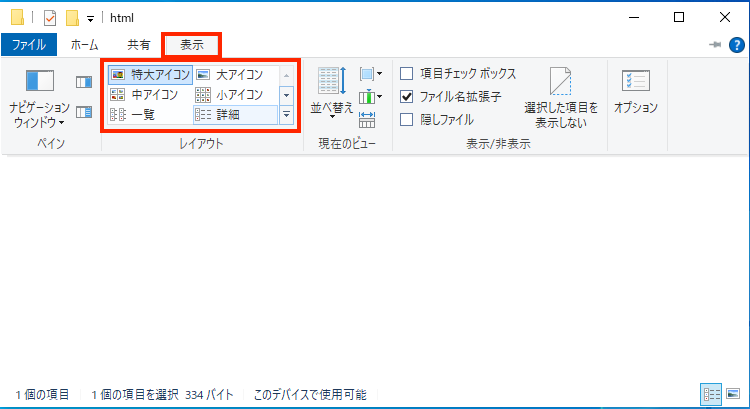
フォルダの表示が上記とは違う方もいらっしゃると思いますが、特に問題ありません。
気になる方は、フォルダウインドウの「表示」タブからファイルの表示の大きさを変更してください。

準備2:htmlファイルをもうひとつ作ろう
「index.html」からリンクで飛ばす先のページを準備します。
「htmlフォルダ」に入れた「index.html」をコピーして複製しましょう。
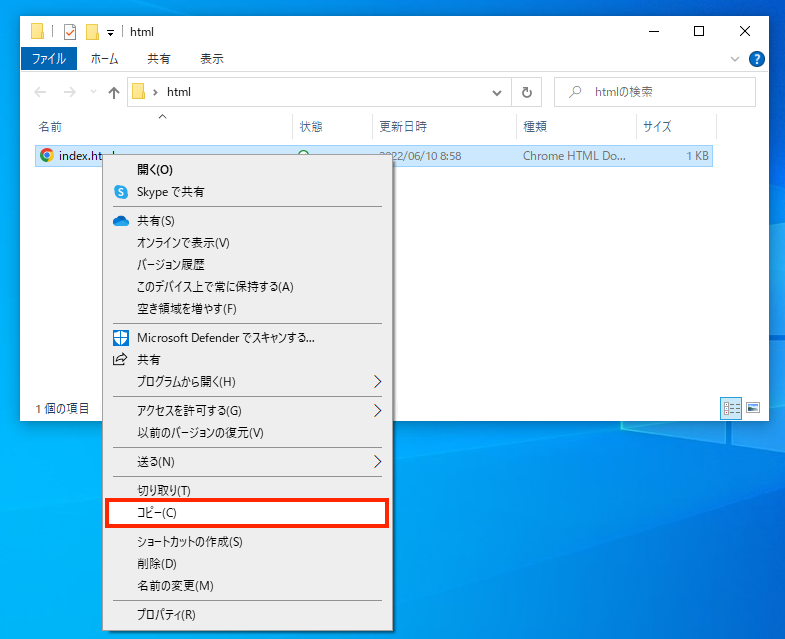
「index.html」を選択して右クリックします。
メニューが表示されるので「コピー」を選択しましょう。

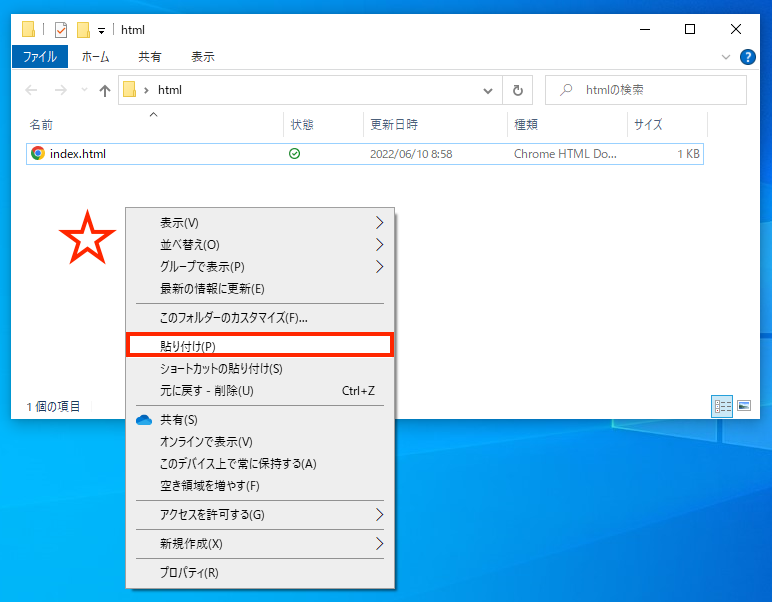
次に「htmlフォルダ」ウインドウの何も無いところ(☆のあたり)で右クリックをします。
メニューが表示されるので「貼り付け」を選択しましょう。

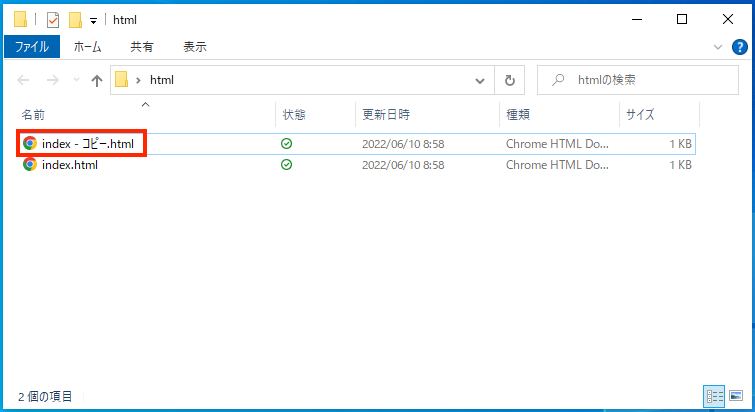
「index – コピー.html」というファイルが作成されます。

ファイル名を変更しましょう。
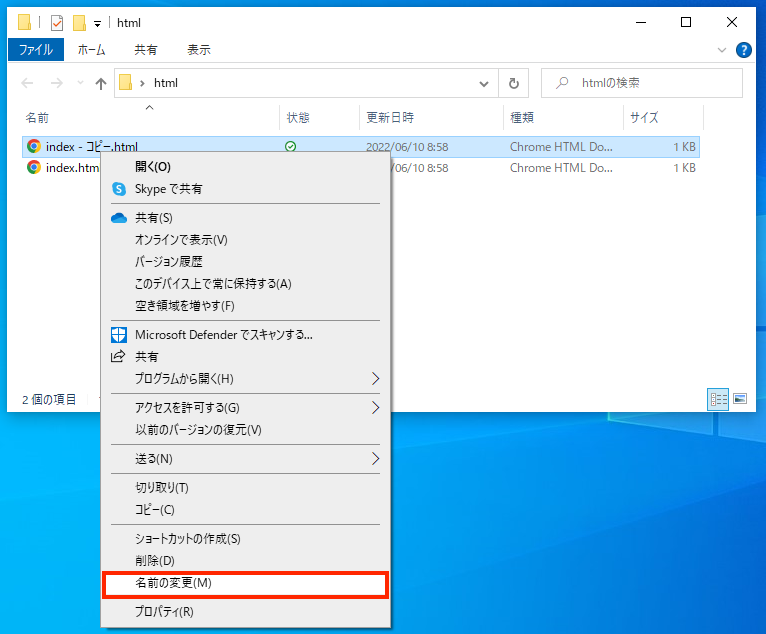
「indexのコピー.html」を選択して右クリックします。
メニューが表示されるので「名前の変更」を選択します。

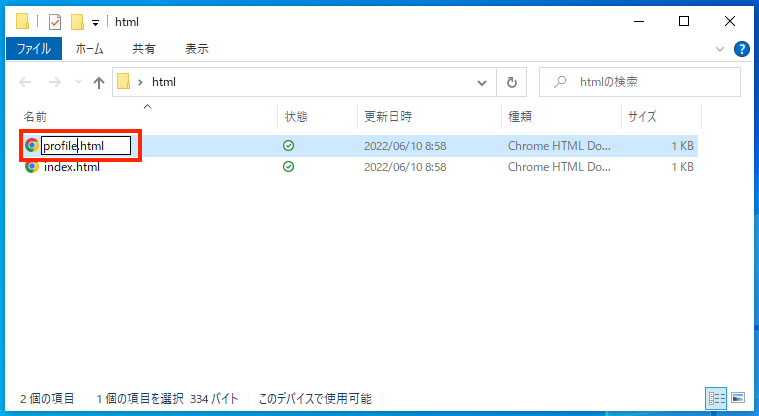
半角英数字で名前をつけましょう。今回は「profile.html」という名前にします。

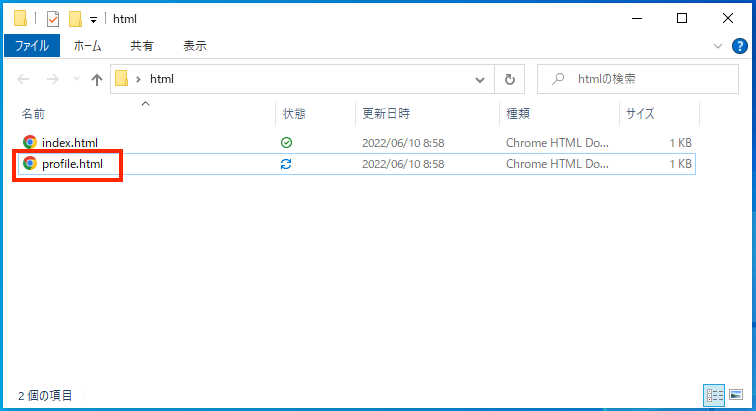
「htmlフォルダ」の中に「index.html」と「profile.html」という2つののファイルが入りましたか?

コピー&ペーストのショートカットキー
「index.html」をコピーして複製するのにもショートカットキーがあります。
「index.html」を選択して「Ctrl + C」でファイルをコピーできます。
その後「Ctrl + V」でファイルを貼り付けすることで、「indexのコピー.html」が作成されます。
「Ctrl + C」だけでは、パソコン内にコピーデータが生成されるだけなので、見た目には何の変化もありません。
「Ctrl + C」(コピー)と「Ctrl + V」(貼り付け)をセットで使用することで、パソコンの画面上にファイルが複製されるのです。
Macのパソコンを使用している方は、コピーが「command + C」貼り付けが「command + V」です。
テキストエディタでindex.htmlを開こう
続いては、テキストエディタでhtmlファイルを修正していきます。
「index.html」をテキストエディタで開きましょう。
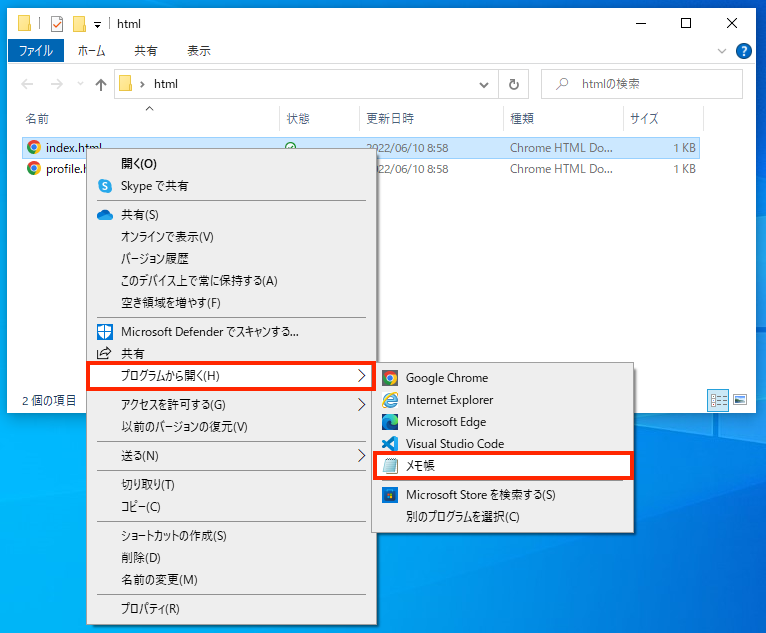
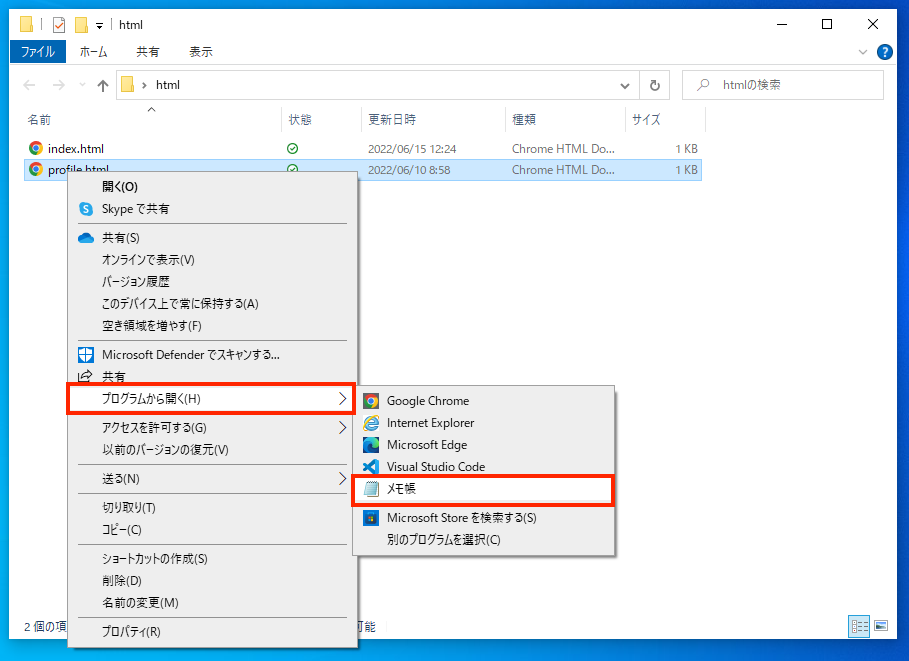
ファイルを右クリックして、表示されたメニューから「プログラムから開く」を選択し、「メモ帳」を選択します。

ファイルの開き方を復習したい時は2回目のページを確認してくださいね。

2回目まで完了していたら、以下のようなソースになっていると思います。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
<h2>よろしくおねがいします!</h2>
<p>はじめまして。<br>HTMLの勉強をはじめました。<br>これからがんばりますのでよろしく!</p>
</body>
</html>自主的にタグを追加して練習をしている場合でも、その状態のままで構いません。
<a>タグを使ってindex.htmlファイルにリンクをはりましょう
ページに他のページへ飛ぶリンクをはるときに使うタグは<a>(エータグ)です。
<a>タグとは「Anchor(アンカー)」の略で、リンクの出発点を指定するタグです。
始まりのタグと終わりのタグのペアで使用します。
<a></a>
飛び先のページのURL情報を持たせる必要があるので、<a>タグは以下のような形で使用されます。
URLとは
URL(ユーアールエル)とは、Uniform Resource Locator(ユニフォーム リソース ロケーター)の略で「インターネット上の住所」を示したものです。
<a href=”飛び先のページのURL“>リンク</a>
hrefは「Hypertext Reference(ハイパーテキスト リファレンス)」の略で「エイチレフ」と読みます。
HTMLのタグの中に設定することができる「href」などを総称して「属性」と呼びます。
“飛び先のページのURL”には「https://」で始まるURLが入る場合と、「intro.html」というファイル名が入る場合があります。
「https://」で始まるURLを「絶対パス」
ファイル名だけを入れるのを「相対パス」
と呼びます。
詳しくはまたの機会に説明するので、とりあえずURLの記述には2パターンあるんだと理解していれば大丈夫です。
今回はファイル名だけを入れる「相対パス」を使用します。
HTMLソースを修正します
</body>タグの上に行を追加して<p>タグを使って「自己紹介ページはこちら」と入力しましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
<h2>よろしくおねがいします!</h2>
<p>はじめまして。<br>HTMLの勉強をはじめました。<br>これからがんばりますのでよろしく!</p>
<p>自己紹介ページはこちら</p>
</body>
</html>さらに「自己紹介ページはこちら」を<a>タグで囲います。
飛び先は「profile.html」にしましょう。
飛び先のファイル名を「”(ダブルクォーテーション)」で囲むのを忘れすに!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
<h2>よろしくおねがいします!</h2>
<p>はじめまして。<br>HTMLの勉強をはじめました。<br>これからがんばりますのでよろしく!</p>
<p><a href="profile.html">自己紹介ページはこちら</a></p>
</body>
</html>入力できたら、上書き保存のショートカットキー「Ctrl + S」で修正内容を上書き保存します。
index.htmlをダブルクリックして、ブラウザで開きます。
すでにindex.htmlをブラウザで開いていたら、更新のショートカットキー「Ctrl + R」でブラウザを更新しましょう。
以下のような表示になっていますか?

リンクを貼った「自己紹介ページはこちら」のテキストにアンダーバーがついて、フォントの色が変わっていると思います。
早速クリックしてみましょう。
「自己紹介ページはこちら」のテキストリンクが表示されないページに飛びました。
アドレスバーを見ると「profile.html」に飛んだのがわかります。

profile.htmlファイルを修正しよう
現状だと「profile.html」と「index.html」の内容がほぼ同じなので、リンクで飛んだかわかりにくいですね。
「profile.html」をメモ帳で開いて内容を修正していきましょう。
htmlフォルダ内の「profile.html」の上にマウスポインタを持ってきて右クリックします。
表示されたメニューから「プログラムから開く」を選択し、「メモ帳」を選択します。

「profile.html」はリンクを貼る前の「index.html」と同じ状態になっていると思います。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<h1>テストです</h1>
<h2>よろしくおねがいします!</h2>
<p>はじめまして。<br>HTMLの勉強をはじめました。<br>これからがんばりますのでよろしく!</p>
</body>
</html>ますは、テキストを修正して、index.htmlへのリンクをはりましょう。
<body></body>の中身を以下のように書き換えます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自己紹介ページ</title>
</head>
<body>
<h1>自己紹介</h1>
<h2>ハバゴです。よろしくおねがいします!</h2>
<p>好きなことは、漫画を読むこととイラストを描くことです。</p>
<p><a href="index.html">ホームに戻る</a></p>
</body>
</html>「Ctrl + S」で上書き保存しましょう。
こまめに上書き保存をする習慣をつけよう!
これまでは一通り作業が完了してから「Ctrl + S」で上書き保存をしていましたが、作業が中途半端でもこまめに上書き保存をする習慣をつけましょう。
修正作業中に、PCの不具合でテキストエディタが落ちたり、動かなくなったりしたら、これまでの苦労が水の泡になってしまいます。
作業に夢中になればなるほど、上書き保存をし忘れてしまい、PCトラブルで作業をやり直すことになりがちです。
ちょっと手が止まったら「Ctrl + S」を押すようにしましょう。
ブラウザでリンクを確認しよう
テキストエディタを保存したら、ブラウザで表示確認をしましょう。
profile.htmlをダブルクリックで開きます。
すでにprofile.htmlを開いていたら「Ctrl + R」で更新しましょう。
以下のように表示されましたか?

「ホームに戻る」リンクをクリックしてindex.htmlが表示されるかも確認しましょう!
index.htmlの「自己紹介ページはこちら」リンクをクリックしてprofile.htmlが表示されるかを再度確認しましょう!
ページを行き来できたら完了です!
profile.htmlを作った要領で、3ページ目を作りそれぞれのページにリンクをはってみましょう。
何度も同じ作業をすることで、HTMLの記述を覚えることができます。

リンクを貼ってプロフィールページに飛べましたか?
別のページに飛べると面白いですよね。
3ページ目、4ページ目を作って遊んでみてください。
次回はページに画像を表示させてみましょう。







コメント