HTMLの基本を学んできましたが、もっと色を使ってカラフルにしたり、画像や文字の配置を決めたいですよね。
HTMLの見た目は「CSS(Cascading Style Sheets カスケーディング スタイルシート)」を使って整えていきます。
「CSS」はそのまま「シー・エス・エス」と読みます。
CSS とはWebページの要素の配置や見栄えなどを記述するための言語です。
HTMLのファイル内に直接入力することもできますが、これはあまりおすすめしません。
HTMLのソースが長くなり、複雑化します。
複雑化すると、更新や修正もしにくくなります。
CSSの記述はHTMLとは別のファイルで準備して、そのCSSファイルをHTMLに読み込ませるようにしましょう。
今回はCSSファイルの準備と「文字の色」を変更する方法を学びます。
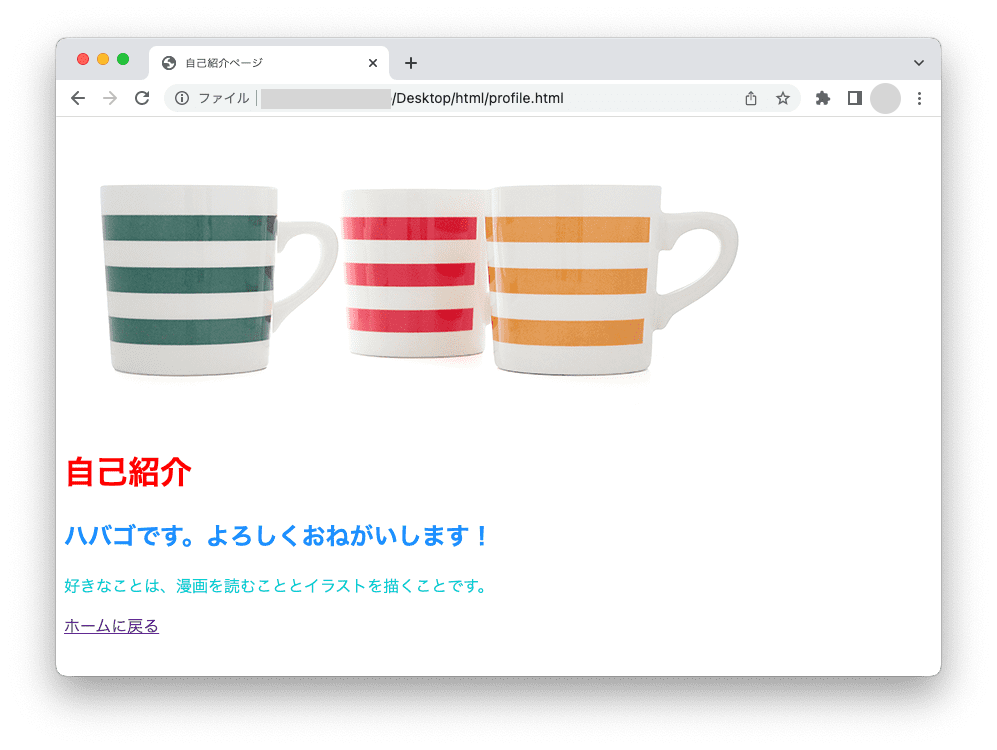
以下のようにテキストの色を好きな色に変更できたらゴールです!

準備1:CSSのフォルダとファイルを作成しよう
Visual Studio Codeをインストールしている前提でお話しします。
まだVisual Studio Codeをインストールしていない場合は以下のページを参照してください。

Visual Studio Codeを使わない場合はこちら
Visual Studio Codeを使用しないで作業をする場合は、今まで通りファインダーでhtmlフォルダを開いて、その中に「cssフォルダ」を新規作成してください。
次に、テキストエディタを開きファイルを「新規作成」します。
以下の1行を記述します。
@charset "utf-8"; 記述したら「ファイルを名前を付けて保存」で「style.css」という名前で保存します。
保存先は、デスクトップにある「html」フォルダの中の「css」フォルダの中です。
とりあえずデスクトップに保存して、後から「css」フォルダの中に移動しても大丈夫です。
「css」フォルダの中に「style.css」ファイルが入ったことを確認したら、「style.css」ファイルをテキストエディタで開いて、作業を進めてください。
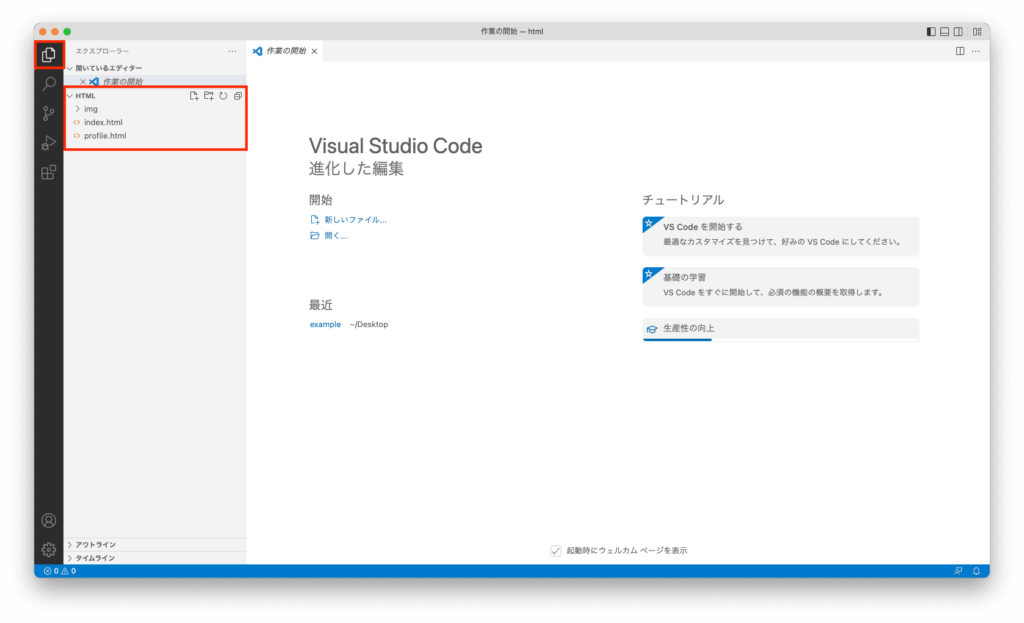
Visual Studio Codeを立ち上げて、レフトナビの「エクスプローラ」を選択します。
エクスプローラのメニューに自分が作成した「html」フォルダが表示されているのを確認してください。

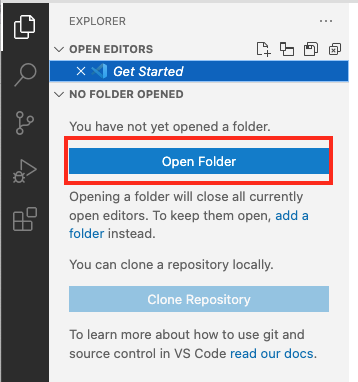
「エクスプローラ」に自分が作成した「html」フォルダが表示されていない場合は、以下のような表示になっていると思うので、「Open Folder」ボタンをクリックして、デスクトップに作成した「html」フォルダを選択してください。

「html」フォルダがエクスプローラーに表示できたら、「CSS」フォルダを作成しましょう。
HTMLの右にあるアイコンからフォルダの新規作成アイコンをクリックします。

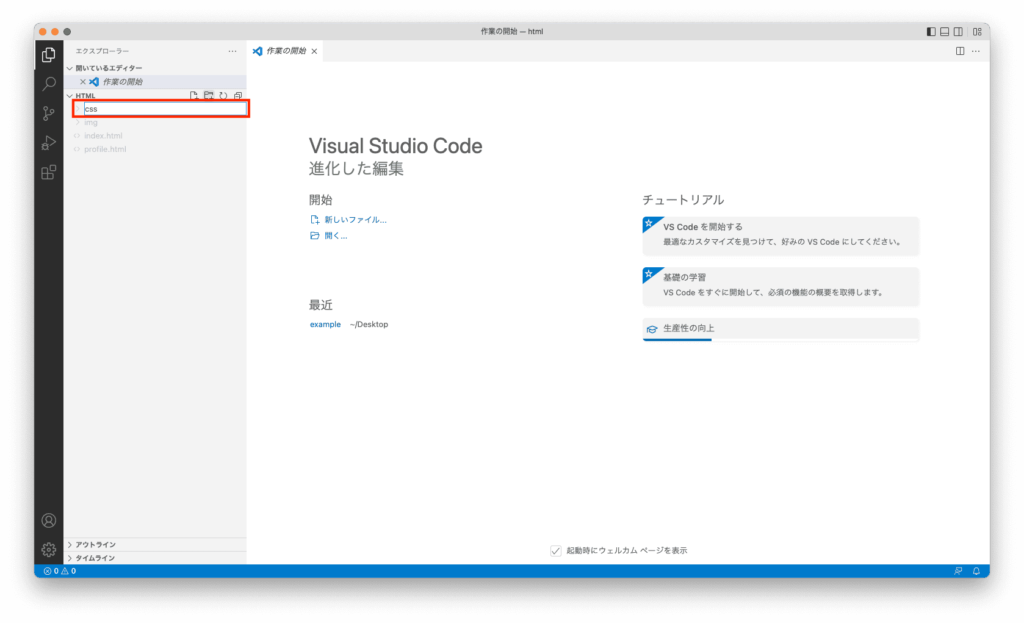
フォルダ名を入力する枠が表示されるので「css」と半角英数字で入力します。

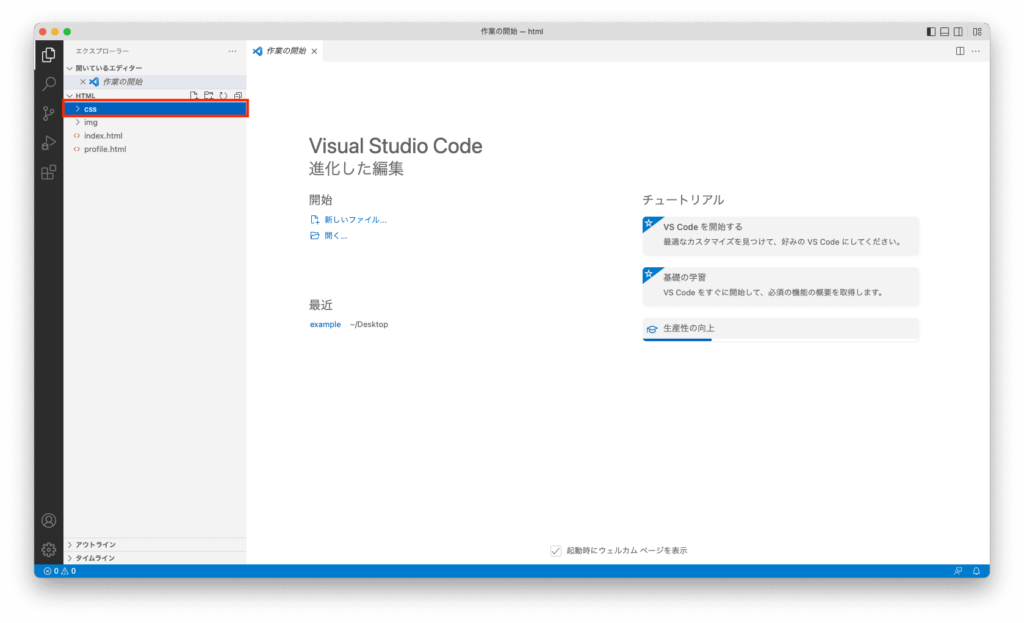
キーボードの「Enterキー」を押して確定しましょう。

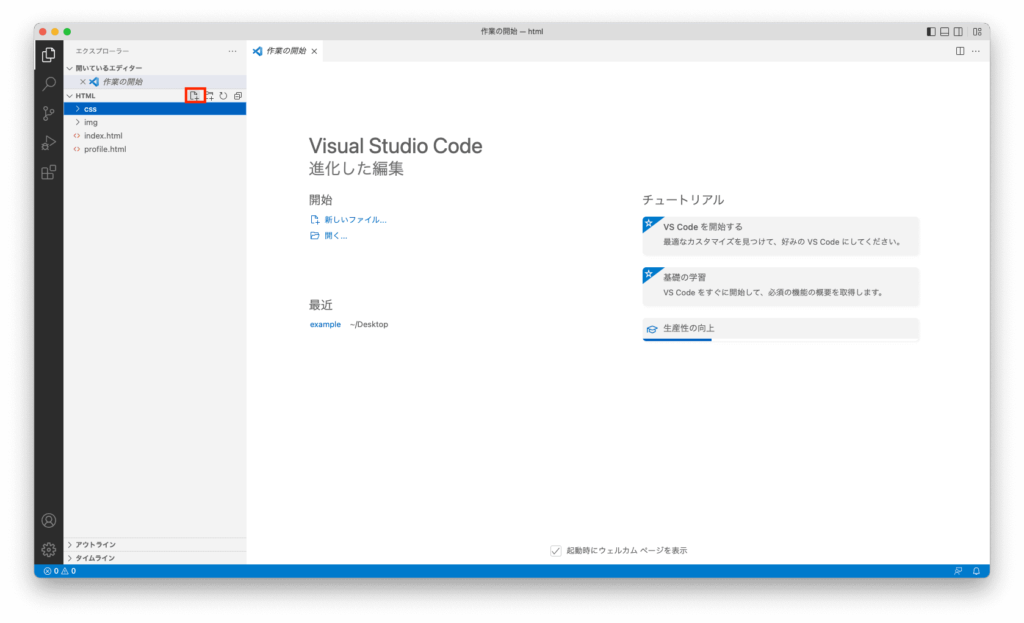
「css」フォルダが選択された状態で、今度は新規ファイルを作成するアイコンをクリックします。

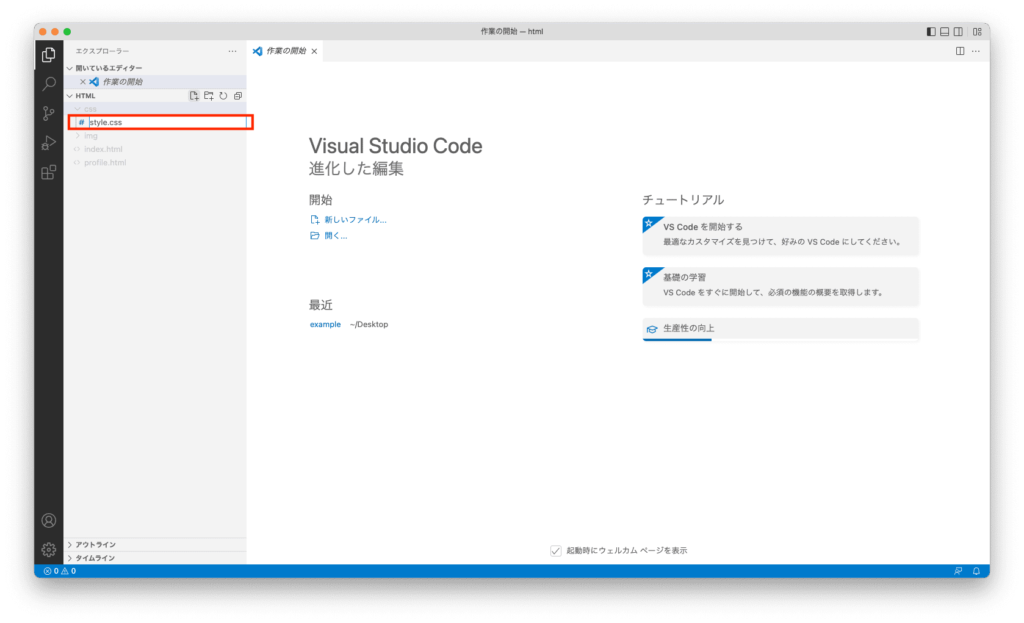
「css」フォルダの中にファイルが作成され、ファイル名を入力する枠が表示されます。
ファイル名は「style.css」と半角英数字で入力しましょう。

キーボードの「Enterキー」を押して確定しましょう。
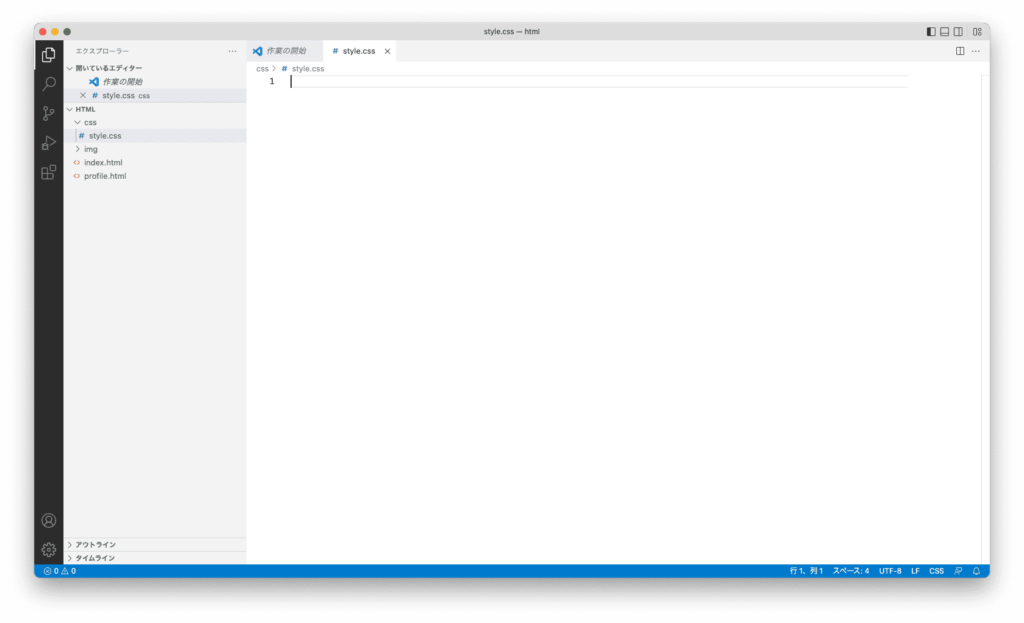
すると、「style.css」ファイルが開かれた状態になります。

以下の記述を1行目に半角英数字で入力しましょう。
「@charset」と「”utf-8″;」の間には「半角スペース」が入ります。
@charset "utf-8"; 
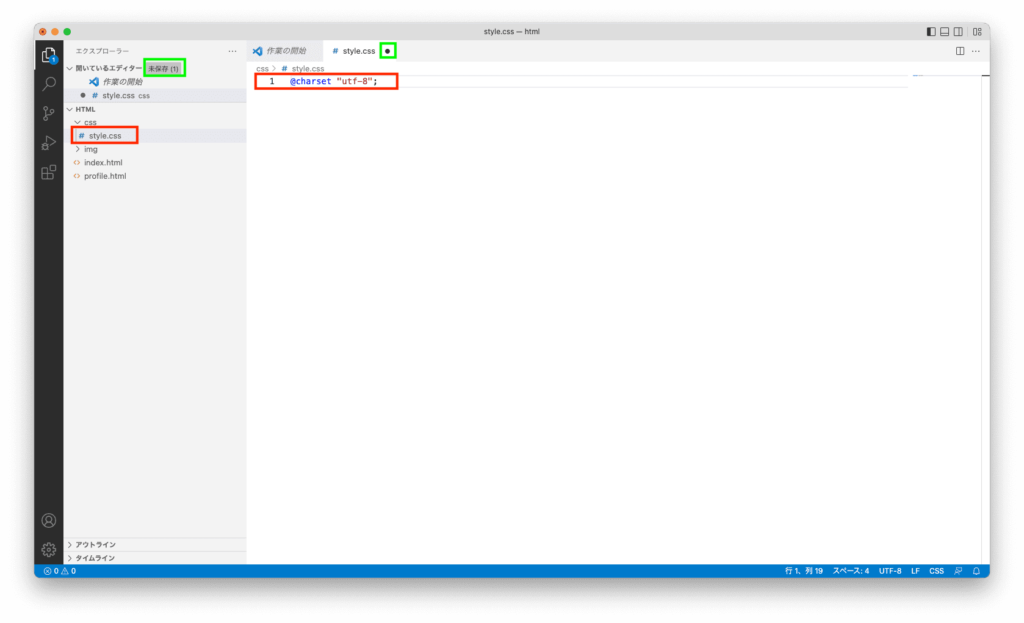
テキストを入力すると、「style.css」タブに「●」がつきます。
これは「ファイルが修正されてまだ未保存の状態ですよ。」ということを表しています。
エクスプローラメニューでも「未保存(1)」と表示されています。
「保存」のショートカットキー「Ctrl + S」(Macの場合はCommand+S)を押して、上書き保存をしましょう。
「保存」が完了すると「style.css」タブの「●」が消えます。

準備2:htmlファイルにstyle.cssを読み込む記述を追加する
「style.css」ファイルの準備ができたので、「index.html」と「profile.html」に「style.css」を読み込む記述を追加しましょう。
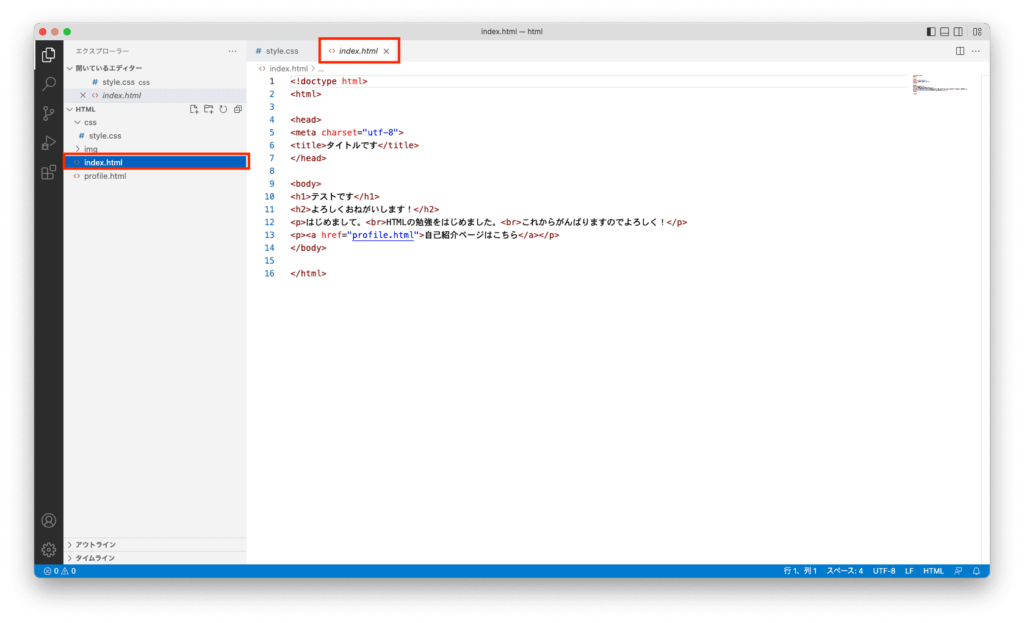
エクスプローラメニューの「index.html」をクリックすると「index.html」ファイルが開きます。

外部のCSSファイルを読み込む記述は、<head></head>の間に記述します。
<title>タイトルです</title>の下に、以下のように1行追加しましょう。
<head>
<meta charset="utf-8">
<title>タイトルです</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>入力できたら「ctrl + S」で上書き保存しましょう。
続けて「profile.html」にも同様の記述を追加します。
エクスプローラメニューの「profile.html」をクリックすると「index.html」ファイルが開きます。
<title>自己紹介ページ</title>の下に、以下のように1行追加しましょう。
<head>
<meta charset="utf-8">
<title>自己紹介ページ</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>入力できたら「ctrl + S」で上書き保存しましょう。
以上で準備が完了です!
h1タグにスタイルをつけてみよう!
CSSファイルの準備ができたので、h1タグのテキストの色を変えてみましょう!
以下のように記述を追加します。
@charset "utf-8";
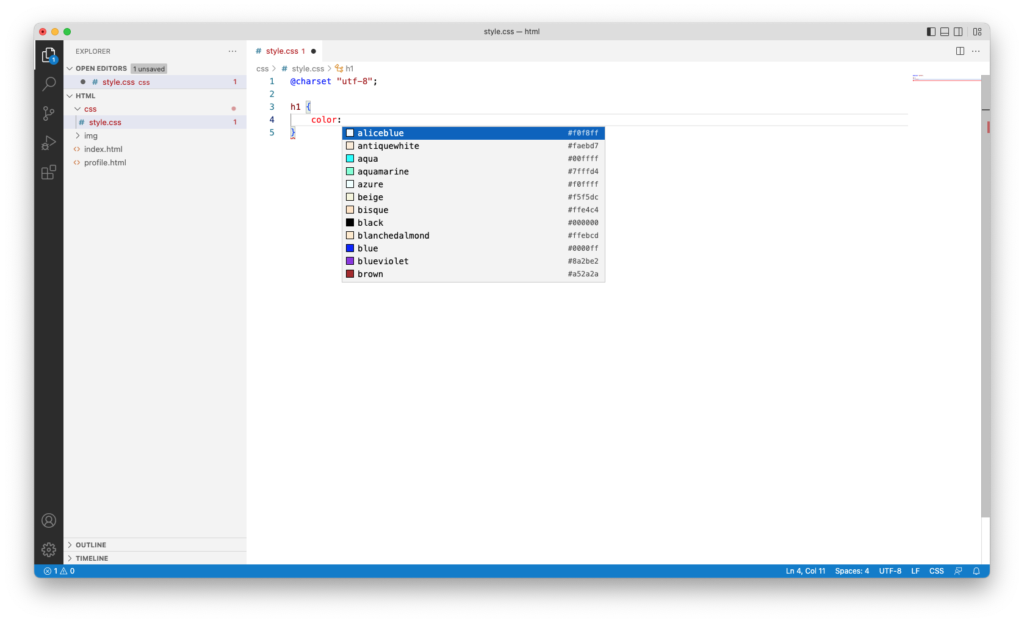
h1 {
color:red;
}上記の例では「color」に「red」を指定していますが、色は何色でもいいです。
「color:」まで入力すると、色の候補が表示されるので、自分好みの色を選んでください。

入力できたら「Ctrl + S」を押して「上書き保存」をしましょう。
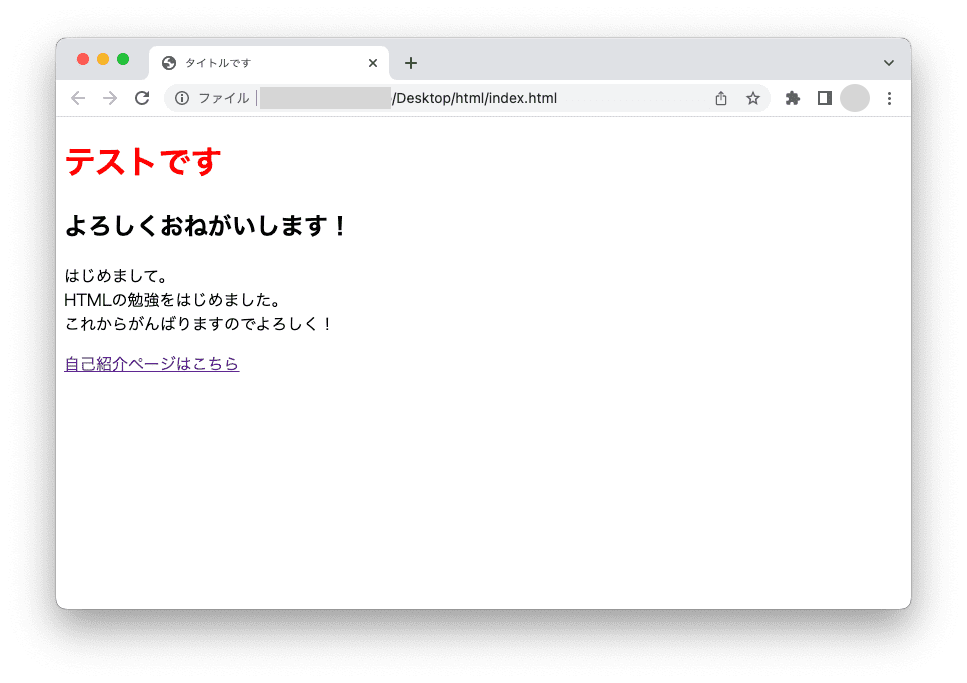
「index.html」をブラウザで開いてみましょう。
「テストです」というh1タグのテキストが赤色になりましたか?

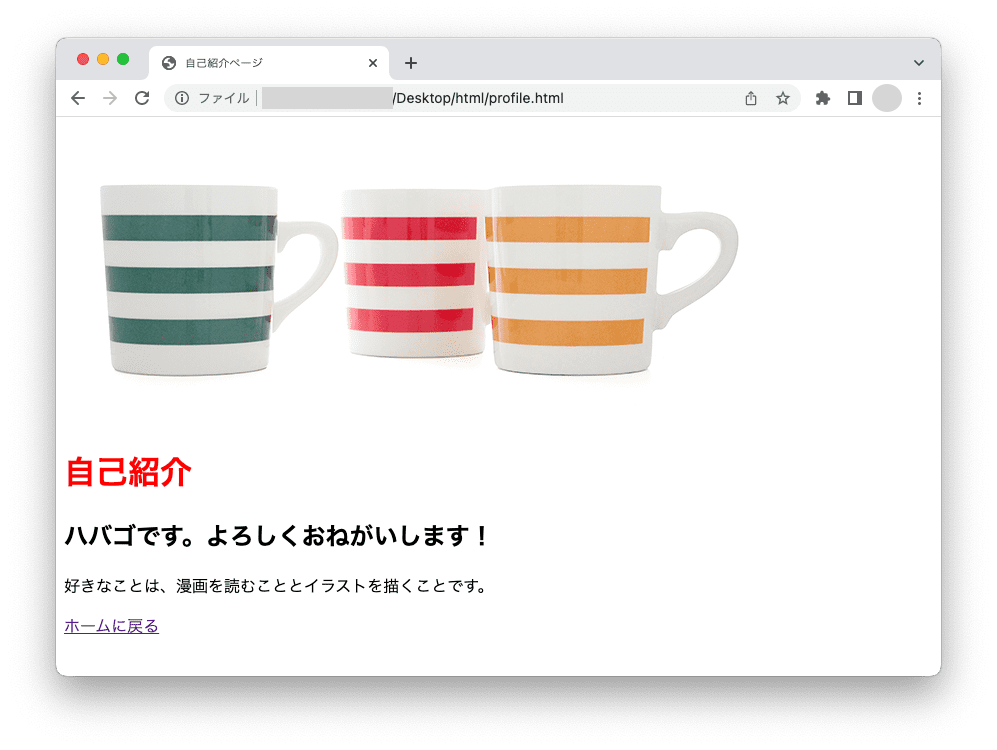
「自己紹介ページはこちら」のリンクを押して、自己紹介のページを開いてみましょう。
h1タグの「自己紹介」という文字が赤色になりましたか?

h2とpタグにも色をつけてみよう!
h1の文字色を変更できたら、h2とpタグにも色をつけてみましょう!
「style.css」にどういう記述を追加すれば良いか分かりますか?
答えを見る前に自分でチャレンジしてみましょう!
答えはこちら
@charset "utf-8";
h1 {
color:red;
}
h2 {
color:dodgerblue;
}
p {
color:darkturquoise;
}色は自分の好きな色を指定してくださいね。
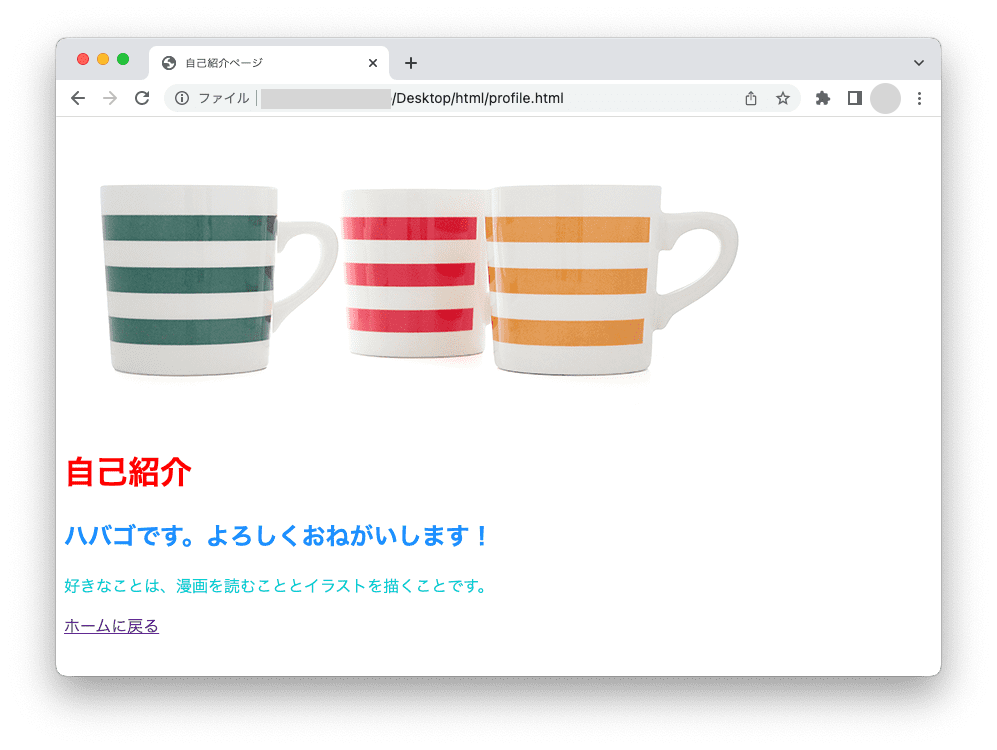
以下のように文字色を好きな色に変えられましたか?

Webカラーについて
Web上で使用するカラーは「16進数カラーコード」というもので表現されます。
例えば、「赤」は以下のように表します。
#ff0000
最初は「#」で始まり、赤、緑、青を表す2桁の英数字が続いています。
赤の2桁の英数字は「ff」ですが、緑と青は「00」つまり「ゼロ」なので「赤色」になるということですね。
#ff0000
以下の2つの表記はどちらも同じ「赤」で表示されます。
どちらの表記を使用しても大丈夫です。
@charset "utf-8";
h1 {
color:red;
}@charset "utf-8";
h1 {
color:#ff0000;
}「red」と記述した場合は、CSSファイルを見た時に何色で指定されているかが分かりやすいというメリットがあります。
「16進数カラーコード」の方は、より沢山の色を表現することができます。
どんな色があるかは以下のサイトを参考にしてみてください。

「色の名前」や「16進数カラーコード」は色々なサイトで紹介されています。
もっと知りたいと思ったら「Webカラー」「配色」などのキーワードで検索してみてください。

CSSを使うと、Webサイトを自分好みの見た目にできます!
色はサイトの印象を決めるとても重要な要素なので、色々試してみてくださいね。





コメント