Googleスライドで作成したものにPNG形式の画像を使用していた場合、印刷した時にPNG画像の透明部分が真っ黒に印刷されてしまいます。
作成したものを印刷する必要がある方は、PNG形式の画像を使用しないことをお勧めします。
また、完成品をpdfで出力した時に、文字の間隔などが画面上のものと微妙にずれることがあります。出力したものにずれなどが生じていないか必ず確認しましょう。
ひと昔前なら広報誌はワードやパワーポイントなど、office系のソフトで作るのが当たり前でした。
1月になり、学年末が近づいてきました。今年度のPTAのみなさんは年度末の広報誌を作成されているのではないでしょうか。
私も最初はPTA広報誌をワードで作り始めました。が、あまりワードを使ったことがないので、とてもやりにくい。。
パワーポイントの方が、自由に写真やイラストをレイアウトできるのでパワーポイントを使いたかったのですが、PTAのPCにはパワーポイントは入っていませんでしたし、パワーポイントが自宅のPCに入っている方って少ないんです。
次年度の広報委員の方にファイルを引き継ぐことができないので、パワーポイントで作成するのは諦めました。
では、何を使って広報誌を作成するのがベストなのかを考え、たどり着いたのが「Google スライド」です!

「Google スライド」とはGoogle版スプレッドシートのようなものです。
インターネットに接続できるPCとGoogleアカウント(無料)があれば誰でも利用することができます。パワーポイントのように写真やイラスト、テキストを自由にレイアウトできます。
しかもGoogleアカウントを利用することで、広報誌に欠かせない写真の加工もGoogleフォトで簡単にできるようになります!
今回はGoogleアカウントをフル活用して、PTA広報誌を作成する方法をご紹介したいと思います。
Googleスライドで広報誌を作る時のポイント
悩まずに広報誌作成作業を進めるために抑えておきたいポイントと、Googleスライドの使い方をご紹介します。
サイズはA4縦長で!
広報誌は紙に印刷すると思います。
A4で作っておけばプリントアウトもしやすいです。
また、印刷しないでネットで閲覧してもらう学校も増えていると思います。スマホで見る家庭も多いので、縦長で作成しておくとスマホの小さい画面での可読性が良くなります。
※印刷会社さんを利用する場合は、作成前にテンプレートの形式を確認しましょう。納品できるファイル形式も決まっていると思います。
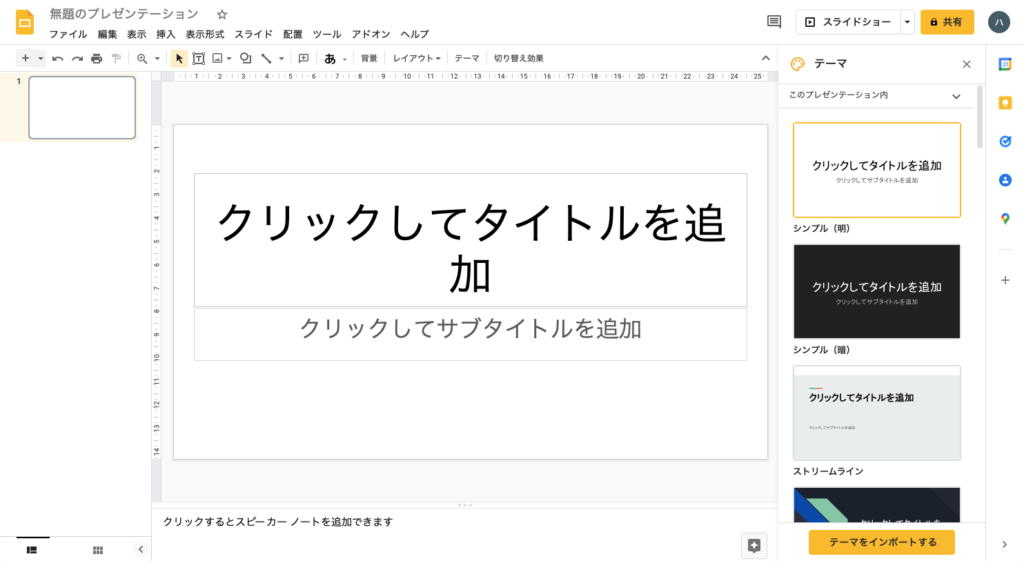
Google スライドのスライドサイズをA4に設定する
Google スライドはPCの画面で表示させる資料を作ることが前提になっているので、デフォルトが液晶画面のサイズになっています。
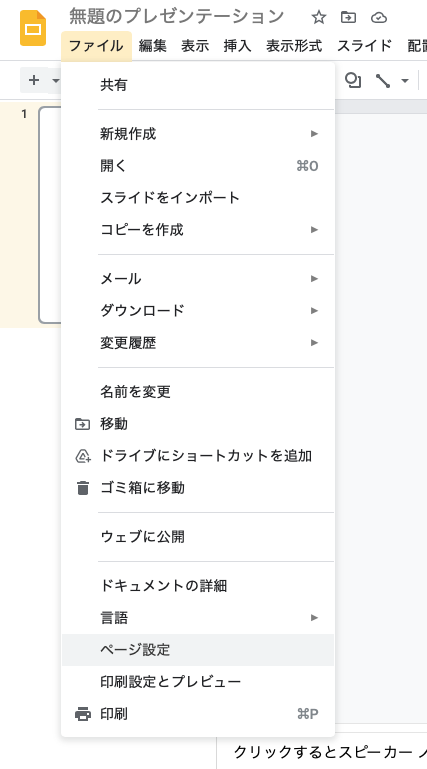
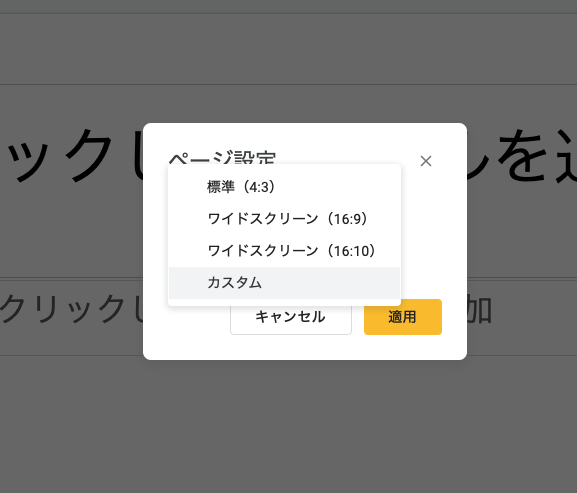
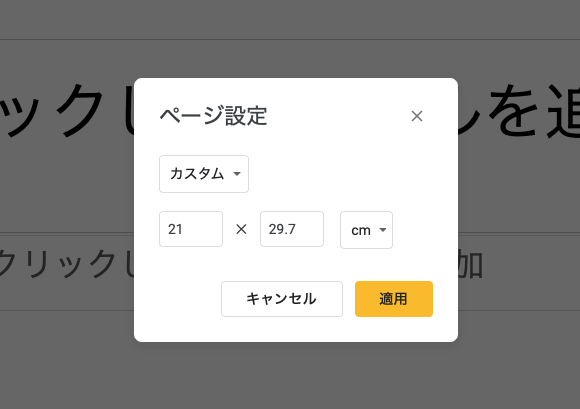
A4サイズに変更するには、ファイル>ページ設定から「カスタム」を選択し、A4サイズを数値で入力します。縦長にしたいので、21cm X 29.7cmと入力して「適用」をクリックします。



縦長の画面になりました。

フォントは丸文字「M PLUS Rounded 1c」がおすすめ
フォントの種類は1つに絞った方がまとまりが出ます。
見出しと文章で分けても良いのですが、どのフォントを使うか悩む原因になると思うので、見出しとしても文章としても読みやすい丸文字系がオススメです。
Google スライドではWEBフォントを利用する
フォントは使用しているPCに依存するので、自宅のPCで作成したファイルを学校のPCで開いたら、フォントが変わってレイアウトがズレた、なんて事よくあると思います。
「Google スライド」ではWEBフォントを利用する事で、どの環境でも同じフォントを使用することができます。
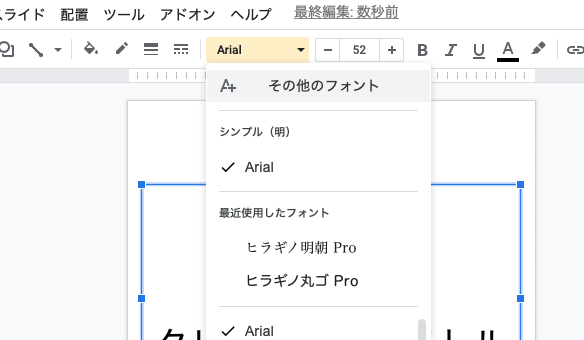
テキストボックスを選択すると、メニューバーにフォント選択のプルダウンが表示されるので「その他のフォント」をクリックします。

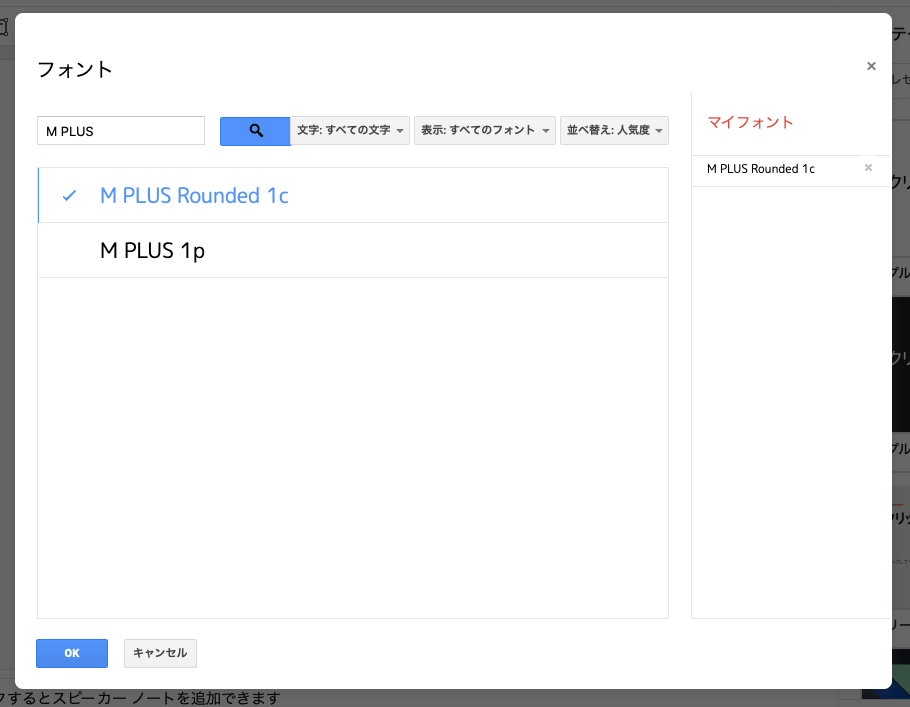
WEBフォントの種類が多いので「M PLUS」と検索する方が早いです。
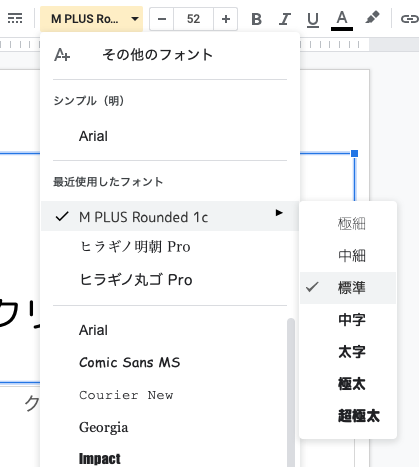
「M PLUS Rounded 1c」を選択して「OK」ボタンをクリックしましょう。

フォントの太さも種類が多いので、見出しは太文字にしたりできます。

丸文字はちょっと。。という場合は、ゴシック体なら「MS Pゴシック」。明朝体なら「さわらび明朝(Sawarabi Mincho)」が全ての端末で等しく表示できるのでオススメです。
写真の形はとりあえず正方形
デジカメで撮影した写真とスマホで撮影した写真は縦横比が違います。
そのまま広報誌に使用すると、写真の形がバラバラでまとまりません。
画像の縦横比を何にするか悩んだら「正方形」をお勧めします。
なぜなら、正円でくり抜く時に便利だから。
正方形の写真だけを並べてもちょっと味気ないので、角丸にしたり正円でくり抜くとアクセントができて見栄えも良くなります。
正方形では使いにくかった写真だけ「3:4」や「16:9」にトリミングすれば良いです。
PC版Googleフォトでの画像加工の方法は以下の記事をご覧ください。
正方形にトリミングして、明るさとカラーの調整をしたら「コピーを保存」をするのがオススメ。
※後で加工し直せるように、加工前の写真は残して「コピーを保存」するのが大事です。
傾きが気になる写真は回転で傾きも修正しておきましょう。
Googleフォトだけで、ここまで綺麗に画像加工できます↓

Google スライドで画像のマスク処理をする
「画像のマスク処理」と言われると難しそうですが、画像を好きな形でくり抜くということです。
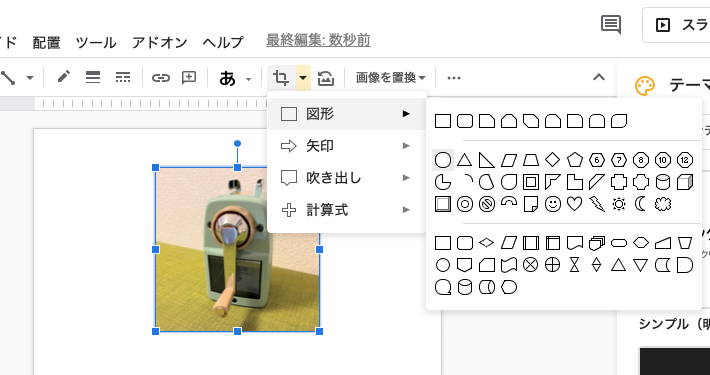
使用したい画像をGoogle スライドに貼り付けて、画像を選択した状態で「画像のマスク処理」のプルダウンを開きます。

「楕円」を選択すると、画像が丸くくり抜かれます。

画像を正方形でトリミングしておけば、円でくり抜いた時にも主体が真ん中に来るので綺麗にくり抜けます。
他にも色々な形でくり抜けるので、試してみてください。

文字色は黒ではなくて濃いグレー
文章の文字の色は黒を使いがちですが、黒だとちょっとキツい印象になることも。
濃いグレーにするだけで優しい印象になります。
見出しの色は、一色に決めてしまえば迷いもなく読みやすいです。
Google スライドで文字の色を変更する
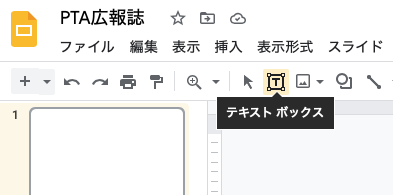
Google スライドは「テキストボックス」を設置してその中にテキストを入力します。
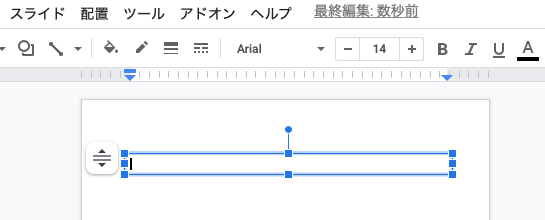
ツールバーのテキストボックスをクリックしてから、スライド画面をクリックします。

すると、テキストボックスがスライド上に設置されるので、テキストを入力しましょう。

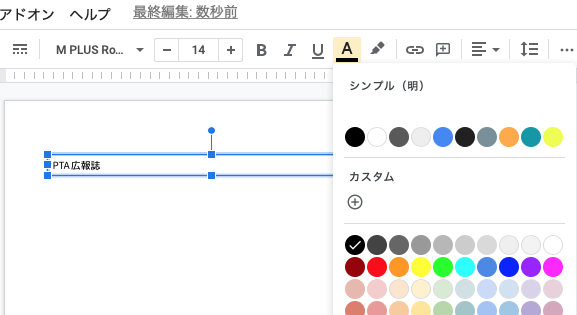
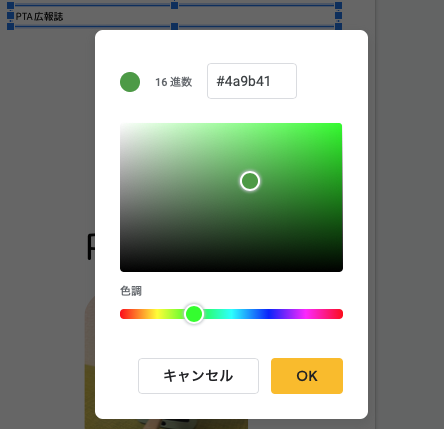
色も自由に変更できます。
テキストボックスを選択した状態で「テキストの色」をクリックするとカラーパレットが表示されます。

カラーパレットの「カスタム+」をクリックすれば、もっと細かい色の指定が可能です。

ここまでの内容でも十分広報誌が作れそうですが、もう少し体裁の良い広報誌を作成するポイントを【後編】でご紹介したいと思います。




コメント