HTMLを知ろう!の4つの記事を読んで、HTMLをもっと知りたいと思ってもらえましたか?
先に進む前に、ここでパソコンの環境を整えてみようと思います。
今回行うのは以下の3点です。
パソコンの設定を変えたり、新しいソフトをインストールするので、始める前にお父さんお母さんの許可を得てくださいね。
1:ファイルの拡張子を表示させる
2:Chromeブラウザをインストールする
3:Visual Studio Code(ビジュアルスタジオコード)というコードエディターをインストールする
ファイルの拡張子を表示させる
みなさんが今使っているパソコンは「拡張子」が表示されていますか?
拡張子(かくちょうし、(英: filename extension)とは、ファイルの種類を識別するためにファイルの名前(ファイル名)の末尾につけられる文字列。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
アイコンの形で何のファイルかを認識している人も多いと思いますが、パソコン上のファイルには全て拡張子が付いていて、その拡張子で何のファイルなのかを確認することができます。
パソコンを買った時のままの設定だと拡張子が非表示になっていることが多いので、表示されるように設定を変更してみましょう。
既に拡張子が表示されている人は、この作業は飛ばしてもらって大丈夫です。
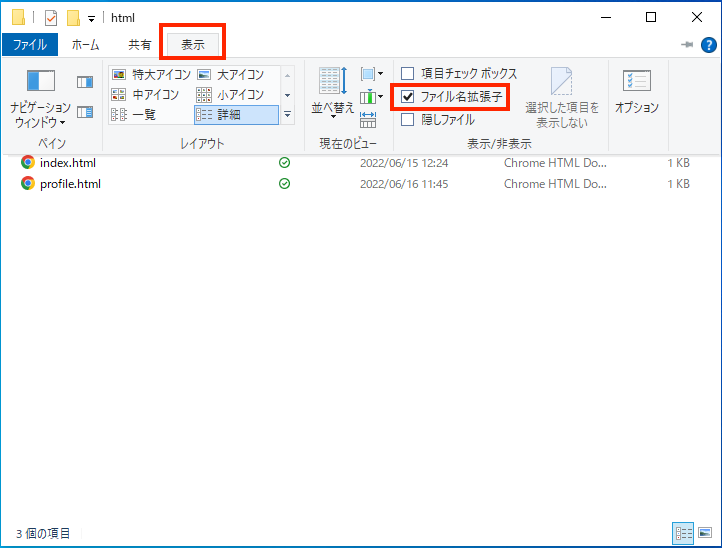
windowsパソコンの場合
デスクトップに保存している自分が作成した「html」フォルダを使って設定してみましょう。
「html」フォルダをダブルクリックして、ウインドウを開きます。
表示タブをクリックすると、表示メニューが表示されるので、その中にある「ファイル名拡張子」にチェックを入れるだけです。

Mac パソコンの場合
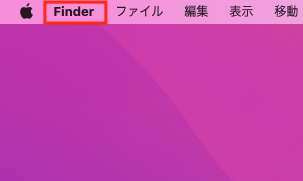
デスクトップに作成した「html」フォルダを開いた状態にすると、画面の右上が「finder」メニューになっていると思います。

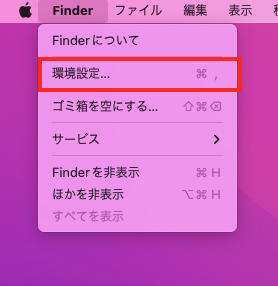
「finder」をクリックするとメニューが表示されるので「環境設定」を選択してください。

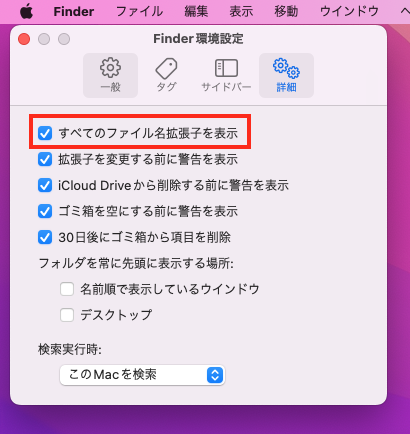
「finder環境設定」が開くので「すべてのファイル名拡張子を表示」にチェックを入れて、左上の紅丸をクリックして環境設定を閉じてください。

これで、ファイルの拡張子が表示されるようになりました。
Chrome(クローム)ブラウザをインストールする
なぜブラウザは「Chrome(クローム)」がおすすめかというと、WEBサイトを作成する時に便利な機能が色々ついているからです。
例えば「Chrome」ならスマホやタブレットでの表示確認が簡単にできる機能がついています。
今はパソコンだけでなくスマホやタブレットでWEBサイトを見る人が多いですよね。
WEBサイトを作るときは、パソコン・スマホ・タブレットそれぞれどのように表示されるかを確認しながら作成する必要があるので、この機能はとても便利です。
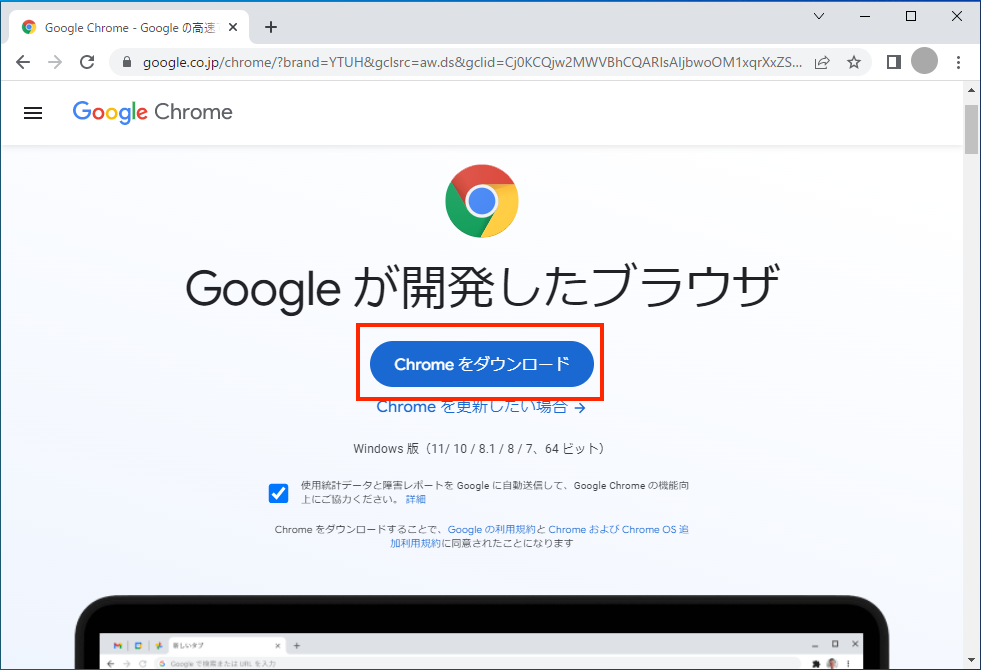
Chromeブラウザは以下から無料でダウンロードできます。

画面に沿ってファイルをダウンロードするだけです。

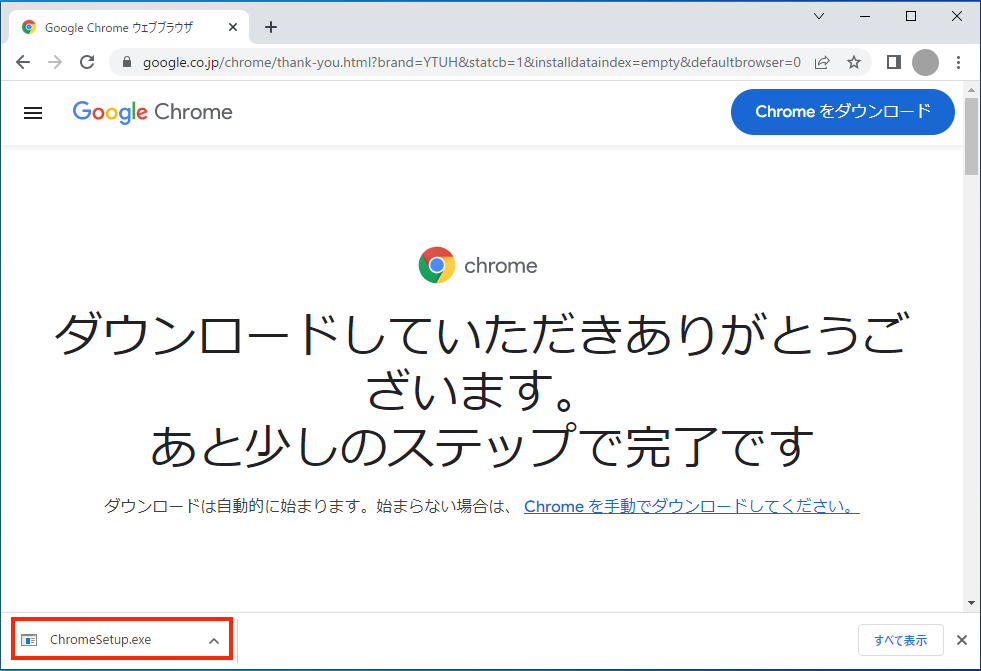
ダウンロードが完了すると、自動でセットアップが開始されます。
セットアップが始まらなかった場合は、画面右下の「ChromeSetup.exe」をダブルクリックしてセットアップを開始させてください。
ページをスクロールすると、セットアップの方法が詳しく記載されていますので、その手順通りに作業してください。

Visual Studio Codeをインストールする
Visual Studio Code(ビジュアルスタジオコード)とはプログラミングなどのコードを書くために作られたソフトです。
htmlのソースを書く際も、自動で閉じタグを入れてくれたり、ソースを書きやすくしてくれる機能があります。
タグが色分けされるので、ソースも読みやすくなります。
Visual Studio Codeをダウンロードしよう
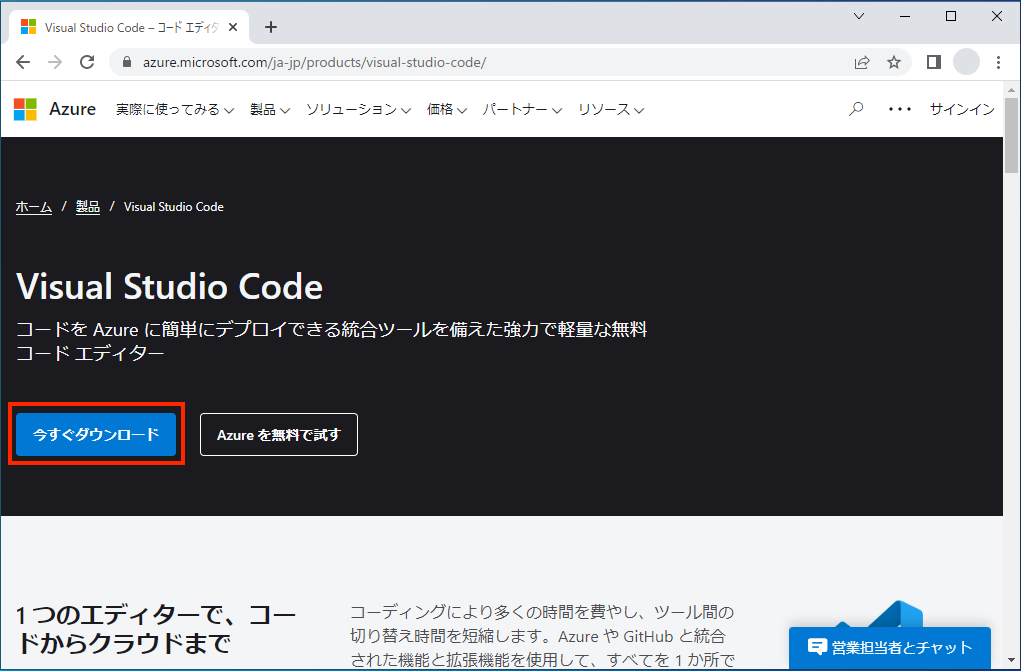
Visual Studio Codeは以下のサイトから無料でダウンロードできます。
「今すぐダウンロード」ボタンを押します。

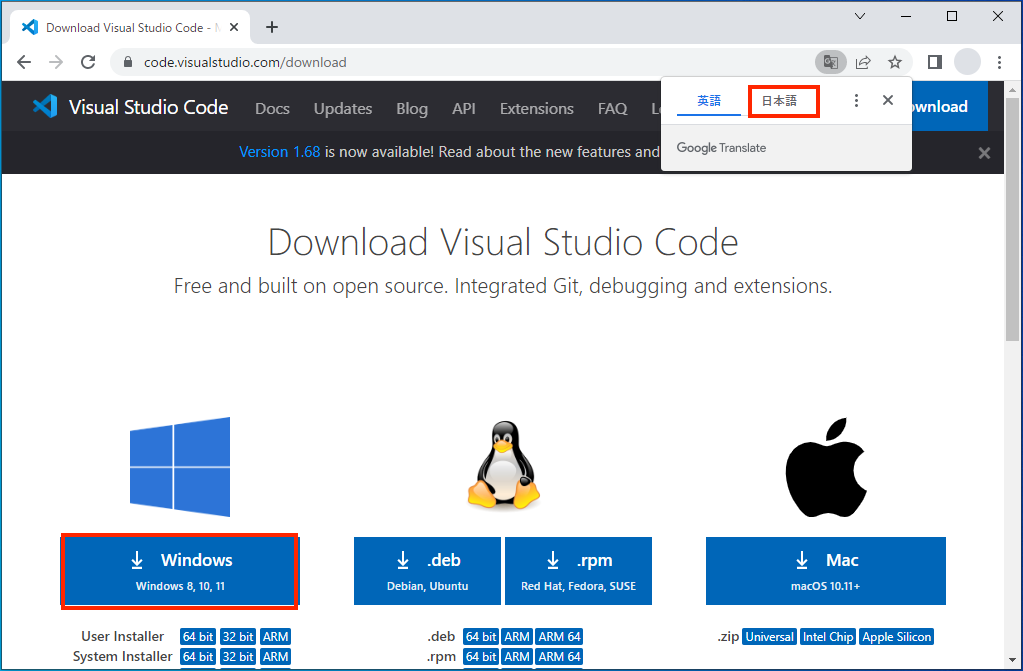
英語のページに飛びますが、WindowsかMacかを選択するだけなので問題ないです。
ブラウザの翻訳機能で日本語表示にすると分かりやすいです。
自分が使用しているパソコンがWindowsの人はWindowsボタンを選択してください。
Macの人はMacボタンを選択しましょう。

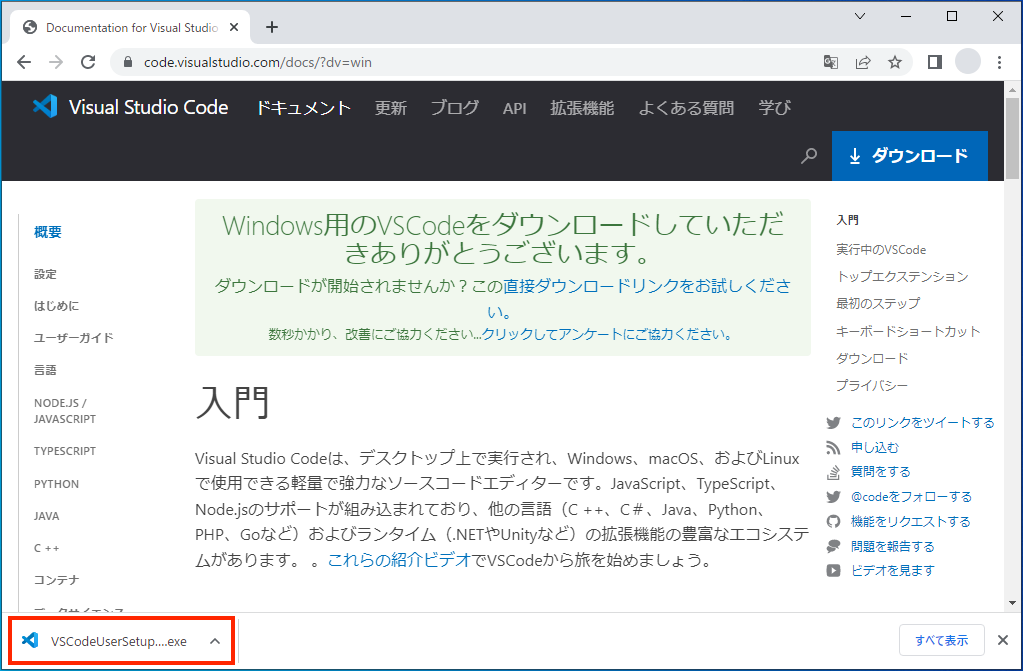
ファイルのダウンロードが開始されます。
ダウンロードが完了したら、ブラウザの右下に表示された「VSCordUserSetup.exe」をダブルクリックしてセットアップを開始します。

Macパソコンを使用している場合
Macの場合「ダウンロードフォルダ」に「Visual Studio Code.app」が保存されます。

ダウンロードフォルダをダブルクリックで開いて、「Visual Studio Code.app」をダブルクリックすると「Visual Studio Code」が起動されます。
以上で作業完了です。
あとは「Visual Studio Code.app」のアイコンをドラッグ&ドロップでデスクトップやアプリケーションフォルダに移動してください。
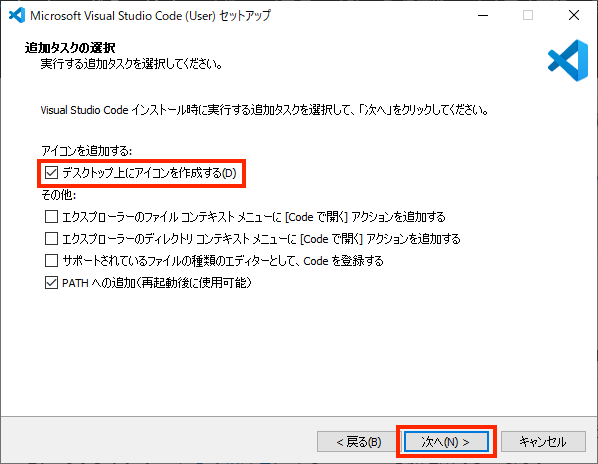
セットアップウインドが表示されます。
「デスクトップ上にアイコンを作成する」にチェックを入れて、「次へ」ボタンをクリックします。

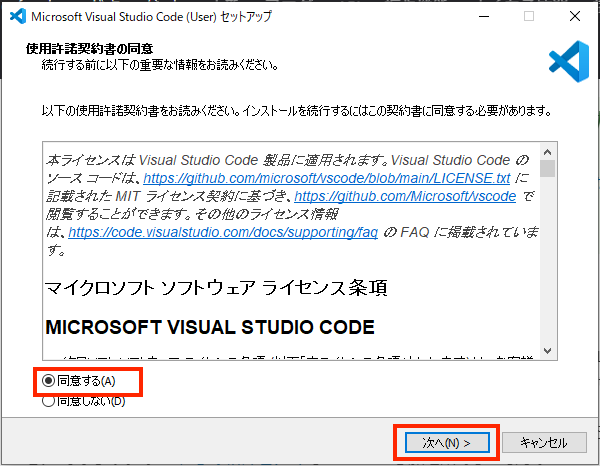
契約書に同意する必要があるので「同意する」を選択して「次へ」ボタンをクリックします。

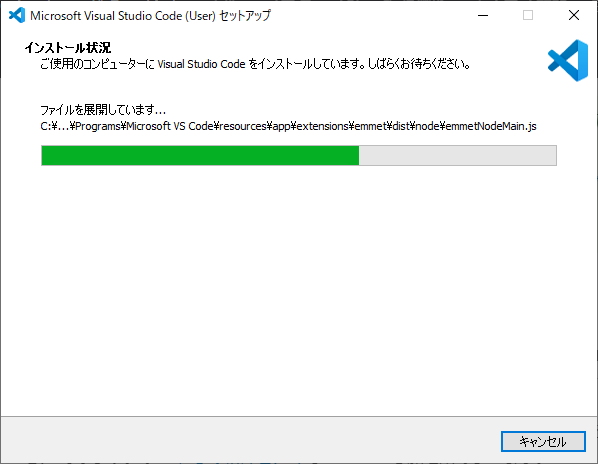
インストールが始まるので、少し待ちましょう。

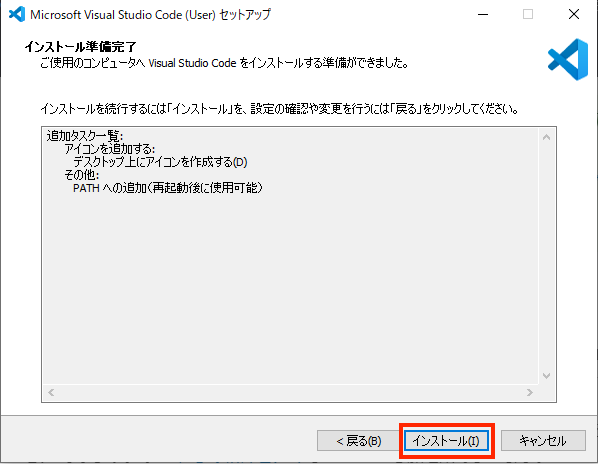
「インストール準備完了」になったら「インストール」ボタンを押します。

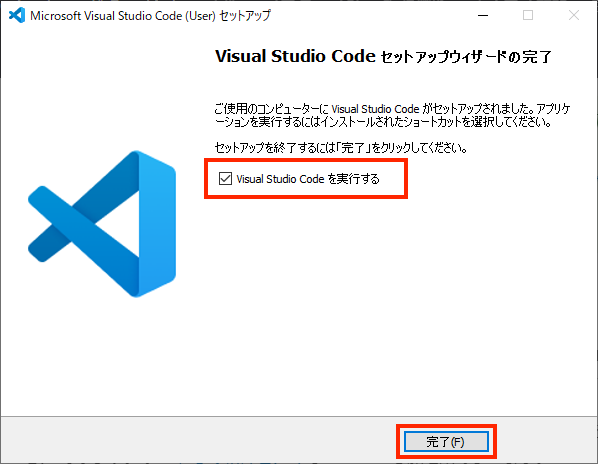
「セットアップウィザードの完了」画面が表示されたら「Visual studio Codeを実行する」にチェックが入っていることを確認して「完了」ボタンを押しましょう。

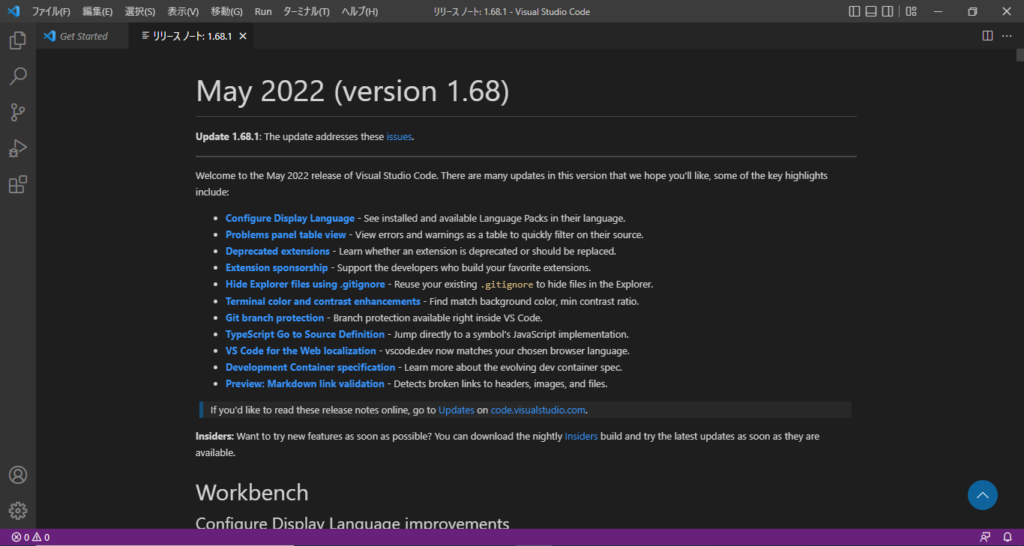
Visual studio Codeが起動されます。

HTMLフォルダを開いてみよう
デスクトップに作成してある「HTMLフォルダ」をVisual Studio Codeで開いてみましょう。
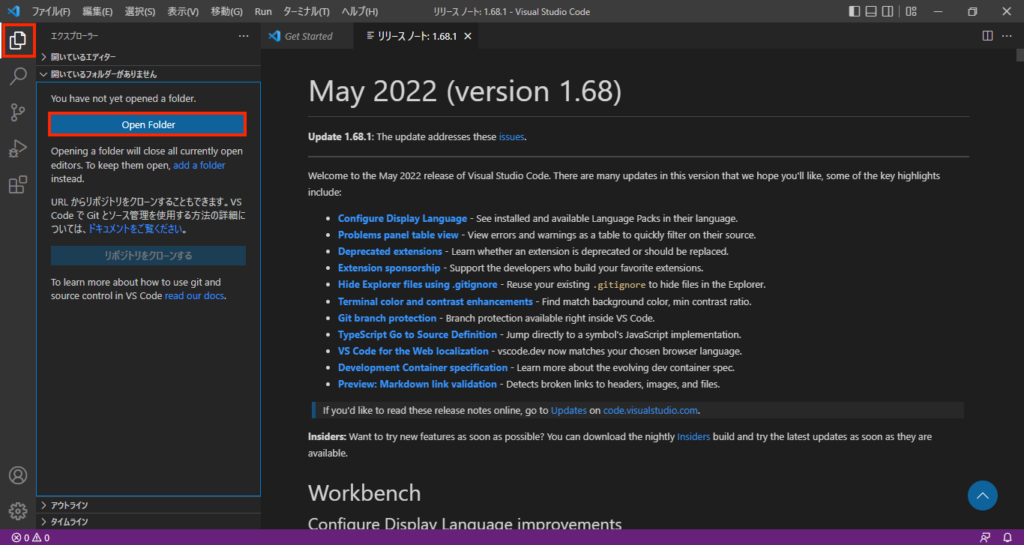
左メニューの一番上「エクスプローラ」アイコンをクリックして、「Open Folder」ボタンをクリックします。

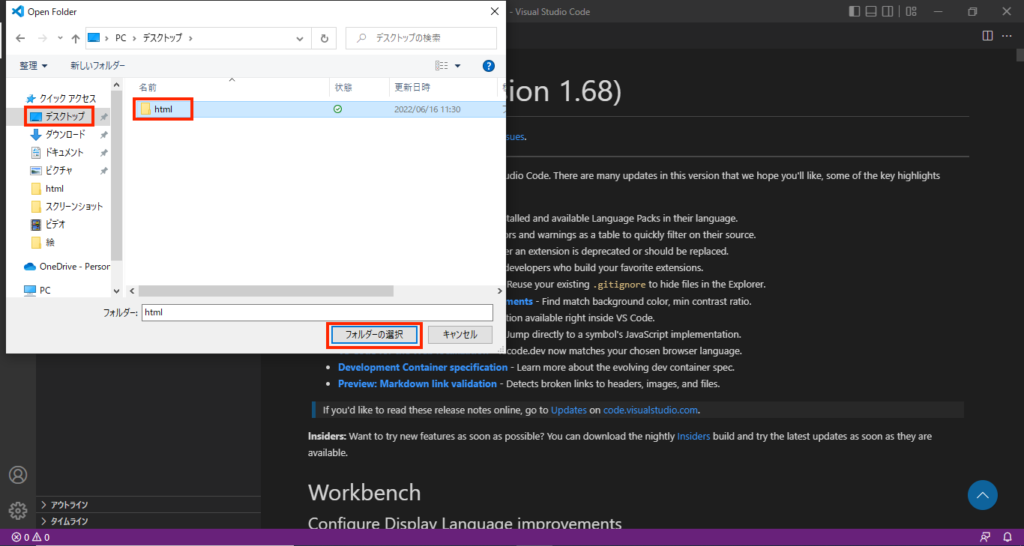
フォルダの選択ウインドウが開くので、「デスクトップ」の「html」フォルダを選択し、「フォルダーの選択」ボタンをクリックします。

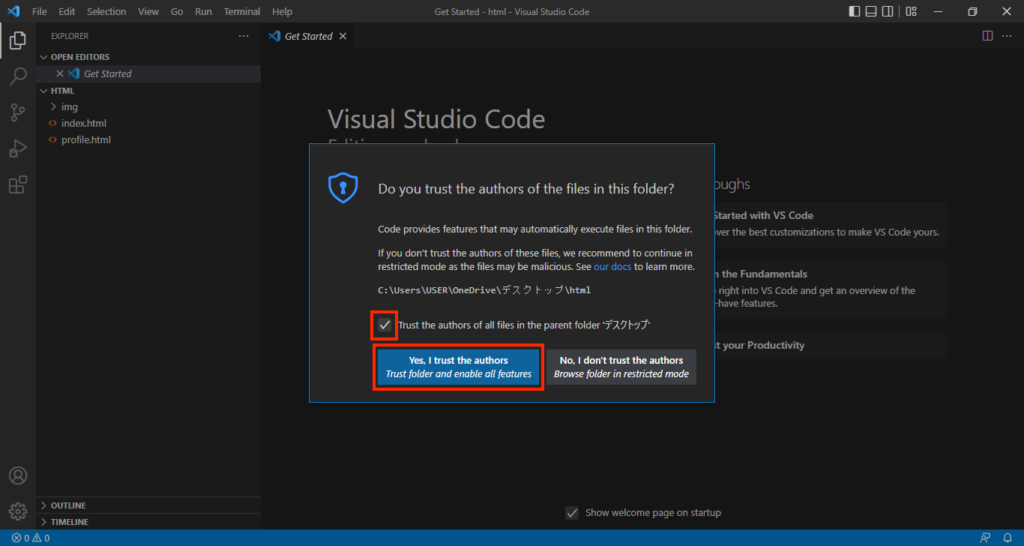
英語のウインドウが表示されたら、今回はチェックボックスにチェックを入れて「Yes, I trust the authors」ボタンをクリックしましょう。

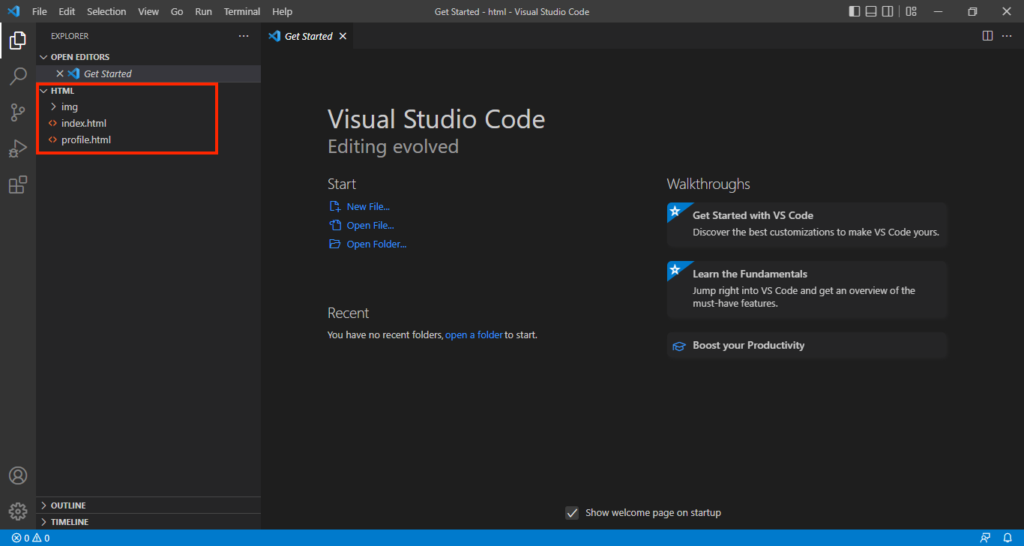
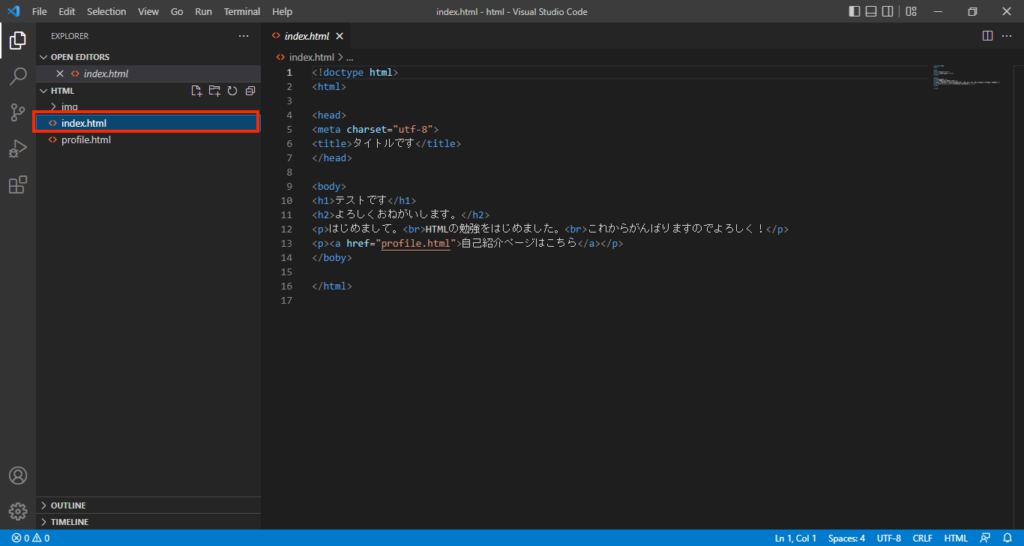
エクスプローラメニューに「html」フォルダの中身が表示されました。

index.htmlを選択すると、ソースが表示されます。

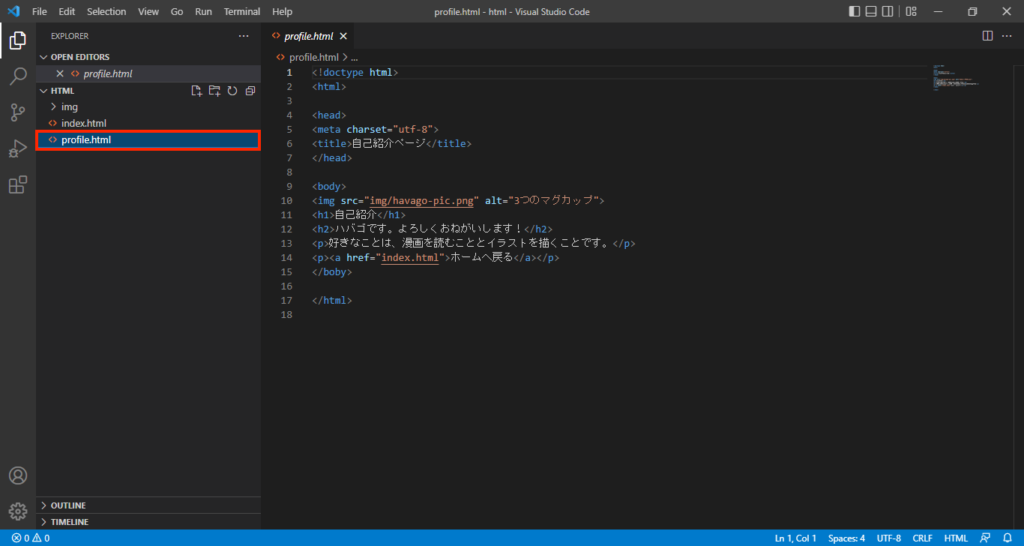
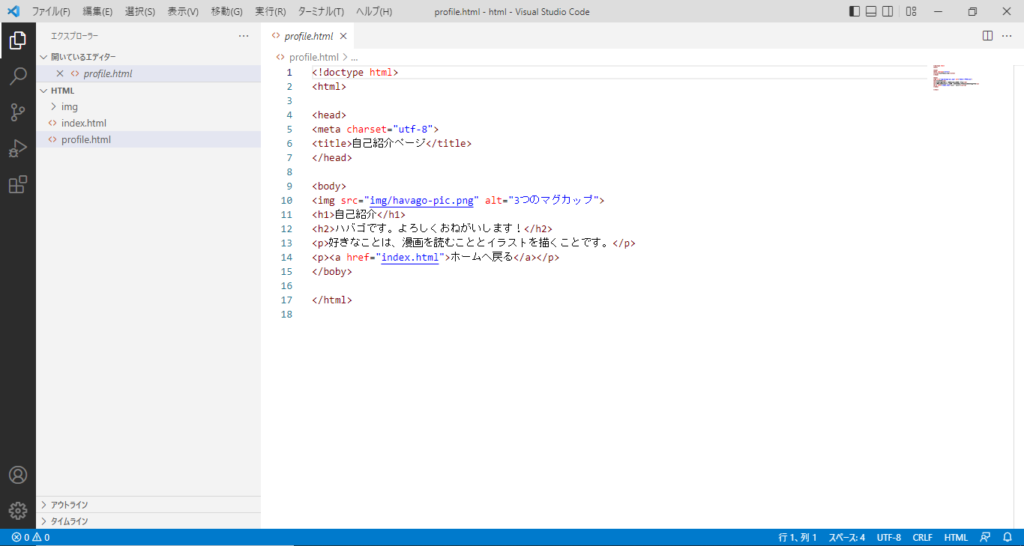
profile.htmlを選択すると、ソースが切り替わります。

ファイルの表示切り替えが簡単にできるので、作業がしやすいですね!
ソースのタグが青、ファイル名がオレンジ、日本語が白、といったように色分けされて表示されるので、とても見やすくなったと思います。
そして、何よりカッコイイからテンションが上がりますね!
Visual studio Codeの設定
日本語表示にする
起動した「Visual Studio Code」のメニューが英語で表示されていた場合は、日本語に設定しましょう。
既に日本語で表示されている場合は、この作業は必要ありません。
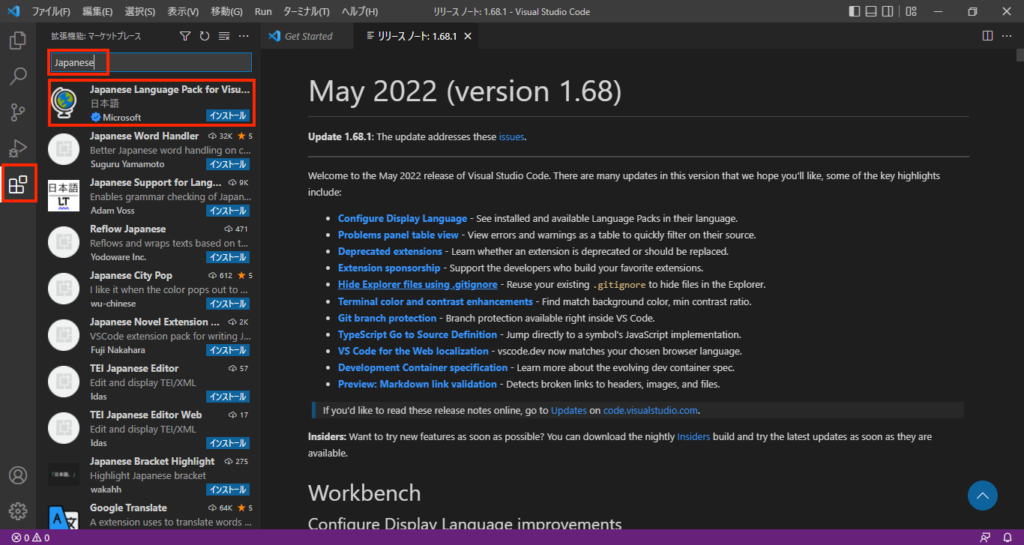
左メニューの「拡張機能」アイコンをクリックします。
検索ボックスに「Japanese」と入力すると「Japanese Language Pack for Visual Studio Code」という拡張機能が見つかるので「インストール」ボタンを押しましょう。

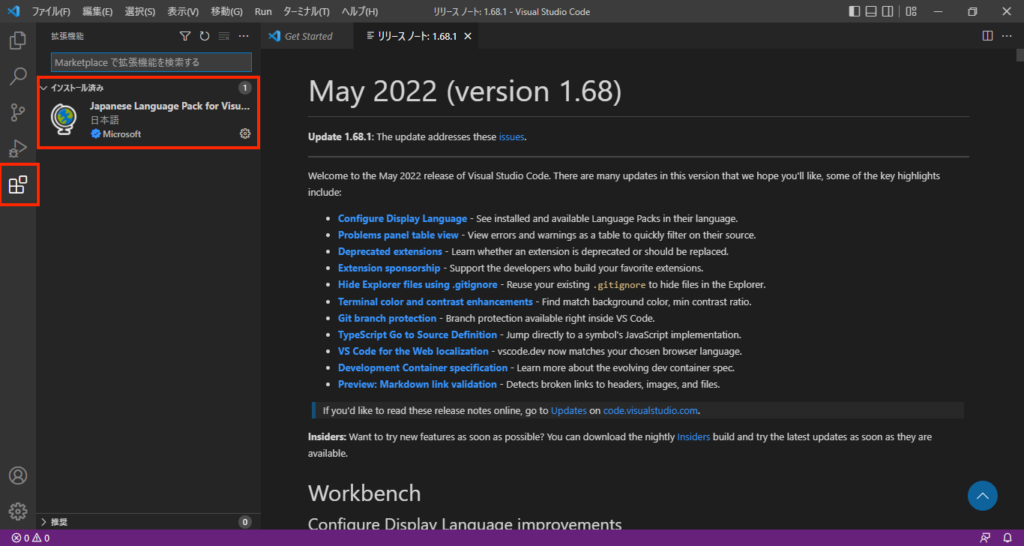
「拡張機能」にインストール済みとして「Japanese Language Pack for Visual Studio Code」が入ったらOKです。

インストールが完了してもヘッダーメニューが日本語にならなかったら、一度Visual Studio Codeをシャットダウンしましょう。
ウインドウの右上の「×」をクリックします。
デスクトップにVisual Studio Codeのアイコンがあるので、ダブルクリックして起動しましょう。

日本語表示になりましたか?
表示カラーはお好みで
Visual Studio Codeの背景の色を変えることができます。
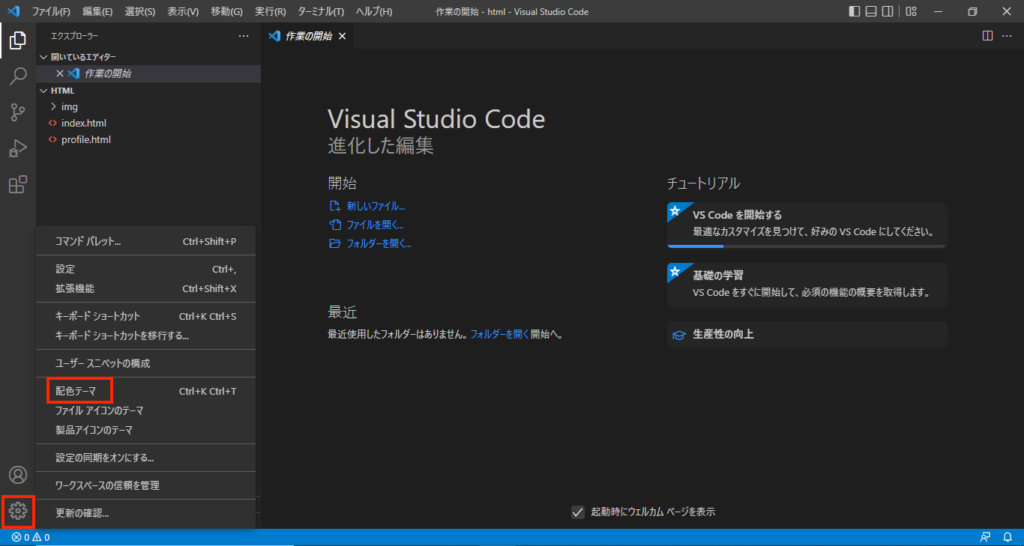
左メニューの一番下「管理」アイコンをクリックして、表示されたメニューの「配色テーマ」を選択します。

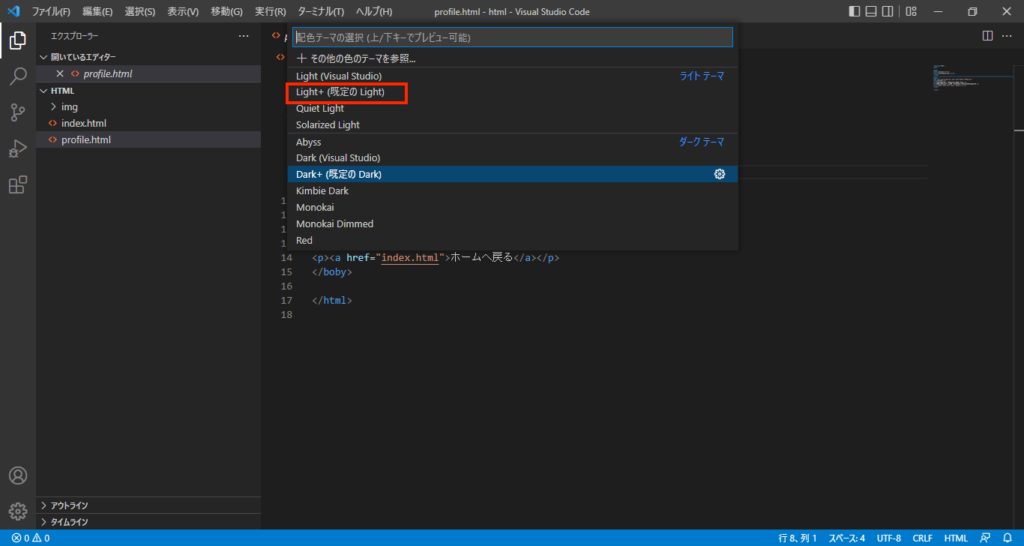
ライトテーマを選択すると、背景を白くできます。


いろいろ試してみて、お好みの配色で設定してくださいね。

今回はパソコンにソフトをインストールする事にチャレンジしました!
自分好みにパソコンをカスタマイズすることも、作業効率UPには欠かせないことです。
新しいソフトをパソコンにインストールする時は、そのソフトが安全なものかを事前に確認することが大事です。
ちゃんと調べて、便利なツールは使っていきましょう!





コメント