今回は今まで記述してきたソースについて、少し詳しく見ていきたいと思います。
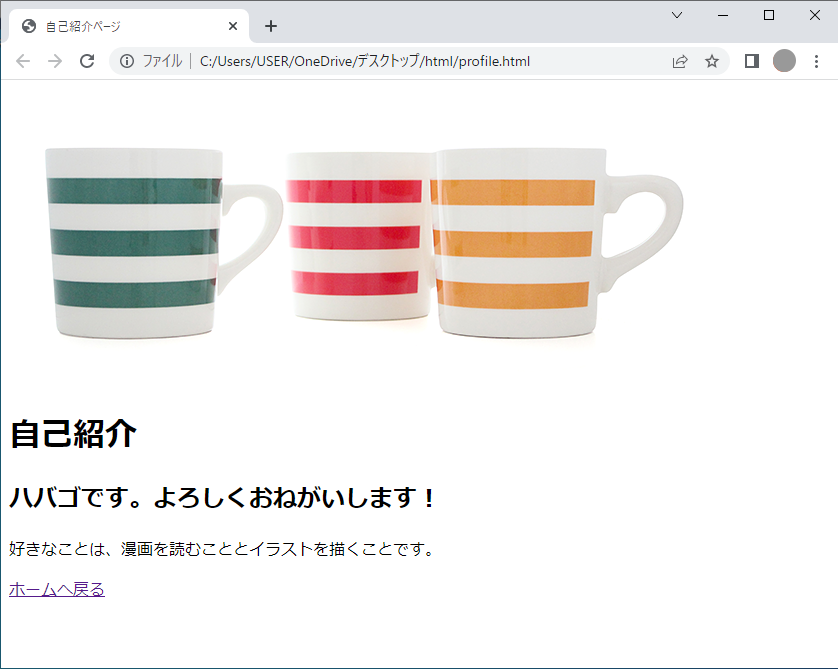
第4回で作成した「profile.html」のソースを例にして見ていきます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<img src="img/havago.png" alt="3つのマグカップの写真">
<h1>自己紹介</h1>
<h2>ハバゴです。よろしくおねがいします!</h2>
<p>好きなことは、漫画を読むこととイラストを描くことです。</p>
<p><a href="index.html">ホームに戻る</a></p>
</body>
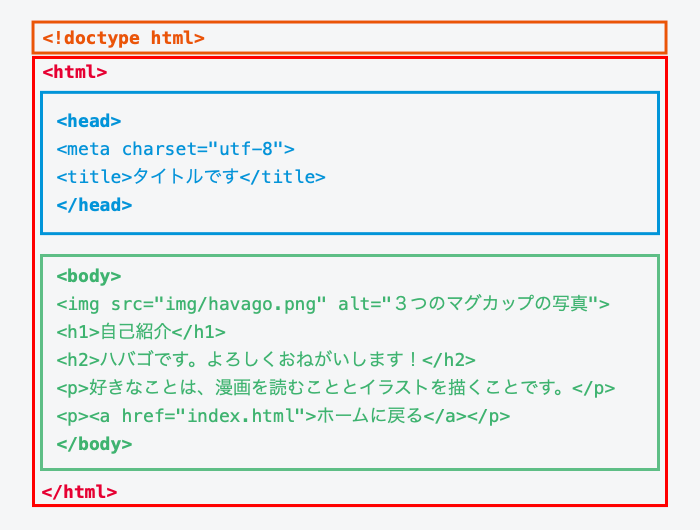
</html>分かりやすくするために、色分けしたものが以下です。
4色に分けました。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトルです</title>
</head>
<body>
<img src="img/havago.png" alt="3つのマグカップの写真">
<h1>自己紹介</h1>
<h2>ハバゴです。よろしくおねがいします!</h2>
<p>好きなことは、漫画を読むこととイラストを描くことです。</p>
<p><a href="index.html">ホームに戻る</a></p>
</body>
</html>それぞれの役割を説明していきます。
まずはHTMLを宣言する
<!doctype html>
1行目の記述は「これはHTMLの記述ですよ」と宣言しています。
これを書かないとブラウザがHTMLだと認識してくれないので、必ず書く記述です。
HTMLを書くときは、まずこれを記述すると覚えておきましょう。
HTMLの始まりと終わり
<html> </html>
2行目と一番最後の記述はセットになっています。
2行目の<html>は「ここからhtmlの記述が始まります。」
最後の</html>は「htmlの記述はここまでです。」
ということを意味しています。
<head>は大事な設定を記述する場所
<head>
<meta charset=”utf-8″>
<title>タイトルです</title>
</head>
次は<head></head>で囲まれた部分です。
<head></head>は、ページには表示されないけど、設定で必要な情報を記述する場所です。
<meta charset=”utf-8″>
これは「文字コードが “utf-8” ですよ」とお知らせしている記述です。
これがないと、「文字化け」と言って、日本語がきちんと表示されないことがあります。
<title>タイトルです</title>
これはブラウザの「タブ」の部分に表示するテキストでしたね。
このページが何のページなのかを分かりやすくするための記述です。
<head></head>に記述できるものは沢山あります。
それを一つ一つ覚える必要はありません。
<head>から</head>の間には、大事な設定を記述するのだなと覚えておきましょう。
<body>はページに表示される部分
<body>
<img src=”img/havago.png” alt=”3つのマグカップの写真”>
<h1>自己紹介</h1>
<h2>ハバゴです。よろしくおねがいします!</h2>
<p>好きなことは、漫画を読むこととイラストを描くことです。</p>
<p><a href=”index.html”>ホームに戻る</a></p>
</body>
<body>から</body>の間には、実際にWEBページに表示される内容を記述します。
マグカップの画像や自己紹介のテキストはブラウザに表示されていましたよね。

HTMLは箱が入れ子になった構造
HTMLのタグの多くは「始まりのタグ」と「終わりのタグ」がセットで使用されます。
「profile.html」のソースで「始まりのタグ」と「終わりのタグ」を基準に四角で囲うと以下のようになります。

<html>という箱の中に<head>タグと<body>タグが入っています。
タグの中に他のタグを入れる事が可能だという事が分かりますね。
このようにHTMLは<html>という大きな箱の中に<head>と<body>という中位の箱が入っていて、さらに<head>と<body>という箱の中にも色々な箱が入っている構造になっています。
いわゆる「入れ子構造」です。
HTMLのソースが長くなると、閉じタグの順番を間違える事があります。
例えば以下のような記述です。
○:<p><a href="index.html">ホームに戻る</a></p>×:<p><a href="index.html">ホームに戻る</p></a>入れ子構造にするには、最後に書いたタグを最初に閉じる必要があります。
単純な間違いですが、閉じタグの位置の間違いや、閉じタグの数が足らないなどのミスはよくある事なので、覚えておきましょう。

今回は知識のお勉強でした。
大事なことなのでしっかり理解して、次に進んでくださいね。
次回は、CSSを使ってページの見た目を整えていきましょう!





コメント