サイトに設置しているバナーがどのくらいクリックされたかを計測することは、よく行われることだと思います。
ページ上のどこにバナーを設置するのが効果的なのかを知るためにも、大切な計測作業ですよね。
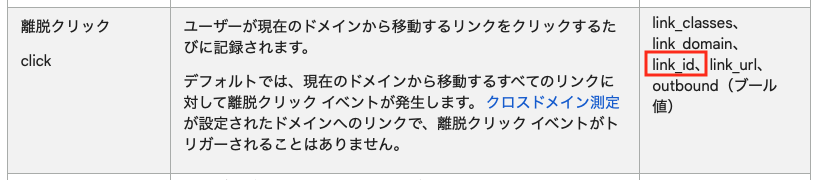
Google アナリティクスの「計測機能の強化イベント」を見てみると、clickイベントのパラメータにはデフォルトで色々なものがあるようです。
今回は「link_id」パラメータを利用してみたいと思います。
「link_id」なので、バナーの<a>タグに入れた「id名」を認識して計測してくれるのでしょう。

バナーの<a>タグに id名をつける
ハバゴでは一番目につくであろう、レフトナビの一番上に掲載している広告バナーをGoogle アナリティクス4を使って計測してみたいと思います。
「Photo back」という広告を掲載している場所です。

まずは、<a>タグに「id名」をつけてあげます。
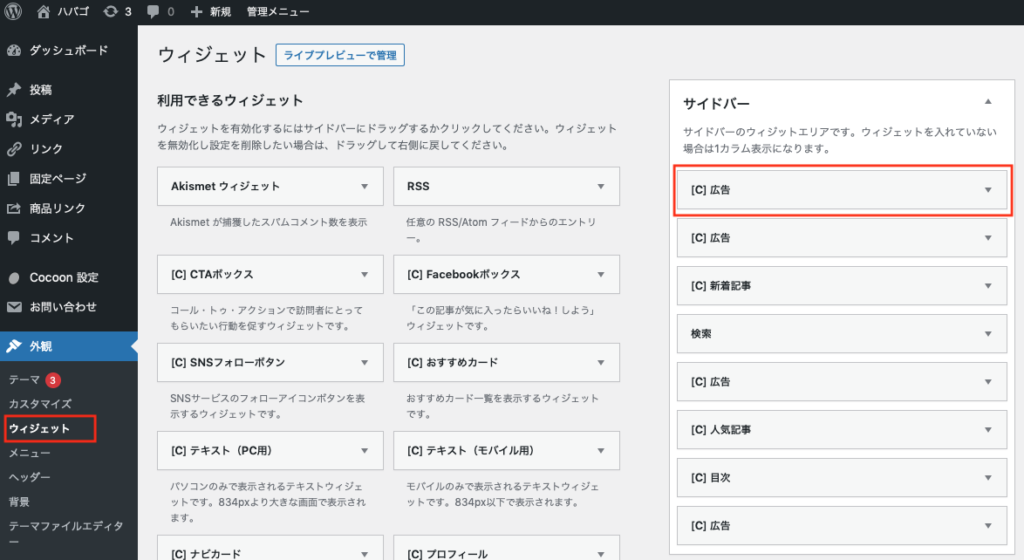
WordPressのダッシュボード>外観>ウィジェットからバナーを設置しているサイドバーの[C]広告を開きます。

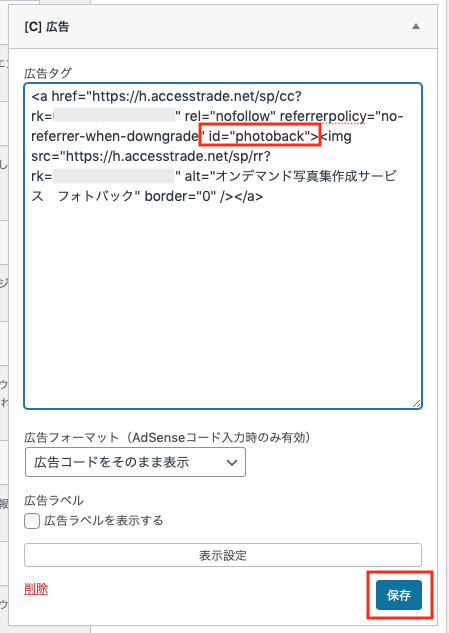
バナーのHTMLソースの<a>タグにid名をつけてあげましょう。
今回は「id=”photoback”」と入れました。idの前に半角スペースを入れてあげるのをお忘れなく。
分かりやすいように<a>タグの一番最後に入れています。
id名を入れたら「保存」ボタンで修正内容を保存します。

次はGoogleアナリティクスの設定です。
GA4でカスタムクリックイベントを作成する
「id=”photoback”」のリンクが何回クリックされたかを計測するイベントを作成します。
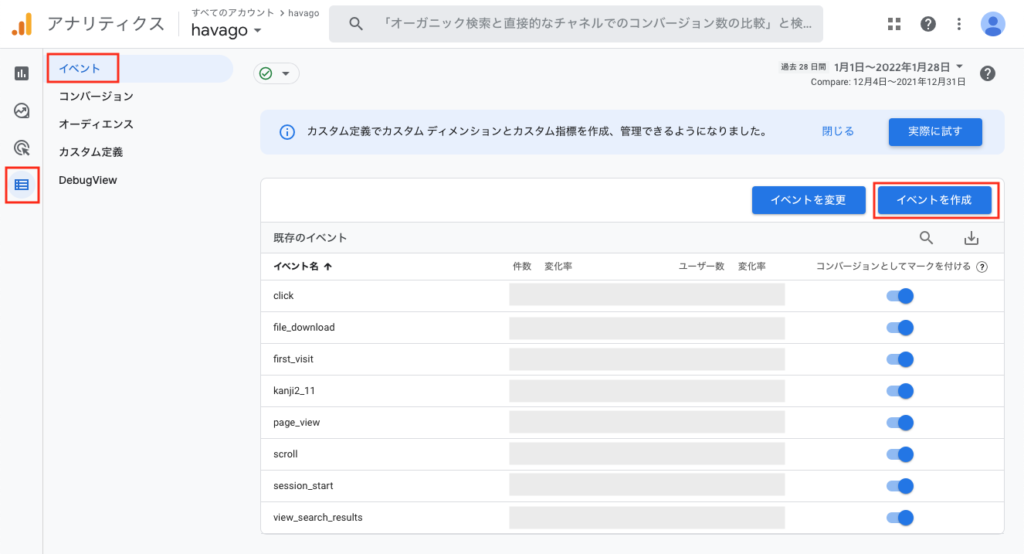
アナリティクスのレフナビの設定>イベントから「イベントを作成」ボタンをクリックします。

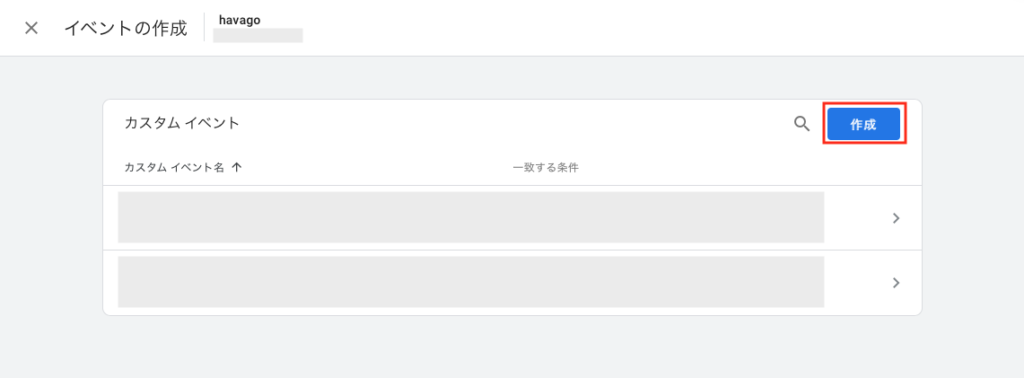
「イベントの作成」ウインドウが開くので「作成」ボタンをクリックしましょう。

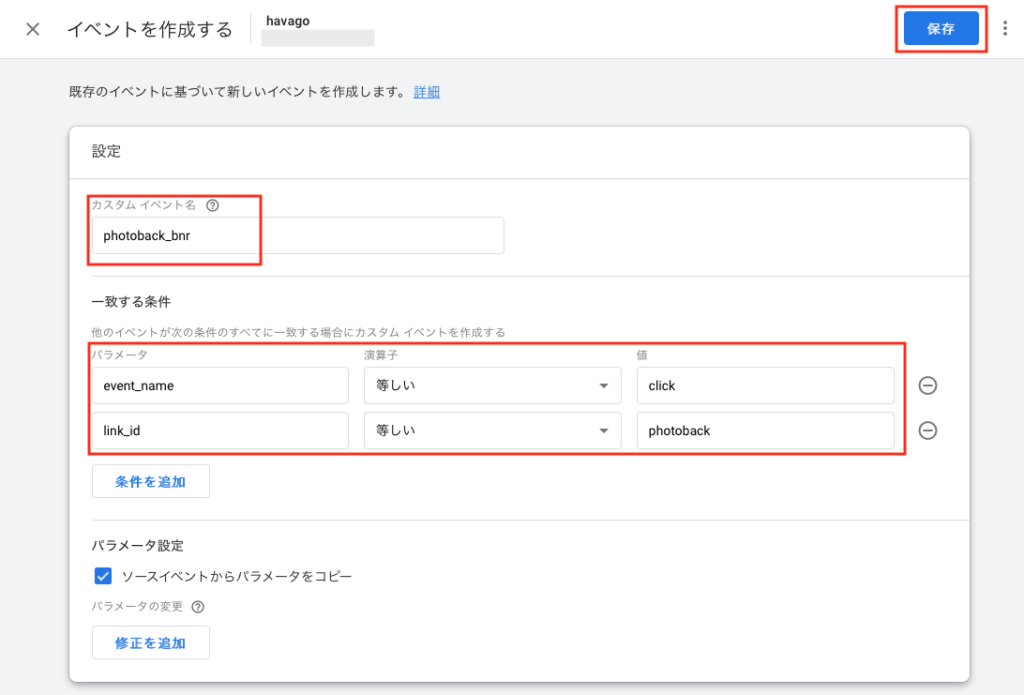
「設定」ウインドウが開くので、必要な情報を入力します。
「カスタム イベント名」は自分で好きな名前を付けます。日本語でもOKです。
とは言っても、何のバナーがクリックされたかが分かるような名前にしておかなくてはいけません。
今回は「フォトバックの広告バナーがクリックされた」ということが分かるように「photoback_bnr」にしました。

「ライトナビの一番上のバナー」のように設置した場所を重要視するのでしたら、「right_top_bnr」
場所も広告内容も分かるようにしたいなら「Rtop_photoback_bnr」などでも良いですね。
誰が見ても、どの場所の何のバナーのクリック数を計測したイベントかが、すぐに分かる名前がベストです。
一致する条件には2つの条件を入れます。
パラメータ:event_name 演算子:等しい 値:click
パラメータ:link_id 演算子:等しい 値:photoback
入力できたら、右上の「保存」ボタンを押します。
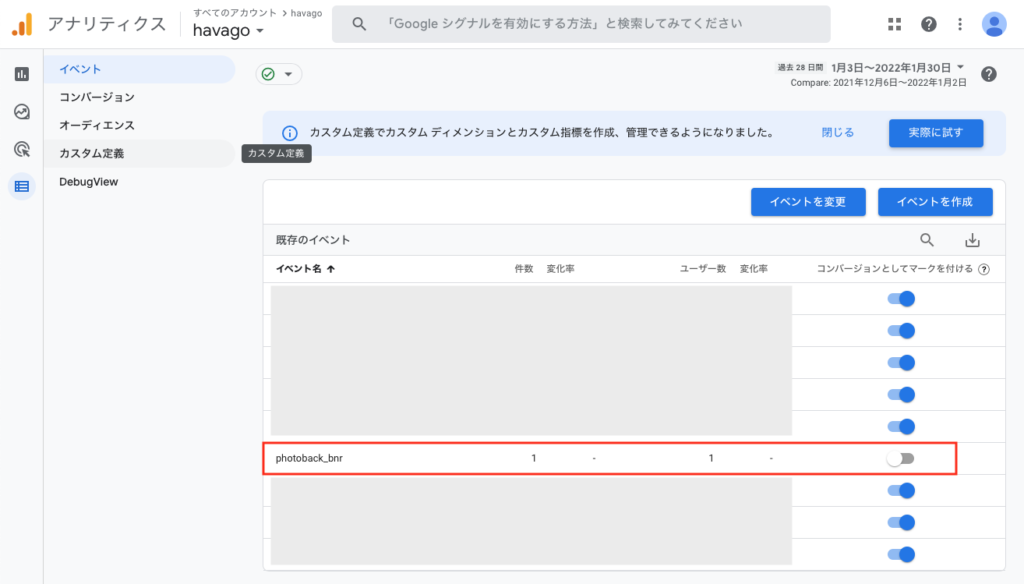
「photoback_bnr」というカスタムイベントが作成されました。

以上で設定は完了です。
早速、計測設定したバナーをクリックしてみましょう。
ご自分の作業PCのIPアドレスを「内部トラフィック」に登録している方は、スマホなどの別のIPアドレスのものからサイトにアクセスして、バナーをクリックしてくださいね。
 ハバゴ
ハバゴここまで作業したら、次の日まで待ちましょう。果報は寝て待てです。
明日まで待てない方は、リアルタイムで自分が計測対象になっているのを確認しながらバナーをクリックしてみましょう。イベントが計測されたことが確認できます。
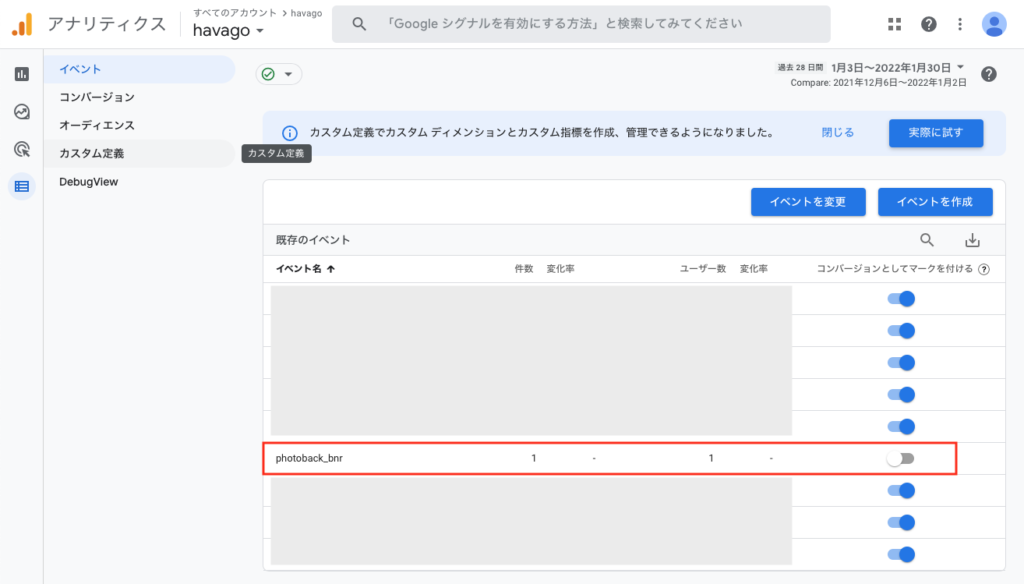
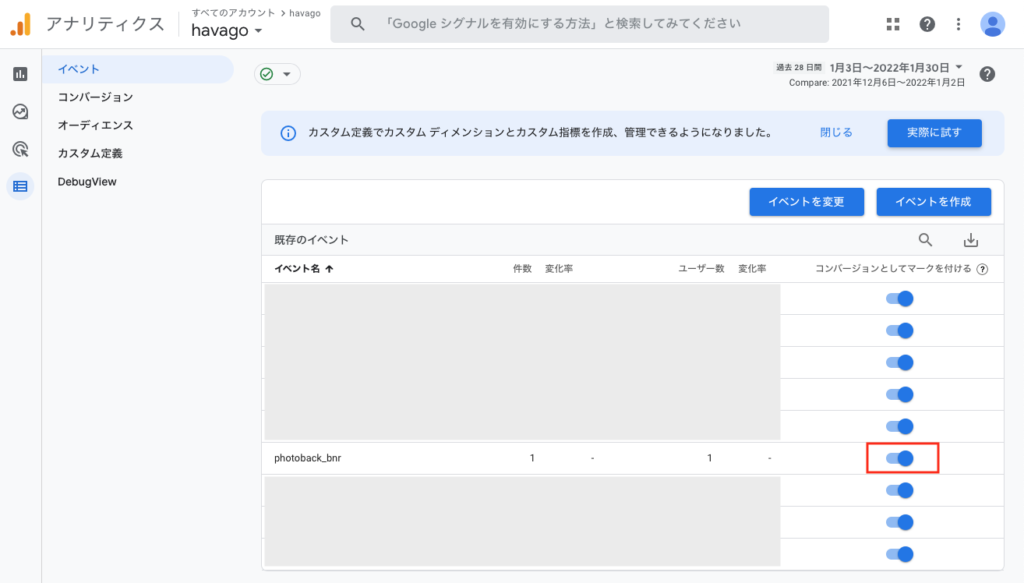
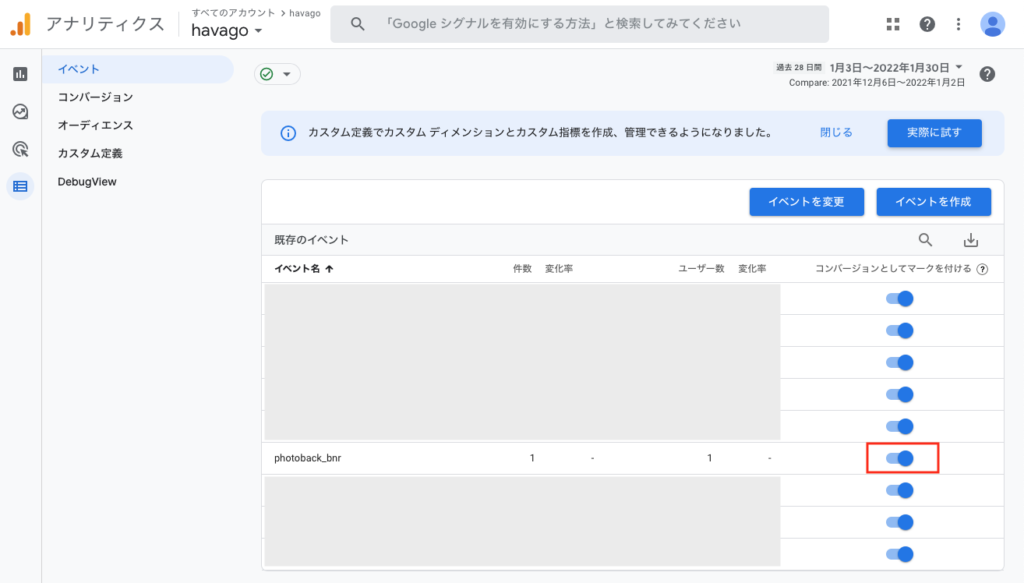
次の日になったら、アナリティクスのレフナビの設定>イベントを確認しましょう。
「photoback _bnr」イベントがイベントリストに表示されています。


「コンバージョンとしてマークを付ける」をONにしましょう。


これで、任意のバナーのクリック数が計測されるようになりました。
カスタムイベントの名前を工夫して、色々なバナーを計測できるようにしてみてくださいね。





コメント